
Адаптивная верстка или как сделать мобильную версию сайта?
Как я и обещал, пришла пора рассказать Вам, что такое «Адаптивная верстка» и как сделать мобильную версию сайта под смартфоны и планшеты, а так же понравиться поисковым системам!
А зачем вообще все это нужно?! Ведь жили же, как то раньше и ничего. Ну что тут сказать, интернет меняется, становиться лучше. Поисковые системы делают все возможное для удобства и комфорта пользователей… Здорово, правда ![]()
Да и трафик с гаджетов растет все больше и больше, день за днем! Веб-мастеру необходимо это учесть...
Так же рекомендую к прочтению:
Скорее всего, Поисковая система Google оповестила всех веб-мастеров о том, что предпочтение при ранжировании будет отдаваться сайтам, оптимизированным под мобильные устройства. Но, только при условии что, запрос был сделан не через персональный компьютер.
То есть, если пользователь зашел через смартфон или планшет, то сайты и блоги заточенные под них будут всегда выше, нежели те, которые этого не имеют! В остальных же случаях, я так понимаю, это правило не действует.
Вроде бы понятно объяснил?! Кто что не понял? Пишите в комментариях, вместе обсудим.
Так вот, совсем недавно, у меня был отпуск, решил побольше статей написать полезных, реализовать какие-нибудь интересные идеи, в общем провести отпуск с пользой, а не лежать на диване, хотя как хотелось м-м-м….
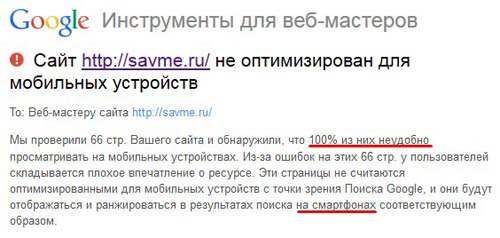
В один из прекрасных дней мне на электронную почту (впрочем все его получили) пришло такое сообщение:

И рухнули мои все планы... Думаю нужно идти в ногу со временем… и понеслось! Первым делом естественно, решил найти в сети какой-нибудь плагин, который сделает все четко и без меня ![]()
Мобильный сайт WordPress с помощью плагинов!
Как оказалось такие плагины существуют и в принципе выполняют свою функцию! Но, проверку Google — на удобство просмотра сайта с мобильного устройства, они не проходят! Уж не знаю почему, но Google упорно отказывается видеть изменения, перепробовал множество вариантов... По этому смысла их использовать нету...
Если Вы все же хотите использовать для этой цели плагины, то самые лучшие из них это:

WPtouch Mobile Plugin — Этот плагин мне понравился больше всего, все довольно просто и понятно, мой блог корректно отображался без каких либо косяков!
Не буду описывать каждый плагин, сами опробуете и определитесь:
- MobilePress;
- WordPress Mobile Pack;
- Duda Mobile Website Builder;
- WordPress Mobile Pack;
- WordPress PDA & iPhone;
- WPmob Lite;
- WPtap News Press;
- WP Mobile Detector;
- WiziApp.
Еще минус плагинов в том, что они иногда подглючивают, например захожу через смартфон — все хорошо, повторил еще раз или обновил - показывает обычный сайт! Какая то загадка прям ![]()
Короче меня это не устроило и я продолжил искать лучшее решение!
Затем, решил поручить эту работу специалисту какому-нибудь на бирже фрилансеров, но после долгих раздумий решил научиться адаптивной верстке и сделать все сам! В конце концов я же разработчик сайтов и пришла пора повышать квалификацию…
Если кому интересно, то переделка сайта в адаптивный, стоит примерно от 5.000 рублей и выше... Не советую нанимать горе-специалистов, которые берут дешевле — скупой платит дважды! Да и на отзывы обращайте внимание...
Ладно, поехали дальше...
В общем начал я изучать эту тему, сначала теория, затем практика на своем блоге! Ну и в принципе научился, оказалось ничего сложного в этом нет, теперь мой блог адаптивный и подстраивается под любой экран и я рад как слон… Зайдите с любого смартфона ко мне на блог и Вы сами все увидите ![]() Найдете косяк — дайте знать...
