
Карта сайта для wordpress — правила создания карты!
Приветствую вас друзья! На связи Владимир Савельев. В этой статье я хотел бы поговорить о том, что такое карта сайта для wordpress и как ее создать с помощью плагинов и кода. Особых новостей у меня нет, поэтому перейдем сразу непосредственно к делу.
Ой, хотя есть несколько... Вчера начали продавать скрипт ЛайнБро и я предлагаю Вам сэкономить на его покупке! Кто хочет приобрести это чудо — читайте этот пост! На моем блоге данный скрипт установлен и в принципе мне нравится с ним работать ![]()
Еще у меня теперь есть мой авторский лого! Вот посмотрите: Как Вам? Лично мне очень нравится, только вот, что со старыми записями делать? Ума не приложу...
Как Вам? Лично мне очень нравится, только вот, что со старыми записями делать? Ума не приложу...
Ну что-нибудь придумаю! Совсем скоро и шапку переделаю — дизайнер уже рисует... Ждемс! А теперь вернемся к статье...
Карта сайта для wordpress – это специальная страница, содержащая перечень всех записей, рубрик, статичных страниц ресурса и предоставляющая возможность быстрого перехода на них.
Существуют отдельные карты сайта для ПС и людей. Карта в формате XML создается для поисковиков и представляет собой структурированный список адресов всех страниц сайта. Она помогает поисковикам разобраться в конфигурации ресурса и тем самым обеспечивает быструю индексацию и продвижение в выдаче.
Sitemap wordpress в формате HTML предназначена для людей. Этот эффективный инструмент будет полезен посетителям, которым нужно быстро найти страницу, не изучая всех меток, рубрик и прочих архивов. Такая карта показывает пользователю структуру web-ресурса в наглядной и простой форме. Если сравнить любую интернет-площадку с книгой, здесь карта сродни содержания.
Правила создания карты сайта
- Размещают карту сайта на отдельной странице и она должна обязательно быть в главном меню.
- В начале карты должно быть краткое описание ресурса, чтобы посетитель легко ориентировался, где он находится.
- Следует соблюдать иерархию страниц сайта: структура должна четко отражать основные разделы и подразделы.
- Не стоит перегружать карту лишними изображениями.
- Отслеживайте актуальность. Добавляя или удаляя новые страницы, не забывайте отражать это в карте.
Плагины для wordpress — создаем карту сайта!
Я вывожу карту для ПС-xml плагином wordpress seo by yoast, в нем присутствует такой модуль! А для вывода карты HTML — использую плагин PS Auto Sitemap.
Теперь разберем самые, самые...
Плагин Google XML Sitemaps
Это приложение формирует XML-файл, помогающий ПС индексировать ваш ресурс. Сканеры-поисковики лучше разберутся в структуре сайта и качественно проиндексируют уже имеющийся и новый контент.  Модуль работает со всеми видами пользовательских URL-адресов и генерированных страниц wordpress.
Модуль работает со всеми видами пользовательских URL-адресов и генерированных страниц wordpress.
Кроме того, при создании любого контента плагин делает пинг поисковым роботам и, следовательно, они быстрее заходят на ресурс, индексируют и все такое. Если у Вас семантическое ядро сайта составлено четко, то и развиваться ресурс будет правильно!
Итак, начинаем. Скачиваем свежую версию плагина и производим установку так, как описывается ниже:
- При помощи менеджера ftp распаковываем архив, подключаемся к ресурсу и загружаем папку google-sitemap-generator в корневую директорию с WP плагинами wp-content/plugins/;
- Теперь заходим в панель админа и находим раздел «плагины», далее переходим на вкладку «inactive»;
- Выбираем строку с таким расширением и активируем.
