
Супер смайлики в комментариях WordPress без плагина!
Привет друзья! В этом материале, я расскажу Вам, как сделать смайлики в комментариях WordPress без плагина, то есть обычным кодом. Еще я сделал для Вас подборку красивых смайлов (архив найдете в статье), просто замените стандартные на эти и все!
Похожие статьи:
- Как отключить комментарии на WordPress
- Обновление WordPress до версии 4.2 или верните стандартные смайлы!
Конечно можно обойтись и без смайликов на сайте, либо блоге, но как показывает практика, аудитория требует, чтобы они все-таки, присутствовали =) А Вы как считаете? Нужны ли смайлы в комментариях?
Я считаю, с ними намного проще передать эмоции, которые испытывает собеседник! Кто-то даже на автомате, при переписке, в конце предложение их печатает! Правда ведь? К этим людям, отношусь и я! Наверное привычка, со времен чатов еще осталась!
Так вот, о чем я?! Ах да, хотите немножко истории?! Я знаю хотите…
Смайлики – именно так мы их называем сейчас, а раньше они назывались – эмотиконы. Идея использовать смайлики в интернете, появилась в 1982 году и принадлежала она Скотту Фелману.
Очень уж ему, не хватало значков, которые выражают эмоции! Но это было тогда, а сейчас, на данный момент, развелось столько разнообразных смайликов, что просто ппц =) В наше время, мы и представить не можем, как можно общаться в интернете, без них!
Кстати, в прошлой раз, я написал очень полезную и объемную статью о WordPress комментариях. В ней, я ответил на самые актуальные вопросы, которые Вы мне задавали. Так что, советую прочитать и ее, возможно Вы найдете для себя что-то интересное!
Теперь перейдем непосредственно к теме статьи!
Делаем смайлики в комментариях WordPress
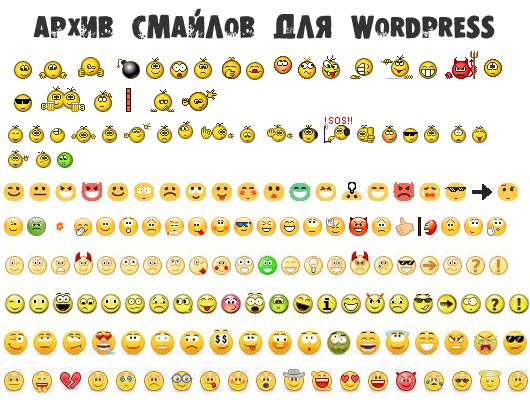
Чтобы заменить стандартные смайлики, наверное нужно иметь какие-то другие правда?! Не ужели Вы еще не нашли подходящих? Исправим ситуацию, специально для Вас, я нашел самые интересные на мой взгляд!
Вот так они будут отображаться:

Можете смело их скачать, а дальше закинуть их в папку со стандартными смайликами, то есть путь будет такой:
www/vash_domen/wp-includes/images/smilies/
Но!!! А вдруг Вам когда ни будь понадобятся стандартные?! Тогда папку smilies – переименуйте например так — smilies-arhiv, а новые смайлики закиньте в новую папку smilies!
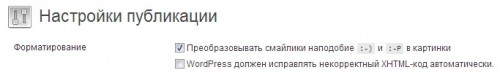
Да и не забудьте в настройках WordPress поставить галочку:

На этом все! Мы с Вами заменили стандартные смайлы WordPress, на другие =)
Идем дальше, теперь нам нужно эти смайлики, встроить в форму комментирования. Я не буду описывать способы реализации этого с помощью плагинов, так как я против плагинов... Их можно заменить обычным кодом! Сейчас кстати мы с Вами и попробуем это сделать =)
Добавление смайлов в форму комментирования WordPress
Если у Вас нет знаний языка гипертекстовой разметки HTML, то очень настоятельно рекомендую сохранить оригинал изменяемых файлов! Если что-то пойдет не так, вся ответственность ложиться только на Вас! Я предупредил =)
Делаем значит следующее, берем этот код:
<script type="text/javascript">
function addsmile ($smile){
document.getElementById ('comment').value=document.getElementById ('comment').value+' '+$smile+' ';
}
</script>
<?php
global $wpsmiliestrans;
$dm_showsmiles = '';
$dm_smiled = array ();
foreach ($wpsmiliestrans as $tag => $dm_smile) {
if (!in_array ($dm_smile,$dm_smiled)) {
$dm_smiled[] = $dm_smile;
$tag = str_replace (' ', '', $tag);
$dm_showsmiles .= '<img src="'.get_bloginfo ('wpurl').'/wp-includes/images/smilies/'.$dm_smile.'" alt="'.$tag.'" onclick="addsmile (\''.$tag.'\');"/> ';
}
}
echo '<div style="width:100%; margin-left:0px; margin-right:0px;">'.$dm_showsmiles.'</div>';
?>
И вставляем его: Внешний вид – Редактор – Комментарии (comments.php), перед или после такого значения:
<textarea name="comment" id="comment" rows="10" cols="1" tabindex="4" style="width:100%;"></textarea>
Короче вот и вся петрушка! После этих манипуляций у Вас в должны появится смайлики в комментариях WordPress, которые скачали и заменили! Всего Вам хорошего! Нравится мой блог и статьи которые я пишу для Вас?! Подпишитесь скорее в форме ниже!