Найдете косяк — дайте знать...
Теперь поделюсь полученными знаниями с Вами и расскажу о наиболее важных моментах...

Варианты создания мобильного сайта?
Существует, на сколько мне известно, три направления. Разберем каждую технологию по отдельности, с какими плюсами и минусами мы можем столкнуться?!
Отдельная версия сайта — Это своего рода отдельный облегченный сайт, созданный специально для просмотра на мобильных устройствах или с низкой скоростью интернета. Обычно такую версию используют на поддоменах, например — основной сайт https://savme.ru, а мобильный http://wap.savme.ru или http://mobile.savme.ru. В данном случае используется перенаправление.
Плюсы:
- Два независимых сайта — возможность менять контент, не затрагивая при этом другой сайт;
- Скорость загрузки — так как мобильная версия независима от основной, сделать ее легкой и быстрой не составит труда;
- Удобство - навигацию и контент проще заточить, вплоть до мелочей, так как сайт полностью рассчитан под мобильную аудиторию.
Минусы:
- Дублирование контента — так как один и тот же контент будет и в основной версии и в мобильной. Возможно спасет мета-тег rel=canonical, но есть масса и других проблемм.
- Срез функционала — как не крути но такой сайт будет урезанной копией основного сайта, отсюда совсем другие показатели статистики. Да и основная масса посетителей не любит различного рода ограничений и всегда переходит на основной сайт...
- Перенаправления — как известно, различного рода редиректы негативно сказываются в сфере SEO.
Технология RESS — Тут используется вычисление на стороне сервера, смотря с какого устройства был заход — создается тот или иной макет (html и css). Называется это чудо — адаптивный веб-дизайн + специальное программное обеспечение на стороне сервера (RESS — Responsive Web Design и Server Side Components).
Плюсы:
- Скорость загрузки — возможность удаления разных ненужных скриптов, стилей;
- Меньший вес страницы - вместо того чтобы скрывать элементы как в адаптивной верстке их можно просто удалить;
- Навигация — возможность настроить структуру под определенные устройства.
Минусы:
- Нагрузка — дополнительная нагрузка на сервер.
- Определение — чтобы выдать нужную версию сайта, нужно точно определить устройство посетителя, а с этим как я слышал не всегда все гладко.
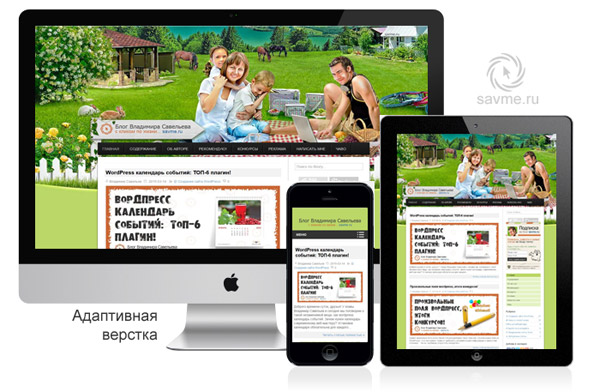
Адаптивная верстка (веб-дизайн) — Эта верстка сайта подстраивается под любое разрешение экрана путем его определения с помощью CSS3 Media Queries. Как правило используется один и тот же ресурс, который содержит в себе различные варианты для отображения на смартфонах, планшетах и компьютерах...
Плюсы:
- Сохранность — не зависимо от устройства используется один и тот же контент и набор html кодов;
- Единый URL — для различных макетов используются одни и те же адреса и контент, нет дублей.
Минусы:
- Скорость загрузки — так как загружаются все элементы и скрипты основного сайта, даже если они скрыты.
- Навигация — сложность в создании продуманной мобильной навигации.
