
Делаем комментарии вконтакте на сайт в 2 шага
Приветствую Вас на страницах своего блога! Сегодня решил написать статью для новичков, которые не знают, как можно установить комментарии вконтакте на сайт. При этом не важно какую CMS Вы используете... Это может быть WordPress или Joomla, да не важно, инструкция для всех одинакова!
Статьи по теме:
- Как убрать комментарии на WordPress
- Как сделать смайлы в форме комментария
- Лучшая форма комментариев на WordPress
На днях, путешествия по интернету, я обратил внимание, что на многих ресурсах имеется форма для комментирования вконтакте. Вот я и подумал, может и мне поставить?! А заодно и статью написать!
Согласен, что на просторах русского Интернета, по этому вопросу предоставлено достаточно информации. Однако, на моем блоге ее нет и я решил исправить ситуацию, расскажу все обо всем в одной статье. Думаю, польза в этом будет.
Делаем комментарии вконтакте на сайт
Весь процесс установки комментариев вконтакте не занимает много времени и делится всего на два шага. Шаг №1 получаем и копируем требуемый код и шаг №2 вставляем этот код на наш сайт в нужные места! Давайте вместе сделаем это, следуя инструкции ниже...
Шаг №1 — Получение кода виджета комментирования
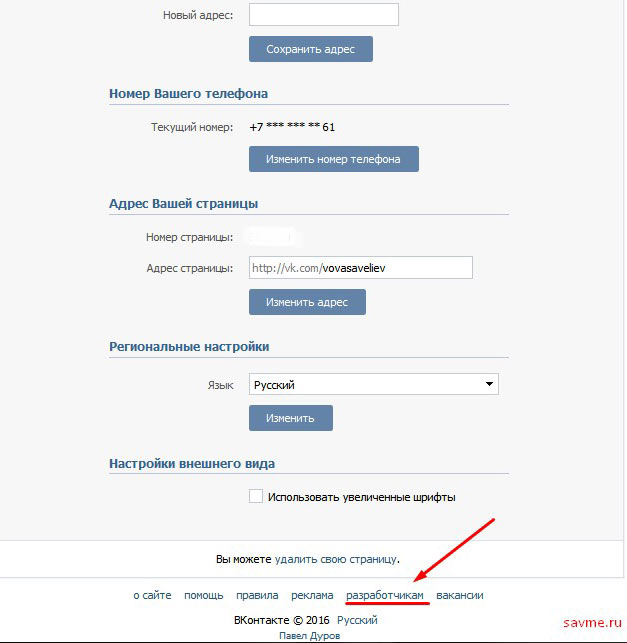
Итак, заходим в свой аккаунт социальной сети, и с левой стороны выбираем «Настройки». Далее, мы просто спускаемся в самый низ страницы и находим вкладку «Разработчикам».

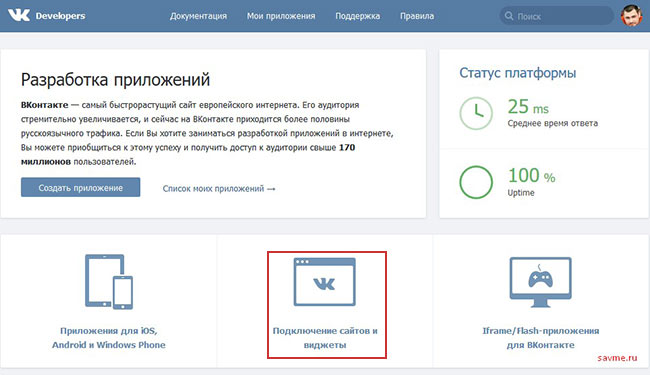
Появилось вот такое вот окно:

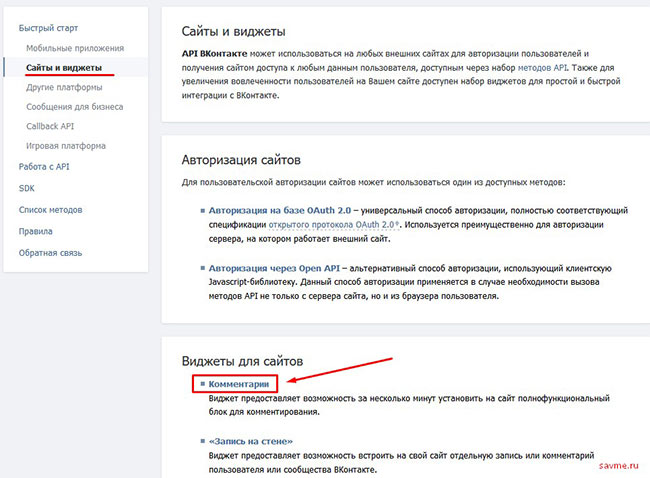
Кликаем на иконку «Подключение сайтов и виджеты», далее перед нами появится такая страница:

