
Делаем супер форму комментариев WordPress
Здравствуйте Друзья! На связи Владимир Савельев. Сегодня я покажу Вам как сделать, настроить и красиво оформить форму комментариев WordPress, с плагинами и без... И разберем очень важный вопрос: Влияют ли комментарии на ранжирование блога в поисковых системах? Но обо всем по порядку...
В этой статье я разберу такие вопросы:
- Как настроить форму комментариев WordPress под нужды аудитории;
- Как красиво оформить комментарии с помощью CSS;
- Как выделить комментарии автора блога без плагина;
- Как сделать себе граватар, для отображения Вашего фото, при комментировании на своем и прочих блогах;
- Какие важные плагины установить для модуля комментариев, чтобы добавить функционал;
- Как вставить смайлики в форму комментариев и заменить их на более оригинальные;
Дело в том, что я недавно сам, на своем блоге доводил до ума форму комментариев wordpress и в поисках нужной и правильной информации, у меня ушло очень много времени. Вот если бы я наткнулся на такую статью, где собрана почти вся информация, я бы сэкономил кучу времени, и посвятил бы это время более важным вопросам, а не техническим!
Кстати поздравляю Вас с первым снегом! Не знаю, как у Вас, а у нас в городе сегодня весь день идет снег, предвкушая скорый новый год и запах мандаринов =) Я так и не успел насладится ушедшим летом, все время был в делах и работе, не заметил, как лето то и прошло =( Ну да ладно, успею еще расслабится и отдохнуть. Как говорит моя любимая жена — на пенсии отдохну!
Ладно, давайте теперь вернемся к теме!
Начну с того, как WordPress комментарии влияют на ранжирование блога, в поисковых системах?! Ответ очевиден — это влияние ПФ, то есть поведенческие факторы!

Рассмотрим пример, есть два блога на одном из них есть форма комментариев wordpress, на другом нет! Посетитель зашел на блог, где комментирование отключено — прочитал интересную статью и все, вряд ли, он снова вернется на страницу материала, вы со мной согласны?
А на том блоге, где есть комментирование, после прочтения статьи, посетитель будет читать и комментарии, интересно же, что пишут другие люди на данную тему! А если посетитель еще и присоединится к дискуссии, то это будет вообще шикарно =) Сколько раз, он еще зайдет на эту страницу, чтобы проверить, ответил ли ему кто ни будь?!