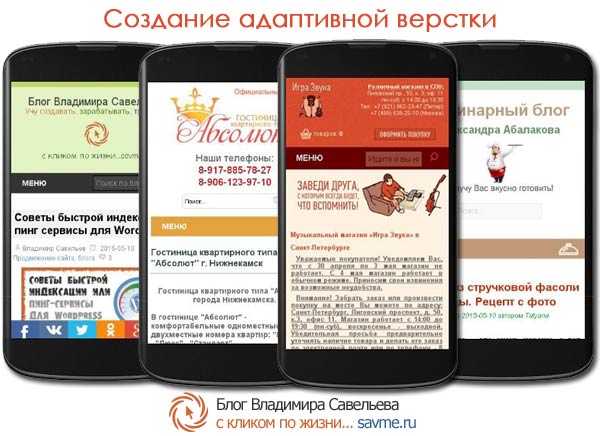
Делаем адаптивную верстку самостоятельно
Для своего блога я выбрал адаптивную верстку по нескольким причинам:
- не нужно нарушать целостность основного сайта, блога;
- используется один единый контент, одна база данных и так далее;
- Лично для меня простота внедрения (потребуются знания html и css).
Теперь расскажу Вам о том, что нужно сделать, чтобы Ваш ресурс подстраивался под любые разрешения и понравился Google ![]()
Во первых нужно прописать мета-тег в <head>:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Этим мы сообщаем браузеру, что ширина сайта должна равняться ширине гаджета, устройства, или что у Вас там ![]()
Так же, если мы добавим еще и maximum-scale=1.0, user-scalable=no — то этим, мы запретим масштабирование, но я не рекомендую этого делать, пусть человек сам решает, может у него проблемы со зрением...
Вот, начало положено, теперь если мы зайдем через смартфон или еще что, то увидим как выглядит наш сайт! Печалька да?!
Это дело нужно будет исправлять с помощью Media Queries в файле стилей CSS, выглядит параметр так:
@media screen and (min-width:240px) and (max-width:720px) {
тут теги и атрибуты
}
То есть, эти стили будут применяться браузером от минимальной ширины 240px до максимальной 720px устройства! Если больше или меньше этих значений, то будут применены основные стили сайта. Все просто!
И вот таким макаром мы прописываем стили под разные разрешения устройств. Например:
- смартфоны вертикально — от 240 до 340, от 341 до 420;
- смартфоны горизонтально и некоторые планшеты вертикально — от 421 до 540, от 541 до 670;
- планшеты вертикально — от 671 до 800;
- планшеты горизонтально — от 801 до 1024
Если нужно показать какой-либо элемент: display:block, если же спрятать: display:none;
Чтобы узнать как выглядит сайт или блог на различных устройствах есть замечательные сервисы:
- http://quirktools.com
- http://www.emulateurmobile.com/
- http://webmark.com.ua

Кстати, если Вам нужно сделать сайт адаптивным, но Вы уверены что сами не справитесь, да и желания особого нет, то я предлагаю свои услуги! Посмотреть мои работы и отправить заявку, можно на странице: услуги.
На этом у меня все! Надеюсь моя статья Вам реально помогла, в благодарность поделитесь ей =)
На клиентском сайте записал пример работы адаптивной верстки, если так и не поняли принцип ее работы обязательно смотрим. До скорой встречи! Пишите комментарии...

С уважением, Владимир Савельев








Зашел, проверил. Действительно всё хорошо отображается...
Молодец, так держать!
Привет Олег, как дела? Спасибо еще для планшетов доделать нужно, пока времени нет
Я недавно письмо получил от гугл( хотя стоит шаблон Борисова
Скорее всего это просто уведомление Проверь сайт в сервисах выше в статье
Проверь сайт в сервисах выше в статье
Привет, хорошо всё. У тебя я вижу тоже всё отлично, блог потихоньку идет в гору! Или же дела не совсем?
Нет все отлично Олег! Медленно — но верно Многие статьи уже в ТОпах ПС, хотя блогу ток полгода
Многие статьи уже в ТОпах ПС, хотя блогу ток полгода 
А почему не отлично??? Потому что блог медленно развивается? Или есть другие проблемы?
