
Улучшаем навигацию — хлебные крошки на WordPress!
Приветствую Вас будущие и настоящие веб-мастера! Сегодня в моем меню — хлебные крошки на WordPress! В этой статье мы с Вами узнаем для чего нужны эти самые крошки, как улучшить навигацию сайта хлебными крошками, с помощью плагинов и кодом, а так же расскажу о своих последних событиях...
Рекомендую к прочтению:
- Базовое продвижение — основа, основ!
- Навигация по сайту, кнопка — Вверх и вниз!
- Плагин «Социальный замок» — реально работает!
Начну, пожалуй, эту статью с очередной порцией свежих новостей из моей жизни! Многие из Вас ждут новых интересных конкурсов, правда? Ждать осталось не долго, в ближайшее время опубликую в одной из своих статей! Я про Вас не забыл ![]()
На данный момент работаю над своим авторским видео-курсом! Что за курс? Пока секрет! Не хочу говорить заранее, лучше покажу потом готовый вариант! Могу сказать лишь одно: он не совсем относится к моей тематике (не про создание блогов и сайтов)! Мои друзья и знакомые навели меня на мысль о создании этого курса, постоянно атакуя вопросами как/зачем/почему/помоги!
Могу сказать лишь одно: он не совсем относится к моей тематике (не про создание блогов и сайтов)! Мои друзья и знакомые навели меня на мысль о создании этого курса, постоянно атакуя вопросами как/зачем/почему/помоги! ![]() В общем, работа кипит — уже записал пару уроков...
В общем, работа кипит — уже записал пару уроков...
Еще, наконец-то, заказал у дизайнера свой авторский логотип — цена вопроса 1200 руб.! В этом моя ошибка... Нужно было изначально решить этот вопрос... Теперь придется переделывать все картинки, или может забить?! Как считаете?
Хотел изначально сам нарисовать что-нибудь, да что-то муза не пришла ![]() Пусть работает профи! Когда работа будет закончена — хочу услышать Ваше мнение (гуд или не гуд)!
Пусть работает профи! Когда работа будет закончена — хочу услышать Ваше мнение (гуд или не гуд)! Все нарадоваться не могу декрету моей дорогой супруге — блинчики, фаршированные перцы, пельмешки — ммм... Жена в декрете — это Здорово! Так что, отправляйте своих жен в декрет
Все нарадоваться не могу декрету моей дорогой супруге — блинчики, фаршированные перцы, пельмешки — ммм... Жена в декрете — это Здорово! Так что, отправляйте своих жен в декрет ![]() А потом, вернемся к теме статьи, а именно к хлебным крошкам...
А потом, вернемся к теме статьи, а именно к хлебным крошкам...
Что же такое — Хлебные крошки?
«Хлебные крошки» — это важный и удобный элемент сайта, который улучшает навигацию по нему (юзабилити рулит). Особенно это актуально для веб-ресурсов со сложной структурой — рубрики, подрубрики и так далее.
Многие вебмастера называют их навигационной цепочкой. Находится такая цепочка над заголовком статьи. Благодаря «хлебным крошкам» пользователь может быстро сориентироваться, в какой рубрике и в каком разделе находится данный пост. Например, если ваш сайт имеет сложную структуру, и на нем есть не только разделы, но и подразделы, то при обычной навигации одно звено цепочки будет потеряно и будет выглядеть так: «Главная — Подраздел — Статья». А вот если на вашем сайте установлены «хлебные крошки», то читатель увидит полную картинку, т.е. «Главная — Раздел — Подраздел — Статья».
Например, если ваш сайт имеет сложную структуру, и на нем есть не только разделы, но и подразделы, то при обычной навигации одно звено цепочки будет потеряно и будет выглядеть так: «Главная — Подраздел — Статья». А вот если на вашем сайте установлены «хлебные крошки», то читатель увидит полную картинку, т.е. «Главная — Раздел — Подраздел — Статья».
Постраничная навигация WordPress не только удобна для посетителей, она также играет немаловажную роль в продвижении сайта (блога). «Хлебные крошки» улучшают перелинковку — поисковые роботы будут проще и быстрее индексировать страницы сайта.
Как сделать хлебные крошки на WordPress?
Постраничную навигацию можно сделать двумя способами. Скачать и установить специальный плагин, который поможет вам это сделать. Либо, сделать эту функцию простым и надежным php-кодом. Рассмотрим подробнее каждый из этих способов.
Если вы решили воспользоваться плагином, то можете скачать специально разработанный для этой цели компонент BreadCrumb XT. Чтобы установить плагин BreadCrumb XT, откройте свою административную панель, выберите пункт «Плагины», далее перейдите в подпункт «Добавить новый». Скопируйте название плагина, вставьте его в поисковую строку и нажмите Enter. Увидели, установили и активировали. Все просто!
