
Виджеты для WordPress: установка, настройка и удаление
Я приветствую Вас посетители сайта savme.ru! На связи Владимир Савельев, практик в сфере сайтостроительства! Кто еще со мной не знаком милости прошу на страницу об авторе... будем значит знакомы!
Сегодняшнюю тему я решил посвятить виджетам, а именно — Виджеты для WordPress. В каждой теме или шаблоне присутствует свой набор виджетов которые изо дня в день делают работу администратора очень удобной, правда?!
Кстати в прошлой статье я запустил игру-конкурс называется она Люблю/не люблю! Игра в самом разгаре, присоединяйтесь к нам. Ох, что только не пишут там участники — короче позитив обеспечен ![]()
Таня, оставила на блоге 4000 комментарий и я хочу ей подарить классный приз! Вот свезло так свезло!
Кстати, у меня осталось всего две лицензии скрипта order master 2. По условиям предыдущей акции её стоимость составляла 3500 руб. Но у меня сегодня просто ну очень хорошее настроение и я решил презентовать их всего за 2500руб.  Вот повезет же кому-то! Я сам покупал эту лицензию аж за 4.500 руб., так что предложение самое что не на есть выгодное! Спешите!!!
Вот повезет же кому-то! Я сам покупал эту лицензию аж за 4.500 руб., так что предложение самое что не на есть выгодное! Спешите!!!
А теперь, вернемся к нашей серьезной теме — виджеты...
Что такое виджеты?
Их используют с целью вывода на страницы веб-ресурса — блоков с разной инфой. Иными словами мы не ковыряясь в коде самого шаблона можем за пару кликов мышкой вывести на сайте в определенных местах практически все что угодно!
Например это может быть:
- архив;
- облако меток;
- форма поиска;
- свежие записи;
- страницы;
- ссылки;
- форма подписки;
- и многое другое (даже произвольный код можно вывести html или php).
Установить информационные блоки вы сможете только в местах, которые предусмотрены вашим шаблоном. В основном это панели по бокам и снизу. Количество доступных информационных панелей также зависит от вашего шаблона.
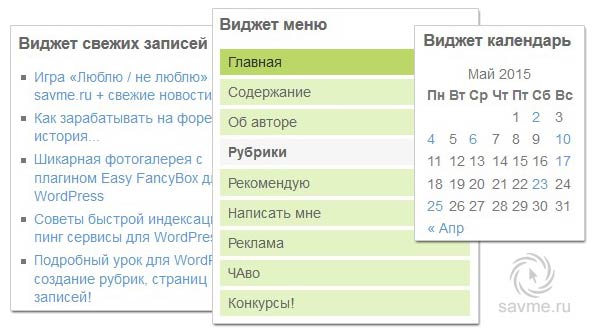
Вот несколько примеров того, как могут выглядеть виджеты на вашем блоге:

Установка виджетов на Вордпресс
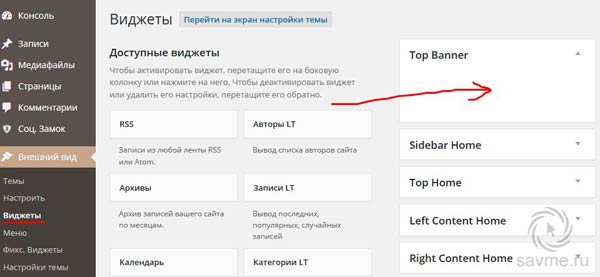
Установка виджетов, а также их настройка проводится через админку. Нужно зайти — Внешний вид, а в нем — есть подпункт — Виджеты. После чего нам откроется страница с размещенными блоками, которые используются для работы с виджетами.
После чего нам откроется страница с размещенными блоками, которые используются для работы с виджетами.
Смотрим и что мы видим?! Там есть такие заголовки: «Неактивные» и «Доступные». В правой стороне находятся блоки, которые обозначают места в вашей теме, в которые вы сможете установить виджет.
Любой виджет из «Доступных» вы сможете без труда установить на своем блоге. От вас лишь потребуется перетащить его, нажав на левую клавишу мыши, в один из предложенных справа блоков.
Как в виджете обработать php-код?
Бывают такие ситуации что в виджете необходимо разместить php код, но по умолчанию движок не выполняет там такие команды, как же быть?! А все очень просто $) Нужно прописать в functions.php следующее:
function php_in_widgets ($widget_content) {
if (strpos ($widget_content, '<' . '?') !== false) { ob_start(); eval('?' . '>' . $widget_content);
$widget_content = ob_get_contents ();
ob_end_clean (); }
return $widget_content; }add_filter ('widget_text', 'php_in_widgets', 99);
Удаление виджетов для WordPress
Произвести удаление виджетов вы сможете следующими способами: навсегда или временно. Если вы желаете навсегда удалить какой-то информационный блок, то потяните его в колонку «Доступные виджеты» или нажмите в самом блоке удалить! Если же вы желаете временно убрать информационный блок, с сохранением всех его настроек, то перетащите его в блок «Неактивные виджеты». В любой момент виджет из этого блока вы сможете вернуть на свой сайт, без каких-либо дополнительных настроек.
Если же вы желаете временно убрать информационный блок, с сохранением всех его настроек, то перетащите его в блок «Неактивные виджеты». В любой момент виджет из этого блока вы сможете вернуть на свой сайт, без каких-либо дополнительных настроек.
Настройка виджетов для WordPress
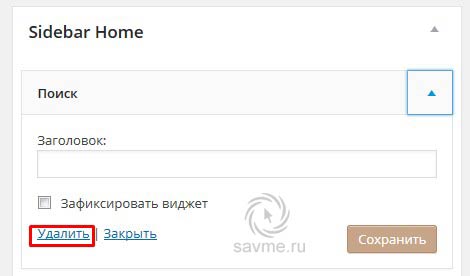
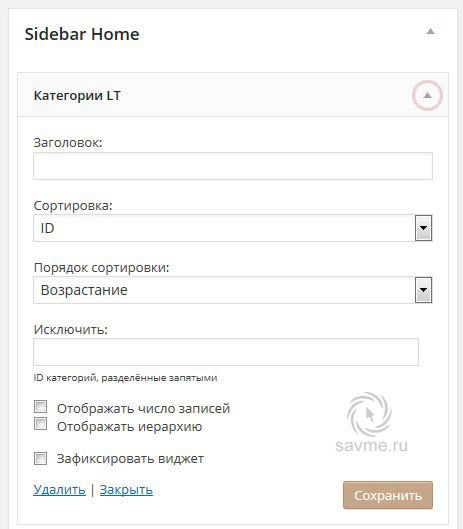
После того, как вы перетащите информационный блок в нужную вам часть темы Вордпресс, его можно настроить под себя. Для этой цели нажмите на треугольник, который расположен справа от названия, и в открывшемся окне произведите настройку. После того, как требуемые изменения будут внесены, нажмите кнопку «Сохранить».
После того, как требуемые изменения будут внесены, нажмите кнопку «Сохранить».
Во время настройки информационных блоков желательно просматривать то, как они будут смотреться на вашем сайте. Благодаря этому вы быстро подберете оптимальный размер блока, а также более детально сможете разобраться в его настройках.
Сегодня существуют плагины (Dynamic Widgets, Widget Logic), которые позволяют увеличить количество виджетов на вашем блоге, а так же расширяющие их функционал! Например, плагин Cforms 2 — который создает информационный блок, где можно выводить разные формы обратной связи, от простой до сложной формы бронирования.
Достаточно часто многие веб-мастеры сталкиваются с необходимостью сменить шаблон своего сайта. В большинстве случаев при смене темы активные виджеты сохраняются. Но может случиться и такое, что после установки нового шаблона активные информационные блоки исчезнут.
Поэтому перед сменой дизайна желательно все работающие виджеты перенести в блок «Неакивные», а после установки нового шаблона вернуть их на прежнее место. Да я бы еще посоветовал при смене теме обязательно делать бекап сайта!
P/S: Сегодня узнал из достоверных источников, что совсем скоро поступит в продажу потрясный скрипт LineBro (которого многие ждут, в том числе и я)! Данный скрипт позволит продавать на сайте в автоматическом режиме — рекламные строчки, блок ссылок и тизеры. В общем ждемс!
А моей дочурки Яночке уже 1 месяц ![]() Во время летит... Да кстати завтра вечером подведу итоги конкурсов Коментомания и Случайный счастливчик — не забудьте посмотреть кто же победил!
Во время летит... Да кстати завтра вечером подведу итоги конкурсов Коментомания и Случайный счастливчик — не забудьте посмотреть кто же победил!

С уважением, Владимир Савельев








Кстати нужная статья,многие задают вопросы как создать виджет.
Игорь статья рассчитана в основном для новичков, а им пока не надо погружаться в познания php программирования (а может и вообще не надо)
А без таковых знаний создать виджет не получится!
ДА, без виджетов сайдбар сложно будет нормально оформить. В статье все расписано полно, прямо даже добавить или переспросить нечего. Молодцом Вова, как всегда полные и хорошие статьи пишешь
Согласен,нечего им голову забивать
Поздравляю Таню с удачей. Интересно, а чего ей за это полагается?
У меня много всяких курсов и лицензий пусть сама выбирает что ей нужно Может просто деньгами надо... пока что то не пишет, может ей ничего не нужно
Может просто деньгами надо... пока что то не пишет, может ей ничего не нужно 
Ну да это же отлично когда есть выбор призов.
Дельная информация, все ясно и понятно. Но я правда чуть раньше изучила данный вопрос.