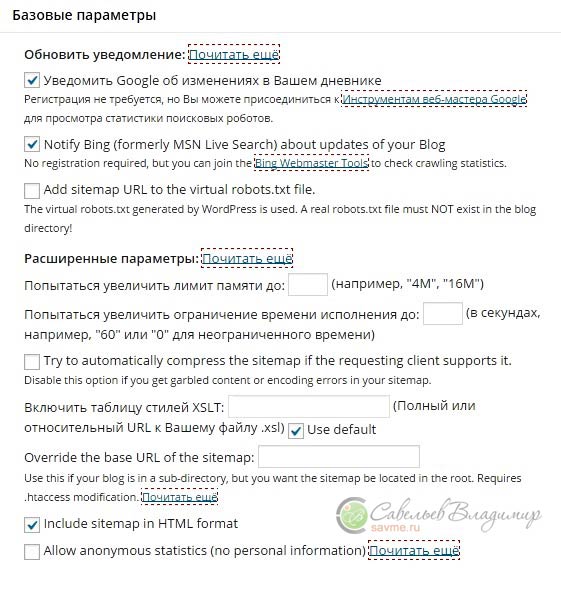
Поставив галочки в первых двух полях, вы информируете поисковики Google и Bing о том, что на вашем ресурсе происходят изменения. Если вы не указали путь к карте в файле robots.txt, необходимо отметить галочкой и третье окошко. Галочка в предпоследней главе ставится для включения карты. Приложение позволяет легко работать в режиме настроек по умолчанию. А для максимального эффекта можно воспользоваться дополнительными параметрами и настроить плагин индивидуально под свой проект.
Приложение позволяет легко работать в режиме настроек по умолчанию. А для максимального эффекта можно воспользоваться дополнительными параметрами и настроить плагин индивидуально под свой проект.
В плагине предусмотрено много полезных пунктов, например, возможность обновить карту сайта для wordpress при загрузке нового контента, пинг поисковых роботов, удаление или добавление записей в случае дублирования контента и другие.
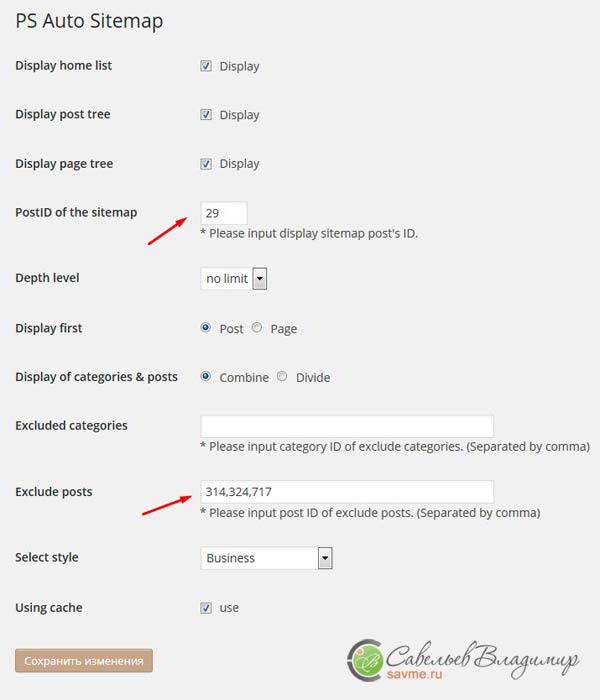
Плагин PS Auto Sitemap для людей
Я сам использую этот плагин, так как мне он очень нравится! С ним легко и просто работать и он практически не нагружает движок! Так же, можно за пару кликов визуально изменить карту сайта.

Настроек по минимуму. Вбиваем ID страницы, где будет выводится карта и указываем какие страницы или категории будут исключены из нее. Так же, выбираем варианты визуального отображения, все просто! Присутствует режим кеширования.
На странице, где будет заветная карта, ID указывали в настройках, ставим такой код
<!-- SITEMAP CONTENT REPLACE POINT -->
Плагин Dagon Design Sitemap Generator
При помощи этого приложения, может быть сгенерирована обычная HTML карта сайта для wordpress со ссылками на все страницы ресурса, сгруппированные по категориям. Такая карта позволит пользователю быстро находить интересные материалы, а также улучшит индексацию и перелинковку сайта.

- Для начала скачиваем плагин с официального ресурса разработчиков, поскольку там выложена последняя версия программы;
- Далее выполняем установку, после чего активируем приложение в разделе «плагины – установленные»;
- Чтобы сгенерировать карту ресурса, создаем новую страничку, для этого заходим на вкладку «страницы» и выбираем пункт «добавить новую»;
- Далее вписываем имя страницы. Практически на всех ресурсах ее так и называют – «карта сайта». Но вы можете задать любое понятное вам имя;
- Вписываем код в текстовый редактор. Будьте внимательны, редактор нужно переключить на режим кода HTML;
- Выполняем сохранение созданной странички и если все манипуляции выполнены правильно, на сайте появляется карта.