С уважением, Владимир Савельев







Отличная, краткая и очень ёмкая статья) Всё по делу, без воды))
Смайлики понравились)) Кстати, можно ещё в коллекцию смайликов добавить набор как у А.Борисова. Тоже классные смайлы!
конечно можно
Очень прикольные смайлики, мне понравились
готовлю еще 8 вариантов Они вообще прикольные Иван!
Они вообще прикольные Иван!
С нетерпение буду ожидать презентации новых смайликов
Смайлики это всегда весело! Я и себе уже готовлю подборочку. Пока нравятся, а там может еще что-то интересное найду.
8 вариантов смайликов для wordpress в одном архиве — скачивайте в статье
Спасибо Владимир, но я не могу найти ссылку для скачивания
щасс будет
Спасибо за смайлики Владимир, уже скачал. Обязательно найду дня них применение, ведь они прикольнинькие
Спасибо Скотту за такую придумку)) Я сама без смайлов никуда, чаще, конечно, вместо улыбки скобочки рисую, но иногда и смайлики хочется нажать, особенно, если они такие прикольные, как у тебя.
На многих, мной комментируемых блогах, нет смайликов, или они очень маленькие и страшненькие.( Такие не использую, даже, если они есть.
Спасибо Диана! Старался! веришь или нет каждый смайлик переводил из png в gif и переименовывал потом
Владимир, что только поменял расширение и все?
Или использовал какой то специальный софт для перевода?
Ну да Иван! По сути ничего трудного нет! Просто каждый смайлик нужно переименовать и формат изменить и все! Использовал как обычно фотошоп
Блин, так все просто
Интересный вариант. А после обновления WP смайлики не дефолтнутся?
Хм... если честно, то скорее всего да! Хотя еще не пробовал! А вообще с обновлениями WP нужно быть аккуратнее! Да и смайлы стандартные заменить на эти из архива займет меньше минуты
Точно. И вообще никто не запрещает прописать в .htaccess строку
RewriteRule /wp-includes/images/smilies/ /my-smiles/
И забыть. Так что, способ хорош
Павлуха, спасибо за совет, возьму на заметку
Пожалуйста, Иван. Совет полезен только тем, кто понимает, что написано в этой строке. Остальным вреден!
Вы Павлуха правильно подметили, не каждый с графикой имеет дела
Отличная статья!!! У меня как раз смайлов не хватает!!! Спасибо.
Да, только что-то не так они стали. У Вас такие хорошие.
Хм Елена я у Вас вижу на блоге только стандартные смайлы... должно все тип топ быть...
Попыталась сделать по вашей инструкции, но дело в том, что у меня почему-то в комментах стандартные файлы тоже не выводились изначально.
Полезла в Файловый менеджер, в папке smiles много чего есть. Переименовала ее. Во вновь созданную папку smiles скачала ваш архив. Разархивировала.
Стала искать в comments.php тот код, после которого надо вставить ваш, но ничего подобного не нашла.
Все же рискнула вставить недалеко от конца, но как не было смайлов, так и нет.
Наверное надо было как-то вначале стандартные настроить? Только как?
Моя тема Online Marketer.
Ответил на емайл!
Симпотные смайлики ,нужно такие же себе на блог прикрутить.
А я еще видел большие смайлы и прикольно движутся.
Боже! Опять дизайн а-ля Борисов
Сколько же вас уже много и все одинаковые. Меня уже передергивает при виде такого сайта.
Хелен Добро пожаловать! Не нервничайте примите валерианку
от куда качать?

Как откуда в статье кнопка есть!