Чтобы установить плагин BreadCrumb XT, откройте свою административную панель, выберите пункт «Плагины», далее перейдите в подпункт «Добавить новый». Скопируйте название плагина, вставьте его в поисковую строку и нажмите Enter. Увидели, установили и активировали. Все просто!
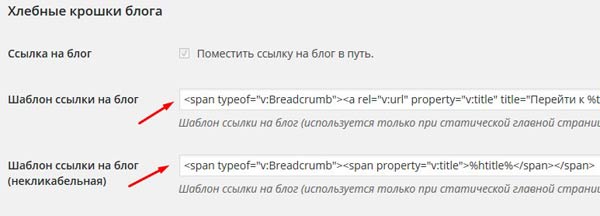
Переходим в меню «Настройки», опа, видим новый пункт Breadcrumb NavXT! Теперь можно настроить навигацию хлебных крошек — выбрать удобный для вас вариант пути, длину, ширину и так далее. Можно убрать из навигационной цепочки название статьи (записи), чтобы его не повторять.
Следующим шагом будет установка специального кода, который найдете в плагине — в файл header.php или single.php. Смотря где хотите разместить элемент навигации.
Кстати, хлебные крошки присутствуют и в плагине WordPress SEO by Yoast, который я недавно установил и настроил. Скоро напишу на него обзор! Подпишись и не пропустишь...
Хлебные крошки без плагина — кодом!
Для этого вам понадобится в файл functions.php своей вордпресс-темы внести такой код:
[sociallocker]
/* Хлебные крошки */
function navibreadsavme() {
echo '<div class="navibreadsavme"><a href="/"><span>Главная</span></a> » </div>
<div class="navibreadsavme">';
$categories = get_the_category();
if($categories[0]){
echo '<a href="' . get_category_link($categories[0]->term_id ) . '">
<span>'. $categories[0]->name . '</span></a> » ';
}
echo '</div>
<div class="navibreadsavme">
<span>';
echo the_title();
echo '</span></div>';
}
[/sociallocker]
Чтобы вывести навигационную цепочку на страницы вашего сайта (блога), добавьте в файлы вашей темы следующий код:
<div class="navibreadsavme"><?php navibreadsavme(); ?></div>
После чего на страницах вашего веб-ресурса появятся «хлебные крошки». Но если вам необходимо придать навигационной цепочке более красивый вид, то потребуется прописать стили в файле css.
Для этого, перейдем на вкладку «внешний вид» --> «редактор» и вставьте предложенный код. Если разбираетесь, то можете изменить — размер шрифта, цвет ссылок и прочее.
.navibreadsavme{float:left;margin:0;overflow:hidden;}
.navibreadsavme a{font-size:12px;color:#6699cc;text-decoration:none;}
.navibreadsavme > span{color:#555;}
Если все сделали правильно, то хлебные крошки на WordPress должны уже присутствовать и функционировать! Данный код проверил на своем блоге — все работает, как часы! Хотя, темы у всех разные, может у кого и не сработает... тогда используйте плагины!
А я Вам говорю — До свидания! До встречи в новой статье!

С уважением, Владимир Савельев







Если честно, то не особо не вижу смысла делать «Хлебные крошки». Ну это на мой взгляд так. Но у большинства топовых сайтов они есть. Поэтому почему бы и не сделать. Займусь этим вопросом. К тому же с адаптацией под мобильные устройства уже разобрался.
Саня привет! Как я написал в статье то Хлебные крошки в основном требуются для сайтов со сложной структурой — рубрики, подрубрики и так далее... А если структура простая, как у меня например, то и не надо!
У тебя получилась мобильная версия? Расскажи как сделал? С помощью плагина или кодом?
С мобильной версией все оказалось проще. Как я и подозревал тема то адаптивной и была. А вот гугл не хотел ее распознавать. Говорил, что вообще не удобна для моби. В итоге начал шарится по вэбмастеру гугл и выяснять в чем причина. Оказалось, гугл хочет лезть в wp-includes и в wp-content. Убрал с роботса строки Disallow: /wp-includes/ и Disallow: /wp-content/. И все стало гуд. Удобство на мобильных устройствах 99%.
Ну да Саня я писал статью на эту тему — тут
Да, я тогда не посещал ваш блог. Спасибо кстати за ссылочку. Сейчас прочту статью. Может еще чего упустил. Мало ли.
Я с помощью плагина WordPress Mobile Pack адаптировал блог.
Я об адаптации под мобильники,не давно статью на блоге написал.
Игорь, я пробовал данный плагин, но он у меня неадекватно работал.