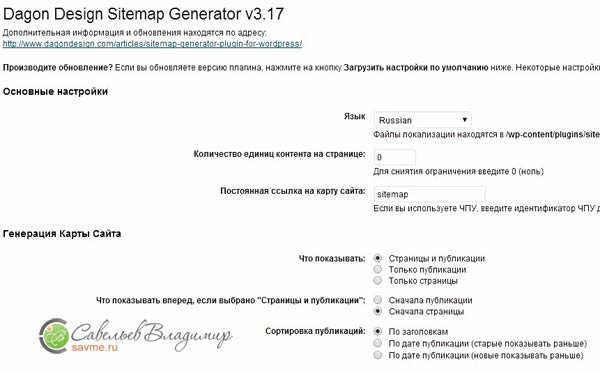
Базовые настройки
Необходимо открыть вкладку «параметры» и отыскав пункт «DDSitemapGen» нажать на него. После этого смело приступайте к настройкам.
В параметрах приложения устанавливаются:
- Варианты формата навигации;
- Подбор отображения только публикаций;
- Число ссылок на страницу;
- Возможность фильтровать публикации по категориям «заглавие» и «дата»;
- Исключение некоторых страниц и категорий;
- Варианты открытия ссылок, размещенных в карте ресурса;
- Запуск ссылок карты в новом окне;
- Различные критерии показа числа комментариев.
Приложение весьма комфортно в работе, поддерживает много языков и позволяет менять интерфейс. Когда вы обновите настройки и выполните сохранение, перезагрузите страницу.
После установки плагина нужно добавить карту в меню сайта, чтобы все материалы были доступны посетителям в одном списке.
Для генерации карты сайта для wordpress необходимо:
- Добавить новую страницу;
- Придумать и написать название карты, которое будет отображаться в меню;
- Переключить текстовый редактор в режим HTML;
- Вставить код
<!-- ddsitemapgen -->в поле созданной страницы и опубликовать.
Пользователи, которые используют постоянные ссылки, должны запомнить существующее значение страницы или сменить его на новое. После чего просто прописать это значение в настройках приложения. Для этого используйте строку, в которой укажите постоянную ссылку на карту ресурса.
Другой вариант – генерация карты сайта прямиком из шаблона, для чего потребуется вывести код — <?php echo ddsg_create_sitemap(); ?>
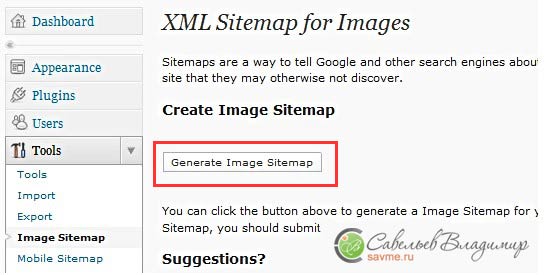
Плагин Google XML Sitemap for Images.
В основном веб-мастера не добавляют карту сайта для изображений, а зря. Именно эта карта, активно индексируясь в поисковых запросах, помогает увеличить общий трафик на 30-40%. Если вы планируете загружать на ресурс много картинок, без этого приложения вам не обойтись. Чтобы добавить карту картинок на ресурс, выполняем следующие действия:
Чтобы добавить карту картинок на ресурс, выполняем следующие действия:
— Скачиваем плагин, загружаем и активируем его через панель админа;
— Открываем страницу приложения и легким кликом нажмем всего одну кнопку! Дело сделано – карта готова!
Кстати в плагине wordpress seo by yoast присутствует и карта сайта картинок! Все в одном — как комбайн, очень удобный плагин рекомендую взамен platinum seo pack и его аналогов! Мне очень понравился, по этому решил приобрести продвинутую версию ![]()
Создание карты сайта на WordPress с помощью кода
Предупреждаю, эта информация только для опытных юзеров! Чтобы карта сайта заработала, нужно сделать новый шаблон для вашей темы. Делается это очень просто — создаете файл и называете его например karta_saita.php.
