
Как вставить Яндекс карту на сайт wordpress
Приветствую Вас снова друзья! На связи Владимир Савельев и в этой статье, мы с Вами узнаем — как вставить Яндекс карту на сайт wordpress.
При ведении собственного ресурса на WordPress довольно часто возникает необходимость размещения подробной масштабируемой карты. Чаще всего это делается на странице с контактными данными корпоративного сайта – указывается реальный адрес фирмы (офис, склад и т.д.).
Эти статьи должны быть прочитаны:
- Узнай как защитить сайт на WordPress по максимуму!
- Как сделать постоянные ссылки ЧПУ на Вордпресс
- Как создать идеальную карту сайта на WordPress
Кроме того, на карте можно отметить какие-то культурные достопримечательности, места встреч и много чего еще, что будет полезно посетителям сайта.
Итак, для того чтобы сделать карту, на определенной странице сайта, нам потребуется установить специальные плагины.
Как вставить Яндекс карту на сайт wordpress
Чтобы быстро и просто создать карту местности на WordPress, чаще всего используют специальные плагины. Плагин от Поисковика Яндекса называется — Yandex Maps for WordPress. После скачивания идет процедура стандартной установки и активации через админку.
Все настройки карты Яндекс, будут доступны по этому пути — «Плагины» — «Yandex Maps». Заходим туда и генерируем специальный API-ключ (Yandex API Key) – он нужен для корректной работы плагина.
Процедура генерации очень простая – в специальном поле следует лишь указать домен своего сайта, согласиться с условиями предоставления сервиса и кликнуть на «Получить API-ключ». Опция создания новой карты теперь будет доступна при редактировании/создании статичной странички.

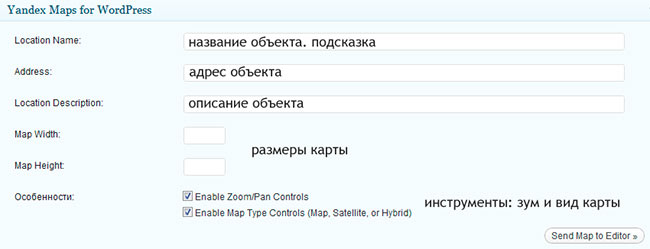
В нижней части появится специальный раздел «Yandex Maps for WordPress». Здесь нужно заполнить несколько полей:
- Первое поле называется «Location Name» — здесь указываем заглавие маркера на нашей карте (к примеру, название города).
- Второе поле называется «Address» — здесь указываем конкретный адрес, он будет помечен маркером (город, улица, дом).
- В третьем поле «Location Description» задайте небольшое описание для маркера.
- В полях «Map Width» и «Map Height» указывается длина/ширина создаваемой карты в пикселях (px).
Поставленная напротив пункта «Enable Zoom/Pan Controls» галочка позволит отобразить для пользователей навигацию управления нашей картой.
Галочка напротив «Enable Map Type Controls» позволит пользователям выбирать один из вариантов карты – обычная, спутниковая или гибридная. После нажатия «Send Map To Editor» карта будет автоматически создана и добавлена в статью или на статичную страницу.
Как вставить яндекс карту на сайт wordpress я Вам показал, теперь расскажу и о плагине Google Map...
Как вставить Google карту на WordPress
Сделать это можно с помощью плагина, называется он Comprehensive Google Map Plugin. Скачиваем, устанавливаем и активируем – здесь все по стандарту. Сразу же после активации вы увидите новый пункт в админке блога под названием Google Map.
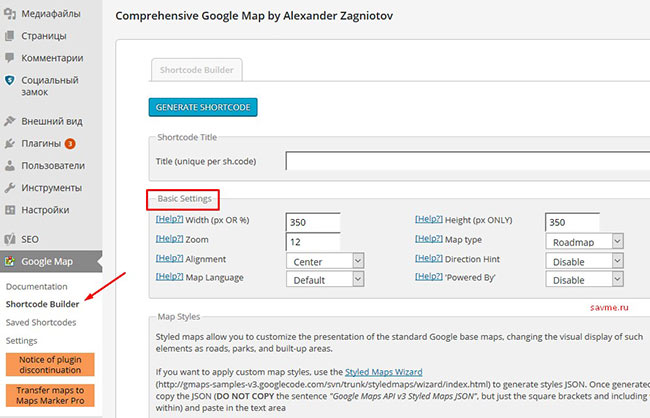
В первую очередь, заходим в раздел «Shortcode Builder». Это и есть непосредственный генератор кода. В подразделе «Basic Settings» располагаются базовые настройки будущей карты.

Для начала указываем ширину и высоту (пункты «Width» и «Height» соответственно). Можно задавать их в пикселях или процентах от ширины страницы.
- «Zoom» — это масштаб нашей карты в процентах.
- В пункте «Map Type» указываем тип карты (по умолчанию здесь стоит «Roadmap»).
- Пункт «Alignment» предназначен для выравнивания карты – по центру, слева или справа.
- Пункт «Map Language» позволяет выбрать русский язык, на котором будут отображаться все надписи (Default – это английский язык).
- Можно включить подсказку направления посредством опции «Direction Hint».
В подразделе «Map Controls» можно настроить элементы управления будущей картой. В подразделе «Map Markers» можно выбрать внешний вид того или иного маркера, привязать к нему конкретную географическую точку (город, улицу, дом).
После всех настроек, не забудьте кликнуть «Generate Shortcode».
Используя HTML-редактор, вставляйте готовый код в требуемое место страницы сайта.
Единственный недостаток Google-карты – это невозможность ввода географических названий, состоящих из русских букв (плагин попросту не распознает их). Единственный вариант – ввод названий на транслите, т.е. латинскими буквами.
На этом у меня все! Если у Вас есть вопросы и не совсем понятно как вставить яндекс карту на сайт wordpress или google карту, смело задавайте их в комментариях и я постараюсь помочь!
До скорого...

С уважением, Владимир Савельев







Я всегда вставлял карту без всяких плагинов. Просто копировал код карты и вставлял на нужную страницу. Всё!)
Согласен) Куда проще...
Согласен с Вами ребят — я сам вставляю карты кодом Думаю нужно будет добавить в статью и этот способ!
Думаю нужно будет добавить в статью и этот способ!
С помощью плагина вставить карту на сайт очень легко, но только не хочется сайт нагружать лишним плагином. Кодом наверное всё таки лучше будет. Но для тех кто боится, этих всяких кодов, отличный вариант.
Я вставляю карту с помощью кода, но мне приходится менять размер карты — и, естественно, при открытии сайта с телефона — карты уезжают. Подскажите, что почитать чтобы устранить этот дефект(
Нужно сделать отдельный див с шириной 100% и все гуд будет