Да нет же наоборот все хорошо
Упс!!! Не правильно прочитал комментарий твой мне

Бывает Олег ничего
Да сейчас поисковики будут уделять пристальное внимание наличию мобильной версии, сначала использовала плагин, но периодически на компьютере у меня открывалась мобильная версия, так что сменила шаблон на адаптативный, гугл говорит, что все отлично
Привет Женя Да плагины все глючные кучу перепробовал — результат один! Да и подстроить под шаблоны их очень сложно! Лучше сделать адаптивную верстку один раз и все, забыть и наслаждаться
Да плагины все глючные кучу перепробовал — результат один! Да и подстроить под шаблоны их очень сложно! Лучше сделать адаптивную верстку один раз и все, забыть и наслаждаться 
С шариками хорошо придумал. Нужно взять на заметку
Я как увидел уведомление от Гугла напротив своего блога, что он не адаптирован для мобильных устройств и будет ранжироваться соответствующим образом для них, сразу же поставил адаптивный шаблон. Хотя, как ни странно, напротив других сайтов в инструментах для вебмастеров от Гугл этого сообщения не было, при этом некоторые из них до сих пор некорректно отображаются на планшетах и мобильниках. И сервис проверки от Гугл mobile friendly это подтверждает. Но почему-то уведомление было только напротив блога.
Относительно плагинов: некоторые из них просто не работают после смены шаблона на адаптивный. Если не нахожу альтернативных отзывчивых плагинов, то приходится заменять их кодом.
Странно я думал всем такое сообщение пришло...оказывается предупредили не всех
Вова не могу остановиться. Играю в шарики ппц
Да жесткая и заразная игра Саш
Выиграл )) Это же надо 2 часа рубиться в шарики
Сколько очков набрал интересно?
Ого, какие люди твой блог Вова посещают
О адаптации сайтов под мобилы слышал ещё пару лет назад. Пробовал и плагины но что то у меня с ними не вышло так и бросил эту затею.
Сейчас в руки попал премиум шаблон правда переделанный ( шёл в комплекте с курсом по видео сайтам) в котором одним кликом включаешь адаптацию.
Смотрел запись посещений с мобил в метрике выглядит не плохо, по идее сайд бар уползает в низ а сам пост сужается под размер экрана.
Да, да, да именно так и работает адаптивная верстка Сейчас огромный трафик с мобильных устройств и сайт без мобильной версии — это потеря трафика прежде всего!
Сейчас огромный трафик с мобильных устройств и сайт без мобильной версии — это потеря трафика прежде всего!
Самое прикольное что сайт который в подписи пока не переставил на тот шаблон, тренируюсь там где поменьше народу.
Кстати на 8 марта рекорд по посещаемости на мир приколов был 15 278 посетителей при обычных 500-700
Кстати а чего это у тебя такие странные графики на странице со статой?
Круто! Видимо на 8 марта приколы искали А что странного в графиках, хм
А что странного в графиках, хм 
На 8 марта искали прикольные видео поздравления, у меня под большинство праздников сделаны с ними посты.
Ну и дополнительно заказывали поздравления на телефоны
Привет, а ты здесь проверял? _www.google.com/webmasters/tools/mobile-friendly
Да Иван! Все окей! Просто у меня до этого момента был запрет в файле роботс на считывание папки шаблона, вот сервис и не мог прочитать css
Ну все, теперь я спокоен
Спасибо за ссылку добавил в статью кстати
Пожалста:) А я, поставил WPtouch, внешне не фонтан конечно, но пока пойдет. Главное гугл одобрямс! Начал ковырять @media screen... долгое это будет занятие видать
Да работа не сложная, но объемная
Я использую у себя плагин Mobile Smart, которым можно установить такую функцию, что при подстройке сайта под некое разрешение экрана, запускается отдельная тема, в моем случае, уже адаптивная...
И блог не грузит...
Ну если проверку google проходит то окей
Блин, офигенно, конечно!) Но я, пожалуй, от греха подальше лучше закажу спецу)) Сам боюсь лезть))
И это правильно Никита Привет кстати куда пропал?