В только что созданный файл копируем, содержимое шаблона page.php, в самый верх вставляем такой тег:
<?php /* Template Name: Карта сайта */ ?>
и примерно после тега <?php the_content(); ?> вставляем код который выведет карту сайта:
[sociallocker]
<div class="html_sitemap">
<h4>Страницы блога:</h4>
<ul>
<?php wp_list_pages('exclude=&title_li='); //***Можно добавить ID страниц (например exclude=5,34,276), которые не будут отображаться.
?></ul>
<ul><?php $cats = get_categories('exclude='); //***Можно добавить ID рубрик (например exclude=5,8), которые не будут отображаться.
foreach ($cats as $cat) {echo '<h4>'.$cat->cat_name.'</h4>'."\n";
query_posts('posts_per_page=-1&cat='.$cat->cat_ID);
while(have_posts()): the_post();
$category = get_the_category();
if ($category[0]->cat_ID == $cat->cat_ID) {?>
<li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li>
<?php } endwhile; ?><?php } ?>
<?php wp_reset_query(); ?></ul>
</div>
[/sociallocker]
Сохраняем файл, заливаем в директорию с темой. Далее создаем страницу «карта сайта» и выбираем — не стандартный шаблон, а только что созданный «karta_saita.php». Вот и вся петрушка! Код протестировал на своем блоге — все пашет ![]()
И на этом все! Наша карта сайта для wordpress — готова! А какие плагины используете Вы? Поделитесь информацией...

С уважением, Владимир Савельев







Как только увидел логотип, сразу вспомнил логотип UCOZ...
Идея и концепция нового логотипа мне нравиться, но вот её реализация хромает. А если говорить прямо, то хромает символ, со шрифтом проблем нету, мне очень понравилось.
1. Это ингредиент, на мой взгляд он уже устарел года два как минимум, это тоже самое как глянцевые прозрачные кнопки которые были популярны пять лет тому назад.
Я бы сделал всё в однотонном стиле, как принято говорить, в стиле Flat, просто и понятно и при сохранении в формате png не будут видны артефакты, размытие!
Зелёный квадрат я сделал бы поменьше, так как вокруг него нахватает воздуха!
В нём букву В заменил на букву В которая расположена в шрифте и убрал бы оранжевый круг, он лишний, я не знаю что он символизирует, но он лишний, особенно в миниатюре, собственно говоря в миниатюре буква В не чёткая!
В целом я бы сделал вот так:
_http://s020.radikal.ru/i713/1507/ea/cd34ed25bca5.jpg
Вова, надеюсь не разочаровал тебя и не огорчил!
Да нет же Денис вот именно этого я и ждал Взгляд со стороны! Кстати я рассматривал такой вариант, но были сомнения, но когда увидел в живую разницу, то такой вариант смотрится лучше, как ни крути
Взгляд со стороны! Кстати я рассматривал такой вариант, но были сомнения, но когда увидел в живую разницу, то такой вариант смотрится лучше, как ни крути  Спасибо тебе Денис огромное... Пошел переделывать
Спасибо тебе Денис огромное... Пошел переделывать 
Да, без оранжевой точки и со шрифтом из текста выглядит и правда лучше. Эх, жаль у меня со вкусом беда чтобы сделать подходящий логотип. Но ничего, уверен к годовщине блога решение придет само собой
Ох и непривычно пока видеть этот логотип)) К тому уже привык. И по фавикону теперь пока узнать твой блог не могу. Но прикольный значок. Думаю в скором времени и он будет как родной
Саня конечно привыкнешь ))) Он у меня везде будет! Вот новенький курс скоро допилю и там он тоже будет присутствовать )))
Да, только сейчас начинаю по чуть-чуть узнавать этот фавикон во вкладках.
Виталь,а я Владимира блог по доменному имени запомнил.
Ну и конечно фавикон запомню.
О ты поставил моё решение «Ваш комментарий ожидает модерации.» Очень приятно, пойду директору расскажу!