Я кстати наткнулся на один ресурс, где был поставлен эксперимент с двумя блогами, на одном блоге комментарии были, на другом нет. Так вот, блог который комментировали, успешно продвигался и росла посещаемость, по сравнению с другим блогом!
Благодаря комментариям увеличивается время нахождения на блоге, а так же число прямых заходов, тем самым улучшая показатели сайта или блога, и это еще не все плюсы!
Ну хватит теории, переходим к практической части!
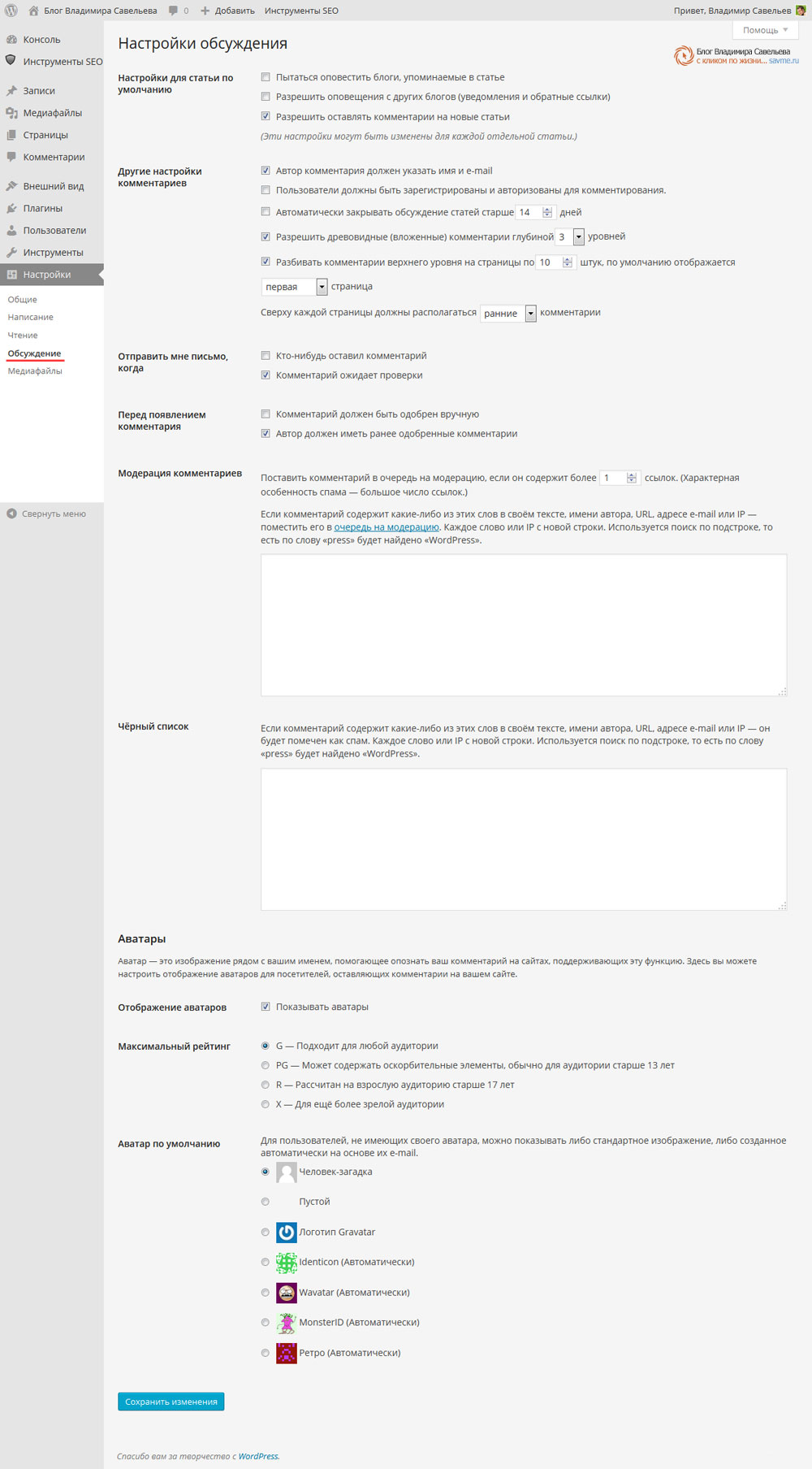
Как настроить форму комментариев WordPress
На самом деле настройка модуля комментариев очень проста и не займет у Вас много времени. Все что нужно Вам сделать это установить галочки там, где это сделал я! Следуйте инструкции и у Вас все получится в лучшем виде!
Как красиво оформить форму комментариев
На этом этапе, вам понадобятся, хотя бы базовые знания css и html. Если у Вас их нет, то делайте на свой страх и риск и не забудьте перед редактированием, сохранить оригинал кода.
Чтобы поменять оформление комментариев нужно найти в настройках, Внешний вид – Редактор – Таблица стилей (style.css), примерно такой код:
.commentlist div.comment{background:#f6f6f6;margin-bottom:15px;padding:10px 10px 10px 80px;position:relative;border: 1px solid #bbb; border-radius: 8px;}
Короче, ищем все стили которые начинаются на comment, и меняем их значение на свой вкус и цвет ![]() Экспериментируем!
Экспериментируем!
Как выделить комментарии автора без плагина
Зачем это нужно?! Ну во первых, это дает представление посетителю, кто есть автор блога, среди прочих комментаторов! Так же, будет проще ориентироваться и автору блога!
Решить эту задачу поможет плагин — Highlight Author Comments, но я не сторонник плагинов, так как их большое количество негативно влияют на работу блога! Поэтому, по возможности, я стараюсь все делать кодом, чего и Вам советую!
Чтобы реализовать эту возможность кодом без плагина, нужно, в настройках: Внешний вид – Редактор – Таблица стилей (style.css), добавить новый класс стиля, с логином администратора блога.
В моем случае код имеет такой вид:
.commentlist div.comment-author-Ваш логин при входе в админку {background-color:#f5f5e1!important;margin-bottom:15px;padding:10px 10px 10px 80px;position:relative;border: 1px solid #bbb; border-radius: 8px;}
И изменить оформление, отличающееся от других комментариев! Все просто!