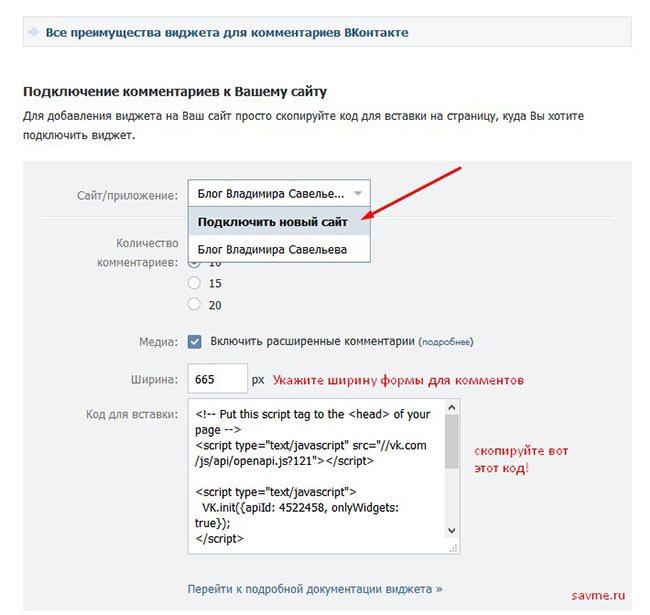
Переходим по ссылки, которую я выделил на скрине и попадаем сюда:


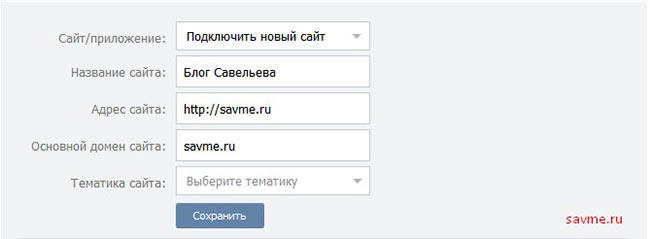
В соответствующих полях вводим инофрмацию:
- Сайт/Приложение – указываем «Подключить новый сайт»;
- Название сайта – тут, думаю Вам ясно, например – блог Владимира Савельева;
- Далее введите адрес Вашего сайта;
- Основной домен: — пропишется автоматически, на основе верхнего пункта;
- Тематика сайта – указывать необязательно, но можете выбрать подходящую Вам рубрику.
Нажимаем кнопочку «Сохранить» и теперь нужно выбрать параметры формы и забрать код (скопировать)...
- Количество комментариев. Данный пункт указывает нам, сколько опубликованных комментариев будут показываться непосредственно на сайте/блоге.
- После этого включаем медиа (расширенные) комментарии – ставим соответствующую галочку. Это значит, что при комментировании пользователь может добавить медиафайлы (фотографию, видео, ссылки)... Если данное поле Вы не включите, то этого сделать будет нельзя.
- Ширину формы комментариев указываем в «px», тут у каждого свои параметры, главное чтобы не вылазила за границы Вашей статьи. В будущем, изменить этот параметр можно в полученном коде.
Шаг №2 — Установка кода на сайт
Ниже после всех настроек виджета VK, представлен Вашему вниманию код. Как с ним работать и куда его вставлять? Об этом и пойдет речь...
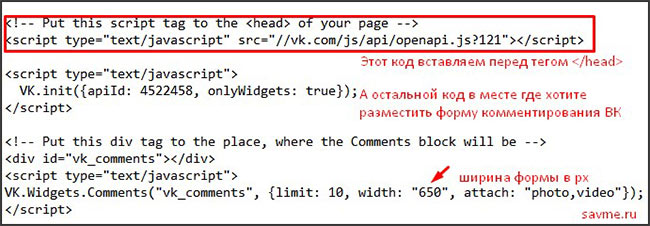
На той странице сайта, куда необходимо разместить форму виджета от ВК и вставляем полученный код:

- Между такими тэгами, как
<head> и </head>вставить верхний код, который в рамке. - Далее. Оставшийся нижний код, который представлен на картинке выше, необходимо вставить в то место, где собственно Вы планируете расположить комментарии Вконтакте на сайте. Если хотите в статьях как у меня, то добавьте его в файл «single.php»
Внимание!!! На скрине пример моего кода... У Вас должен быть свой, который Вы получили на 1 шаге!
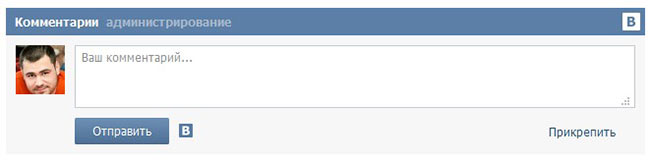
Ну вот и все. комментарии вконтакте на сайт установлены. Поздравляю Вас! Вот как получилось у меня:

Преимущества виджета Vkontakte API
Ответьте честно – Зачем? Зачем нужно устанавливать комментарии Вконтакте на своем сайте? Ответ простой:
- Пользователю удобно. Пользователь постоянно «сидит» в «своей» социальной сети. Ему интерфейс до боли знаком. Не надо ни регистрироваться, ни вводить всякие там капчи. Взял написал и опубликовал. Удобно!
- Продвижение сайта/блога. Пользователь, написав комментарий, сам того не подозревая публикует свой комментарий на своей странице, в своем аккаунте социальной сети. Таким образом, его друзья смогут увидеть его комментарий. Если в комментариях задается дискуссия – то будьте уверены – переход на Ваш сайт обеспечен.
- Удобно администрировать комментарии. Вы легко сможете избавиться от надоевшего спамера, нужно лишь поместить автора комментария – в черный список и заблокировать ему доступ.
Заключение
Надеюсь моя статья Вам очень помогла и Вы без проблем сделали комментарии вконтакте на сайт. Если что-то не получается спрашивайте — отвечу!
А как Вы думаете уважаемый гость – какой модуль для комментариев удобнее использовать? Сторонние сервисы и плагины (типа Disqus, Cackle), обычные стандартные комментарии Вордпресс или форма от Вконтакте? Пишите свои мысли в комментариях.

С уважением, Владимир Савельев







Владимир, привет! Отличная статья получилась. Я себе тоже поставил такую же форму. По поводу размера могу добавить, что лучше всего будет если просто прописать «auto», тогда размер будет автоматически подбираться.
Привет Сашка! Да посмотрел и вправду поставил Можно и такой параметр указать точно! Теперь будем ждать людей из вконтакте для комментов
Можно и такой параметр указать точно! Теперь будем ждать людей из вконтакте для комментов 
Самое интересное, то что можно подгонять под свой размер
Привет, Володя!
Сам недавно стал задумываться о добавлении стороннего модуля для комментариев, но так и не решил пока ничего.
Cacle платный, Disqus ещё не рассмотрел, читал про плагин Hyper Comments, но что-то тоже не понравилось, не помню уже что.
Словом, думаю.
Алексей привет! У тебя отличный блог и стандартная форма комментов удобна... А почему ты хочешь заменить на сторонний модуль? Просто любопытно причину узнать
Как ты верно подметил в статье — это удобно пользователю. А когда удобно, то легко! Верно?
Я к дискусу присматриваюсь... Он не плохо для раскрутки помогает блога.
Привет, Дима!
А как именно Дискус помогает для раскрутки блога?
Я вот тут думаю, может просто установить два модуля от ВК и ФБ и не париться. Хотя понимаю, что вариант не универсальный.
Привет Алексей.
В дискусе создается аккаунт. Пользователь пишет у Вас на сайте. Допустим, меня заинтересовал на этом сайте комментарий пользователя. Я перехожу в его аккаунт и вижу там все данные пользователя. А также все его комментарии на других площадках.
Приведу пример.
Вот Вы заинтересовались моим комментарием на блоге допустим у Текстерры или другой какой-нибудь компании. Вы перешли на мой профиль в Дискус. Там есть комментарии не только блога Текстерры, но еще, допустим, комментарии моего собственного блога или блога Владимира. Вы нажимаете на комментарий блога Владимира — и попадаете на его сайт на страницу статьи с моим комментарием.
Таким образом, Дискус помог привлечь Вас как пользователя для сайта Владимира. Получается, что дискус — это площадка, своеобразное сообщество. Сайты, которые взаимосвязаны, друг друга дополняют контентом. Особенно хорош дискус, когда Вы пишите статьи или комментарии, не укладывающие в голове пользователей. Когда Вы создаете ажиатаж. Один блог пишет всеобщую точку зрения, а Вы приводите комментарий отличающий от этого мнения прямой противоположностью.
Как то так.
У многих видела такие комментарии, но как-то не думала, чтобы себе поставить.
Скорее всего этот вариант подходит сайтам, хорошо раскрученным в ВК, да?
Или это просто упрощает пользователям саму процедуру, в том смысле, что не надо вводить данные?
Привет Татьяна! Скорее всего ближе второй вариант...
Этот виджет — классная штука. Он стоял у меня на моём прошлом сайте. И надо сказать, что люди активно комментируют через него. Единственный минус — постмодерация. Поэтому надо всегда просматривать комменты, чтобы удалить спам или нецензурные.
Здравствуйте, Владимир!
Как получить код формы комментов, все ясно!
Но вот как вставить этот код на сайт я так и не поняла!
Где искать теги ?
Файл single.php в Редакторе нашла.
Как его отредактировать?
Нашла в Редакторе файл (header.php) с нужным тегом (/head).
Вставила перед ним первую часть кода виджета.
Теперь оставшуюся часть кода просто вставлять под всеми статьями? Так это замучаешься.Или я что-то не так поняла?
А файлов (single) в моей теме 2: (content-single.php) и (single.php).
Какой нужно редактировать под виджет?
Привет Вероника! Вторую часть кода нужно вставить в шаблон отвечающий за вывод отдельной записи (статьи)... в любое удобное для Вас место! Виджет автоматически появиться на всех статьях =)