Ну да получилось вроде прикольно Только чуток подправил код изменил, цвет, все как обычно! Хорошо когда есть готовые варианты, а то на такие мелочи времени совсем нет )))
Только чуток подправил код изменил, цвет, все как обычно! Хорошо когда есть готовые варианты, а то на такие мелочи времени совсем нет )))
В блогинге нет мелочей. Эх, а мне столько всяких подобных еще мелочей сделать надо, даже страшно
Ну так, Виталий, до пенсии еще далеко. Так что время есть. Причем думаю такие мелочи никогда не иссякнут. То одно захочется доделать, то другое. В общем работы не початый край.
Моя карта сайта создана с помощью Плагина Google XML Sitemap.
Хочу попробовать с помощью кода.
Давай Игорь пробуй, если что пиши
Володь,да как пробовать то? Коды у тебя из статьи пропали,одни зеленые рамки остались.
куда пропали Все на месте же...
Все на месте же...
А мне кажется не стоит с кодом заморачиваться. Думаю этот плагин совсем-совсем незначительно влияет на скорость.
Мне кажется это мания (я ей тоже заболел в последнее время) минимизировать количество плагинов и все что можно сделать с помощью кода. Через месяцок новый шаблон буду внедрять, в нем планируется оставить все-то 8 плагинов, а может и те сокращу
Саня,так каждый плагин по не многу и блог тупанет.
Ну так просто не нужно увлекаться количеством. И все норм будет. У меня тоже сейчас активных штучек 8-10. Из них только один не нравится, который подписку в группу вконтакте выводит. Его бы чем то заменил. Но пока подходящего не нашел. Да и публикует посты ж он автоматом в группу.
Друзья у меня 16 плагинов и все четко работает Не нужно уж слишком заморачиваться
Не нужно уж слишком заморачиваться 
Володь, не помню, спрашивал у тебя или нет. Короче плагин P3, который показывает на сколько тот или иной плагин грузит сайт. Так вот, он у меня сейчас при запуске показывает, что только он и грузит. Не сталкивался с таким?
У меня тоже карта сайта создана с помощью плагина, но мне и не очень хочется менять его на код.
Опана! Катерина, а у тебя есть свой сайт? Вот это новость, я думал ты только комментариями балуешься
Да есть у нее блог.Только не всем его показывает.
Стесняется наверное
Екатерина наверное как и моя жена, все делает медленно, но уверенно. Правда с такими темпами тяжело будет вывести блог на должный уровень. Ну с малявочкой наверное быстрей и не получается.
Владимир. Привет. Да, карта сайта нужна. Очень важный атрибут в блоггинге. И очень правильно тобой замечено, что карта сайта должна быть обязательно заложена в главное (верхнее меню).
По поводу логотипа. Смотрится неплохо. Я бы сказал даже шикарно. Появилось что-то авторское, свое, родное.
В общем молодец!
А старый логотип ты можешь также использовать для своих курсов. Тот старый логотип вошел в сознание людей с такими фразами как «С кликом по жизни!» или «Учу создавать, зарабатывать, тратить!»
Вот на этих курсах — где ты учишь всему этому — и оставляй старый логотипчик.
Либо просто как символика, либо в качестве баннера своего блога сделать.
В общем ты паренек умный — придумаешь что — нить...
Удачи тебе.


Привет Дмитрий! Скорее всего старого лого уже не будет — логотип должен быть единственным! Ничего привыкнут люди и к новому
Конечно, привыкнут. А новый логотип Ваш мне очень нравится.
В новом все классно, но этот указатель мышки со старого лого мне больше нравился, чем обернутая буква В в новом. Прошу не обращать внимание, это просто мое мнение которое ничего не значит
Прикольный логотип, сам сделал или заказывал у дизайнера? Если заказывал то сколько вышел?
А я карту сайта сделал кодом, но как всунуть туда стили не знаю. Пока забил, но в новом шаблоне буду заниматься этим вопросом и вполне возможно использую твой код
Лого заказывал у дизайнера, у меня не было идей совсем — заплатил 1200 руб.
Да, самому сложновастенько что-то толковое придумать. Обычно это заканчивается тем, что поигрался-поигрался, а потом взял и заказал
Опана, а где кнопка в логотипе которая караул делает в шапке. Мне она так нравилась, были даже идеи замутить что-то подобное у себя в новом шаблоне и попросить твоей помощи с внедрением этой кнопки
Виталий я временно ее убрал так как планирую дизайн менять А на счет этой фишки с исчезновением и появлением статью напишу
А на счет этой фишки с исчезновением и появлением статью напишу 
Ух ты, вот классно!