Чтобы злоумышленник не узнал Ваш реальный логин, пропишите код в functions.php
function del_login_css ( $css ) {
foreach ( $css as $key => $class ) {
if (strstr ($class, «ВАШ РЕАЛЬНЫЙ ЛОГИН»)) {
$css[$key] = 'ПРИДУМАЙТЕ ВЫМЫШЛЕННЫЙ'; } }
return $css;
}
add_filter ('comment_class', 'del_login_css');
Как сделать свой граватар (фото в комментах)
Если Вы хотите чтобы, при комментировании на своем или других блогах выводилась Ваша фотография, а не пустая картинка, то нужно сделать следующее. Регистрируемся на https://ru.gravatar.com
![]()
Заполняем все необходимые поля и все! Теперь Ваша фотография будет всегда с Вами, где Вы укажете email, к которому привязана картинка! Важно зарегистрироваться на email, который вы обычно вписываете при комментировании.
Важные WordPress плагины для комментирования
Перечислю три основных плагина для комментирования, которые стоят у меня на блоге. Рекомендую и Вам установить их!
- Comment Redirect by Yoast – плагин благодарности за первый комментарий! Предварительно нужно создать страницу благодарности и вписать ее путь в настройки плагина!
- WordPress Zero Spam – невидимая капча, предназначена для защиты от спама, не напрягает комментаторов решать арифметические примеры, они просто ее не видят...
- Subscribe to Comments Reloaded – подписка на комментарии. Принцип работы: посетитель написав комментарий, может подписаться на их обновления, а так же управления подписками.
Смайлики в форму комментариев wordpress
Прочтите статью о том, как сделать смайлы в форме комментариев, а так же как заменить стандартные смайлики на другие.
На этом все! Надеюсь у Вас все получилось настроить, если Вы не нашли свой вопрос про форму комментариев wordpress, то смело пишите коммент и я с радостью на него отвечу! Понравилась статья, подпишитесь на обновления блога и рекомендуйте ее своим друзьям, потыкав кнопочки социальных сетей, которые находятся ниже! Буду очень признателен! До скорого в новой статье!

С уважением, Владимир Савельев








Вова, привет! Ну и статья! Действительно, теперь проблема комментирования решена)) Всё очень доходчиво и понятно! Постстраничную навигацию делать пока не буду, т.к. комментариев не настолько много)) Но если понадобится, то знаю теперь куда идти
Вов, у меня вот вопрос есть, правда. наверное, не совсем по теме. Тут на днях выпустил свой инфопродукт первый. Настроил всё, статью выложил. Но вот есть проблема с кроссбраузерностью лэндинг пэйджа. Что делать? В IE вообще каракули появляются, а в Мозилле текст перекрывает друг друга. Есть какое-нибудь решение на этот счёт?
Кстати, смайлики — огонь!) Сам их рисовал?
Привет Никита! Скинь мне эту страницу, поправим если есть нестыковки однозначно ошибки позиционирования!
если есть нестыковки однозначно ошибки позиционирования! 
Смайлы такие взял из плагина, как я понял в будущем когда обновят ядро wordpress они заменят стандартные смайлы
А вообще я хочу сделать свою сборку смайлов и выложу в этой статье
Так как смайлы не анимированные, то думаю создать даже круче смайлы, которые будут вписываться в тему будет также не сложно — несколько часов в фотошопе
Да тут все просто, можно интегрировать любые смайлы какие Вам душе угодно
И как Юрий уже создал крутые смайлики или как всегда на все времени не хватает?
Классно! Спасибо за помощь тебе!! Научишь потом меня или запишешь видео как избавиться от этой проблемы? Кстати, это идея для статьи. Такой нигде не нашёл. Реально проблема какая-то. МОжешь даже видео записать потом, вообще офигенски будет!
А тебе нужен сам файл Web Page Maker, да? Или уже сохранённая страница index с папкой images?
Сейчас на работке, но из дома скину сразу. Часиков в 9 вечера, хорошо??? Буду невероятно признателен!
Саму страницу скинь! С картинками! Как раз и видео запишу на твоем примере
Ооооо! Офигенно! Спасибо тебе огромное! Ты как всегда выручаешь! Скину тогда ближе к вечеру, как дома буду, хорошо?
Смайлы вообще понравились! Нигде таких не видел!
Хотел бы и себе такие потом поставить!
Потом еще подкину несколько вариантов
Вообще офигенно! Спасибо! Буду ждать смайликов)
1. Добавив в стили «Ваш логин при входе в админку» — мы тем самым открываем дырку для хакеров. По этому прибегать к подобному форматированию не есть желательно. Удобнее просто нечетным элементам придать другой стиль. Или все же готовы поспорить на эту тему в период конкурса комментаторов?