Привет кстати куда пропал? 
Согласен))/
Да я не пропадал) Просто ездил операцию делать в Питер))
А что случилось? Все нормуль?
У меня мобильная версия вроде настроена, но тоже пришло письмо от гугла с ошибками. В чем может быть причина?
Причина Руслан в следующем, сервис Google не может прочитать ваши стили и скрипты, из-за этого:
И что мне надо сделать теперь?
Google советует открыть доступ сейчас к файлам css и JS, для лучшего понимания вашего сайта!
Через ФТП зайди на сайт найди файл robots.txt и удали в нем эту строчку что я выделил выше.
А-А-А Саша мой рекорд побил... Я отыграюсь
Я отыграюсь
Ради интереса добавил в pagespeed _https://developers.google.com/speed/pagespeed/insights/
google.com.ua. И, как ни странно, Скорость — 99 из 100 Даже Гугл на 100% себе не соответствует
Даже Гугл на 100% себе не соответствует 
Владимир, как Вы вставляли игру «Шарики» на свой блог?
Последний вопрос снимается. На сайте приложения отдельно есть код для этого.
Хорошая фишка для увеличения пребывания пользователя на сайте.
Да просто скопируй теги приложения задай им размеры и вставь в пост
Мой блог теперь тоже удобно просматривать через мобильный телефон, на днях сделали, смотрю и радуюсь, давно уже хотела мобильную версию
Да Нина все прикольно Правильно сделала! Только косяк с миниатюрой поста у тя заметил ее не доработали похоже
Правильно сделала! Только косяк с миниатюрой поста у тя заметил ее не доработали похоже  Посмотри через смартфон
Посмотри через смартфон
Да просто некоторые фото будут занимать слишком много места, поэтому мы так оставили.
Нина чет не понял какое место?
Нина, твой блог адаптируется под планшет, а вот под окно браузера на компе не масштабируется.
У нее похоже используется другая технология
Вот тоже собираюсь, только руки не доходят сделать мобильную версию блога. Использовал плагины, но это не то, потому что как будто попадаешь на другой сайт при заходе с мобильного устройства.
Да Никита плагины мобильной версии кака
Я думала, ты имеешь ввиду, что фотографии постов на главной у меня посередине и маленького размера. Так вроде сморю все нормально
Нина в самой статье главное фото большого размера вылезает за рамки, глянь!
Владимир, мы поняли, что ты имеешь ввиду! Дома смотрели с телефонов, все нормально, а когда муж был у родителей и зашел на наш сайт с их телефонов, то сразу стало ясно в чем дело, действительно, фотографии за рамками. С разных телефонов по-разному смотрится. Спасибо, что сказал!
Не за что рад помочь!!!
рад помочь!!!
Здравствуйте, Владимир!
Я тоже получила письмо 18 марта, где было сказано, что из 15 страниц моего сайта 27% неудобно просматривать. При этом были конкретные ссылки на неадаптированные 4 страницы. Обнаружила, что все 4 — рисунки.
Значит ли это, что в целом мой сайт адаптируется и надо поработать с этими рисунками?
Делала их в PowerPoint как рисунки к статье. Достаточно их просто уменьшить или как?
Вероника за адаптацию фоток отвечает код width:100%; Не знаю как у Вас там... Сайт вообще не доступен
Сайт вообще не доступен 
Покажите эти страницы...
а как быть если один элемент нужно переместить в другое место?
к примеру Рубрика из правой колонки в шапку сайта?
Никак ) Ну если только в колонке скрыть display:none, а в шапке прописать)))
Привет. Отличный блог. Я попытался сделать мобильную версию, по моему получилось, но вот гугл пишет, что контент полностью не оптимизирован.Пытаюсь,рою, ищу, но что- то пока безрезультатно. :!:
Все очень просто нужно открыть доступ в файле роботс! Читай подробнее в этой статье — savme.ru/pravilnyj-fajl-r...a-wordpress.html
Просто в Robots.txt у тебя запрет скорее всего поэтому бот googla и не может толком просканировать твой сайт
Использовать плагины для создания мобильной верски это ужасно, лучше уже адоптировать макет с помощью CSS, а если делать новый макет использовать Bootstrap 3 на мобилках этот фреймворк смотрится шикарно)))
Во блин, даже не задумался сам занятся адаптацией под мобильные устройства, но наверное стоит попробовать, а вдруг получится.