Буду ждать, мне реально очень нравилось
А дизайн менять это очень ответственное решение. Сам будешь заниматься, али опытных дизайнеров привлекать?
Володь,зачем менять?
У тебя отличный дизайн.
Ну Володя ж говорил, что достали отзывы о дизайне, что мол «аля Борисов». Вот и надумал поменять дизайн. Хотя мне и этот вполне приятен. Ну новенькое всегда интересно, так что посмотрим, оценим
Естественно обращусь к дизайнеру и потом сам сверстаю — профи лучше в дизайне разбирается чем я
Согласен, раньше я думал что там такого, дизайн смастерить. А оказывается там целая куча правил есть. Даже сочетание и количество цветов очень сильно влияет.
Саня,так рисованные дизайны не Борисов придумал.
Это ему приписывают.
Я еще до него видел рисованные блоги
А когда дизайн планируешь менять? Что-то новенькое. Не успели мы привыкнуть — и тут обана — смена...
Или эта смена уже на второй план отошла?
Иногда дизайн даже отвлекает. Хочется прям сесть, почитать... А тут на тебе — то девки просят подписаться на обновление блога, то машина пронеслась и говорит тебе — а у тебя такая же скорость загрузки.
В общем я решил так — не буду пока с дизайном замарачиваться. Дизайн не главный атрибут. Важный, но не главный.
А потом — посмотрим. Формат пдф — есть — лежит в копилке. Ждет своей очереди. Но пока его реализовывать — как-то не берусь. Меня пока все устраивает в дизайне.
У меня вот на блоге SITEMAPE или как там пишется — точно не знаю... В гугл панель вэбмастера загрузил, и он блин почему то не грузится там. Гугл пока его не видит. В чем проблема. Прошла уже неделя — а результата нет.
Соответственно много страниц не проиндексировано.
Катастрофа прям какая то...
Не может быть такого.Значит где то допустили ошибку.
Уберите все и начните с самого нуля,тогда все выйдет.
Вернее сказать так — в вэбмастер загрузил. Он там находится, но Гугл не видит этот файл и отсюда плохая индексация страниц в гугле.
Яндекс шпарит только так мои страницы. А вот у гугла — они не проиндексированы.
Хотя карта сайтмэп стоит в панели...
Я технику дал задание, пусть разбирается... С моим гуманитарным образованием с такой проблемой точно не справится...
Ну как то так...
Ну если есть кому исправить то пусть исправляет.
Но азы все же нужно знать
Хотя бы для себя
Игорь. Честно! Полностью с тобой согласен. Я когда сел за этот блог.
Блин у Банка выигратьв суде дело и то легче, мне так кажется, по крайней мере...
Но я стараюсь... Учусь по тихоньку.
И к этому есть уже достижения. Какие? Например, я понимаю о чем тут народ калякает... А то хостинги, домены, ЧПУ и так далее — ух уж эта терминология.
Вот Вам и прогресс.
Так гляди лет так через 20 — стану гуру в мире блоггинга

Дмитрий,самое главное что у вас своя специфика развита хорошо.
А это главное.
Ну а в блогинге профессионалов мало и те не все умеют.
Мы все друг у дружки учимся.
А как мобильную карту сделать? Сгенерировала обычную, Гугл ругается:( «активные элементы слишком близко друг к другу расположены». Хотела отредактировать — не получается... погуглила, нигде нет инфо.
Привет Елена! Поставь вот этот плагин PS Auto Sitemap с ним нет проблем! Еще можно расстояния увеличить с помощью css
Володя, привет!
В том и загвоздка: как увеличить расстояние? Захожу на редактор страницы, там вместо привычного кода одна строка, кликаю на редактор плагина, там что- то непривычное и много всего:) не обычный HTML а как-то иначе, и не видно разделителя, чтобы интуитивно понять, где увеличить расстояния, где границы элементов?
Елена посмотри в настройках плагина — может быть есть такой пункт, если нету забей... сама не сможешь, наковыряешь
Да по моему если погуглить,можно много чего нарыть.