2. По поводу снижения релевантности за счет комментирования. Вот тут как раз собака и зарыта — если мы укажем поисковым системам, что автором этого бреда в определенном блоке есть Вася Пупкин, а что между тегами Артикле — есть статья, то будет ли это влиять на релевантность? Собственно такая штука как микроразметка решает эту проблему полностью, более того, с помощью маркера гугла разметив комментарии мы еще получим сниппет с количеством комментариев, а значит повысим кликабельность выдачи.
3. По поводу разбития на странички, это мягко говоря не есть хорошо, как для людей, так и для ПС. Идеальный вариант подгружать данные с базы если посетитель опустился строллингом на 1 экран ниже и это сделать в цикле.
Привет Юра!
На счет 1. Согласен есть такой момент, но если захотят взломать и так взломают
Да и по сути это логин только, есть еще очень длинный пароль, а так же нестандартный вход в админ панель! Но нужно подумать как и этот нюанс устранить! Какой же ты Юра внимательный, спасибо
2. Да я тоже так думаю Юра, но все равно хочу быть уверен на 100%, по этому сделаю небольшой эксперимент, результаты выложу тут
3. Я думаю это будет сложно сделать для рядовых блоггеров, нужен простой и легкий вариант, решения этой проблемы... Собственно для чего я разбил комментарии, в основном чтобы повысить релевантность, но после того как я проведу эксперимент будет уже видно, а нужно ли вообще что то делать по этому вопросу ) Но потребуется Ваша помощь в комментировании
Спасибо за статью =) А я все никак не придумаю, как комментарии прилично оформить =((
Привет Анастасия! Нужно не думать, а пробовать разные варианты, я уверен что у Вас все получится! У всех разные вкусы ведь, главное чтобы было удобно для аудитории
Да, и у меня пока не очень получается. Но ничего, буду дальше пробовать, не привыкла сдаваться.
Это что, Юрий оставил 500+ комментариев за месяц? Ничего себе, монстр сообщений.)))
Ничего себе, монстр сообщений.)))
По поводу плагина Invisible Captcha, а как он работает так против спама, капча как решается, автоматически?)) Не очень понятно, если честно. У меня такое не стоит.)
там есть капча но она не видна для посетителей! Что касается ботов, то они видят ее и заполняют эту форму, ну и сразу плагин блокирует их
Да, Диана, тут разгорелись такие страсти, что просто невозможно было оставить меньше для победы — на которую я в том месяце претендовал Собственно если претендую на победу — то количество комментариев не является решающим фактором.
Собственно если претендую на победу — то количество комментариев не является решающим фактором.
Юрий ты мастак, трудяга. А то я подумал, чье там у тебя в ВК фото рабочего места с приспособлениями разными ...
Диана, это он так в рослабуху, по 500 + от в день публикует комментариев легко, одной рукой
Пальцы на руках не стираются? Или он голосовым набором их набирает?
Или он голосовым набором их набирает?
Статья более чем полная. Скоро закуплю себе новый шаблон, и там опробую все инструкции Владимира, потом обязательно напишу что из этого получилось
Новый шаблон вот это правильно Виталий! Обязательно бери только с адаптивной версткой За ценим потом
За ценим потом 
Только капец как не хватает инструкции как сделать кнопку ответить так, как она сделана у тебя на блоге. Имеется ввиду кнопка, которая не плодит реплитукомы (хоть мой сео плагин эту опастность и запретил напрочь с помощью каноникулов), а все-таки удобно когда все комменты добавляются на одной странице и не плодят целую кучу страниц
Пардон, у тебя плодят, только вместо реплитукомов появляются такие штуки #comment
это плагин?
Это хорошо, когда комментатии автора можно выделить без плагина.
Вот бы скрин был бы еще, как он будет отличаться.
А так придется на тестовом блоге попробывать.
Владимир, здравствуйте! Очень нравится Ваш сайт, очень подробно обо всём рассказываете.
Попробовала установку Окна комментариев, сделала настройки по Вашей статье, но возникла проблема. Помогите, пожалуйста, с ней справиться.
Не корректно отображается форма комментариев на сайте под статьями. Она не открывается.
Какая настройка влияет на такое отображение и как это можно исправить?
Очень надеюсь на Вашу помощь. Заранее спасибо.
Надежда на самом деле причин может быть огромное количество... Напишите мне на почту, договоримся — сделаю! Спасибо за похвалу =)