Доброго времени суток!
Я работаю в програме адобе дримвивер и программа предлогает своего рода резиновые шаблоны.
У меня есть свой литературный портал
_stihok.ru где можно опубликовать произведения
Его я не стал делать резиновым. У меня вопрос — если я его переделаю в резинку, его не надо будет подстраивать под мабильную версию?
Приветствую Андрей! Резиновый сайт и адаптивный сайт — это немного разные вещи... Резиновая верстка одна для любых экранов — сами понимаете разница в разрешениях (смартфон, монитор, планшет) значительна! Если на мониторе все отображаться будет корректно, то на телефоне с диагональю в 4 дюйма — не очень ) Адаптивная же верстка заполняет эти пробелы, то есть на каждое разрешение экрана мы прописываем свои стили, для лучшего отображения!
Думаю все понятно объяснил?! )))
Спасибо! Более чем доступно
На свой последний блог я изначально поставил адаптивный дизайн, доработал его и все — лучший вариант.
Добрый день! Необходимо адаптировать сайт... можете взяться? прошу связаться со мной по почте.
Владимир, а как вы сделали, чтобы шарики отображались только в десктопной версии, а на телефоне не отображались?
Очень просто пропишите класс к играм и запретите показ их в мобильной версии с помощью тега —
display:none;Владимир, а как быть с рекламой Адсенс в таком случае, я так понимаю при адаптивной версии нужно ставить блоки тоже адаптивные или как там они называются. Не ухудшит ли это для обычного сайта.
Роман привет! Да все правильно заметил, ставим адаптивный блок, который меняет размер в зависимости от экрана! То есть в обычной версии сайта будет обычный блок на ширину родительского блока... Можете у меня на блоке глянуть как работают они...
Спасибо, Владимир, будем пробовать...
Владимир, а вот я кажется уже нашёл один курс по которому ты обучался. Только в этом курсе я так понял идёт речь только о мобильной вёрстке. Ну это тоже очень важный вопрос. Что же занесу этот курс в список видео курсов, которые нужно посмотреть.
Если честно, то большинство тех кто владеет сайтами являются исключительно владельцами своих сайтов, и иная сторона их мало касается. То есть они не всегда являются профессиональными экспертами в области кода, языка программирования и так далее. Поэтому мне кажется нужно как-то упрощать для них восприятие данного факта, то есть нужны либо знающие люди, которым можно доверять, либо какие-то вспомогательные программы и утилиты. В пример могу привести mobile-version.ru, где за 2-3 дня для вас сделают работающую мобильную версию сайта. Такие способы всегда экономят время и нервы, это куда проще, конечно же кроме тех случаев, когда вы сами имеете огромный опыт в разработке мобильных версий сайтов.
Тоже хочу мобильную. И о чудо натыкаюсь на эту статью(я не программист-я ветеринар,так что если что сори))))Читаю,делаю по инструкции с ,да мобстраница скривила, и уже думаю совсем чуть чуть и всё,НО вот это @media screen and (min-width:240px) and (max-width:720px) {
я не нашёл в сайте(админки )ни где!!! Как так? или чудю? помогите пожалуйста!!!!!!!
Интересно... Гугл сообщает что с мобильной версией все нормально, а вот Яндекс ругается на то, что много мелкого текста.