Саня,может конфликт с темой был.
В чем не адекват ты выражаешь.
Два года назад, собирал статистические данные по своему уже закрытому проекту, И увидел, что многие посетители сайта охотно нажимали на эти хлебные крошки, в частности на ссылку на главную.
Поэтому хлебные крошки должны быть обязательны!
Можно же поставить и через метрику посмотреть их эффективность
Вот видите, Саня, если бы Вы чаще заходили на блог Владимира, то у вас бы не возникли проблемы с мобильной версией.
Не, я бы выразился не так: «если бы не чаще, а раньше.» Просто та статья опубликована еще в январе. Сейчас кстати прочту ее. Просто интересно посмотреть, может еще я что не так сделал.
Друзья на днях изменю дизайн шапки и кое какие элементы сайта! Хочу услышать Ваше мнение! В письме напишу когда произойдет это событие
В письме напишу когда произойдет это событие  А то запарили некоторые люди говоря — «Дизайн Аля Борисов!»
А то запарили некоторые люди говоря — «Дизайн Аля Борисов!» 
Вов, да я смотрю всем говорят про Борисова, если в дизайне используется эта рисованная графика, ну или как там она называется. Но блин, это как если он использует вордпресс и я, так это же не значит, что я ему подражаю. Ну а вообще интересно будет посмотреть на изменения. Будем ждать.
Не говори Саня, как будто он запатентовал рисованную графику
Видимо чем то Бориска обидел их, этих критиков, либо денег у них нет, на такую же графику — вот и бесятся
Мужики,да просто Борисов ауру грамотно во круг себя создал,вот о нем и говорят по чем зря.А так же сравнивают.
Катюш,так ваш то блог тоже под мобильники и планшеты не адаптирован.
Так рисованный шаблон не у Борисова первого появился.
Значит это не его идея.
Он хоть и не первый установил себе рисованный шаблон, но просто он сейчас так раскручен, что мы все молодые блогеры его знаем, а это результат я вам скажу не хилый. А о заработках вообще молчу.
Ну молодец мужик.
Правильно делает.
Но в виду его знаменитости,ему еще и чужое достижение приписывают.
Я вообще не понял — что такое хлебные крошки. Честно! Да и не к чему мне это наверное, есть техники, вот они пусть все это дело и настраивают...
По поводу логотипа. Вова — у тебя же есть логотипчик, вполне нормальный, привлекательный и запоминающийся... В виде кружочка и слоган у тебя есть — с кликом по жизни!
Зачем что то менять? В общем мое мнение по этому вопросу — нет не стоит менять. У тебя итак все хорошо.
А там конечно тебе решать... Мы тебя любого воспримем
Дмитрий этот логотип который сейчас я сделал сам...а я не дизайнер как знаешь Пытался его засунуть в фавикон — ничего не выходит, плохо он отображается там... не продумал этот момент в самом начале...
Пытался его засунуть в фавикон — ничего не выходит, плохо он отображается там... не продумал этот момент в самом начале...
А теперь заказал авторский логотип — то есть связанный с моим именем и фамилией, уже посмотрел первые эскизы — круть! В будущем в планах и шапку переделать хочу!
Хлебные крошки вещь хорошая.
Кстати, поздравляю с декретом вашей супруги:-)
Привет Люда! Хорошо я ей передам поздравление
Хлебные крошки пробовал устанавливать и с помощью кода,а также плагина.
А сейчас у меня встроены в шаблоне.
Долго определялся нужны они мне или нет (крошки имеются ввиду)
Пока решил что не нужны
Виталь,может они тебе и пригодились бы.Но в шаблон твоего блога не впишутся.
Хотя как знать.
Мое решение пришло из суждения людей по себе. Лично я не припомню не одного случая когда я бы клацал по хлебным крошкам.
А что касается дизайна, так в октябре я буду внедрять новый шаблон, и большой вопрос нужны мне там будут хлебные крошки или нет
Виталь,зря хочешь менять шаблон.
У тебя и этот отличный.
Ну каждый человек поступает как ему нравится,по этому он индивидуален
А вот лично я по крошкам не не,да клацкну,вдруг что нового в данном разделе увижу.
а курс под «совершенно секретно» — это твой новый курс по Али — Экспресс, который вот-вот выйдет в свет. Правильно я понимаю? Или я что-то пропустил?
Совершенно верно
В плагине Yoast SEO тоже есть возможность вывода хлебных крошек. Не нужен не лишний плагин, не сторонний код. Причем крошки выводятся с микроразметкой.
Да есть такая фишка там полностью согласен...
А у меня при установке плагина Yoast SEO,начались проблемы с микраразметкой.
Пришлось отказаться.