Лично я за адаптацию мобильной версии. Был уже опыт создания отдельного сайта для смартфонов, не увенчался успехом. Может быть, руки у разраба не из того места росли, но выглядело не очень: страница как-то растягивалась на всю ширину экрана, товары были представлены потенциальному покупателю в непрезентабельном виде. Да и толку от мобильного сайта практически не было, такое ощущение, что поисковики вообще его не индексировали как приложение к основному. Потом предложили адаптативную верстку. Это оказалось лучше. Открываться сайт в телефоне стал нормально и трафик заметно увеличился
Спасибо, очень полезная статья. Довольно подробно и просто все описано. Жаль, мы на нее раньше не наткнулись( Мы с братом тоже недавно пытались создать мобильную версию сайта его автосервиса, но увы, у нас ничего не выходило, не программисты мы все-таки) несмотря на то, что мы изучили огромное количество разнообразного материала на эту тему.
Получается для каждого размера необходимо написать свой style.css
Зачем? Все делается в одном файле...
Владимир, здравствуйте! У меня такая проблема. Шаблон сайта уже имеет адаптивную верстку, но дело в том, что при просмотре на планшете видео плеер вылезает за рамки сайта. Шаблон Валенти. Можно как то исправить эту проблему?
Привет Дмитрий! Конечно можно, нужно прописать стили в css для корректного отображения видеоплеера!
Владимир, здравствуйте! Дело в том, что я не разбираюсь в css. Знаю азы html. Владимир, а можно воспользоваться вашими услугами и сколько это будет стоить?
Вы напишите мне на почту и вышлите всю информацию, а я посмотрю и скажу точно!
Хорошо, Владимир, завтра напишу.
А я только начала заниматься веб-дизайном и версткой и пока только учусь. В процессе создания очередного сайта наткнулась на такую проблему, что заказчик хочет, чтобы была мобильная версия сайта под планшеты и смартфоны(а я,соответственно, пока не умею этого делать). Пришлось изрядно порыться в интернете, чтобы найти ребят, которые недорого и качественно все сделают(не очень же хочется, чтобы я сама пошла в убыток, поэтому и искала тех, у кого цены не заоблачные). Но все-таки пришлось доверится специалистам , хотя опасения на счет них были, потому что компания молодая, только развивается. Неизвестно, какое у них качество работы. И вот после первого обращения могу сказать, что я довольна результатом. В первую очередь за то, что цена приемлемая и отношение к «клиентам» вежливое. Постоянно их просила, чтобы делали качественно, потому что это был мой первый крупный проект. Учли все пожелания, успокоили=) Адаптировали мне сайт настолько быстро, что мой заказчик даже не предъявлял никаких претензий по поводу сроков работы(на самом деле, сначала я боялась, что будут делать очень долго. И думала, что легче изучить все самой). После того, как все сделали, они провели еще несколько тестов на мобильность, чтобы точно все работало
Всем привет! посоветуйте где мне лучше заказать мобильную версию?
Привет, не давно столкнулся с такой же проблемой, нужно было адаптировать сайт под мобильное устройство, но не понимал как можно это сделать. Сначала пытался сам, смотрел ролики на ютубе, что-то пробовал, писал программное обеспечение, но все было напрасно, потратил около двух недель своего времени, а на работе к этому времени уже горели сроки сдачи. Пришлось идти на хитрость и искать программистов, которые могут это сделать. Среди моих знакомых таких мастеров не оказалась, но к моему счастье, мой друг посоветовал сервис на котором ребята за пару тройку дней смогут адаптировать любой сайт. У меня не оставалось выбора и я обратился к ним. общение с программистами прошло удачно, я объяснил им суть моего заказа и что нужно выполнить. Они пообещали что не более чем через 3 дня все выполнят, а ответ о готовности проекта придет на почту. Так оно и получилось, только письмо пришло через 2 дня и весь сайт можно было с легкостью смотреть через мобильное устройство. Работа была выполнена качественно, и я остался доволен результатом. На работе меня похвалили и выписали премию, раза в полтора больше, чем я заплатил программистам. Короче говоря, если мне еще раз придется сталкиваться с подобными проектами, теперь я знаю куда буду обращаться.
Владимир, спасибо! Одно маленькое замечание: уберите музыкальный фон с видео. Никакой значимой функциональной нагрузки он не несет, только мешает, отвлекает и раздражает. А, прочем, Вам виднее
советы помогли. Автору спасибо за полезный материал!