
Как сделать выпадающее меню на WordPress?
И снова Здравствуйте! С Вами как обычно Владимир и тема сегодняшнего дня будет такая — как сделать выпадающее меню на WordPress сайте или блоге... Погодка сегодня ппц, -27 мороза! Уххх! Даже выходить на улицу не хочется =( А завтра уже -7 обещают… Ни чего себе колебания погоды, к чему бы это интересно?!
В общем раз такое дело, решил провести время с пользой и со своей кошкой «Боней», написать для Вас полезную статью! Читаем, внедряем, комментируем =)

Меню на Вордпресс, начиная с третей версии движка, имеет очень гибкие настройки. Это позволяет пользователям настроить меню WordPress так, как им необходимо, с любыми их капризами. Вот и мы с Вами покапризничаем сейчас и дадим себе трудное задание по созданию верхнего меню для нашего сайта. А потом с легкостью его выполним.
Итак, задание:
- Я хочу создать такое меню, пунктами которого можно сделать как и страницу, так и любую запись из блога. Возможно, еще чтоб этот пункт выводил все записи из выбранной мной рубрики или все записи, которым дана определенная метка (тег).
- А может даже я захочу сделать пунктом меню любую ссылку, какую захочу.
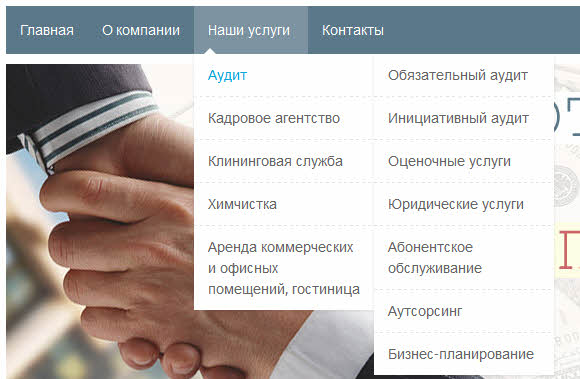
- Еще я хочу сделать несколько пунктов меню в виде выпадающего списка на WordPress, в котором содержатся подпункты. Причем эти подпункты может мне даже захочется сделать и в одном из подпунктов.
- Короче, хочу выпадающее меню двух- , трех- или даже четырехуровневое.
- Та-а-ак, что еще придумать? А! Хочу, чтоб при наведении на любой из пунктов, всплывало какое-то пояснение к нему. И еще, чтоб некоторые из пунктов меню открывались в отдельном окне браузера.
Вроде все! А не много ли я хочу? =)

Как Вы, наверное, поняли настройка меню включает в себя все перечисленные мной «капризы». Причем, как я говорил выше, все эти капризы с легкостью можно реализовать в админпанели WordPress.
Итак, если Вы готовы, то давайте приступим к делу.
Делаем выпадающее меню на WordPress
Чтобы перейти к созданию меню WordPress нужно в админпанели перейти по вкладке «Внешний вид» -> «Меню».

Обращаю Ваше внимание на то, что эта возможность появилась у WordPress, начиная с 3-ей версии. Если у Вас более ранняя версия, то обязательно обновитесь.
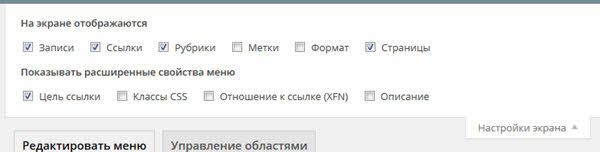
Теперь найдите в верхнем правом углу окна вот такой выплывающий чекбокс:

Жмите, «Настройки экрана» и поставьте галочки так, как у меня.
Это необходимо для того, чтобы на странице отобразились соответственные возможности, которые нам нужны для исполнения моих капризов.
Создаем выпадающее меню на WordPress
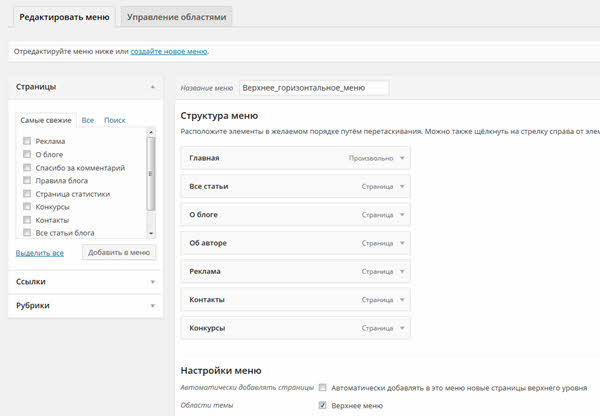
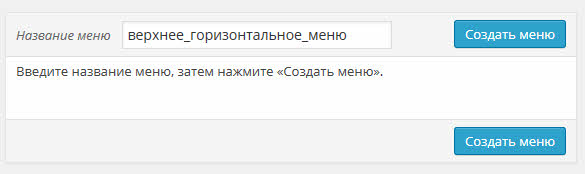
В поле для ввода имени меню, пишем любое название. Я назвал — «верхнее_горизонтальное_меню».

Жмем справа кнопку «Создать меню». Теперь у нас стала активна левая колонка, которая отображает несколько блоков, позволяющие нам добавить пункты в наше меню.
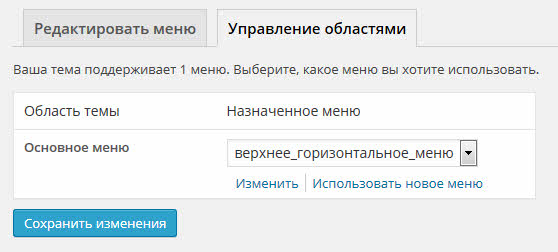
Вкладка «Управление областями». Здесь нам говорят, сколько меню поддерживает наша тема. В моем случае — 1 меню. В выпадающем списке нужно выбрать название того меню, которое мы будем использовать. Мы ранее создали меню с названием «Верхнее меню». Выбираем его и жмем «Сохранить».

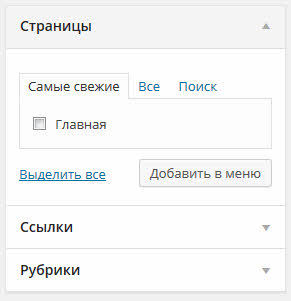
Давайте теперь разберем каждый блок:

- Первый блок «Страницы» — позволяет нам добавить в пункт меню страницы которые уже существуют на Вашем сайте.
- Второй блок «Ссылки» — позволяет нам добавить в пункт меню любую ссылку. Например, я хочу в меню сделать пункт, который будет вести на мой блог. В поле «URL» я пишу адрес своего блога, а в поле «Текст» — название пункта. Жмем кнопку «Добавить в меню».
- Третий блок «Рубрики» — позволяет в пункт меню добавить любую рубрику Вашего сайта. Опять же ставьте галочку напротив нужной рубрики и жмите «Добавить в меню».
- Четвертый блок «Записи» — можно добавить ссылку на любую статью которую Вы хотите видеть в меню WordPress и нажмите «Добавить в меню». Эта возможность может Вам пригодится тогда, когда Вы хотите обратить внимание Ваших посетителей на какой-то важный или полезный пост.
Теперь давайте посмотрим в правую колонку. Здесь видны те пункты, которые мы добавили. Чтобы немного отредактировать каждый из пунктов, нужно нажать на маленький треугольник справа. У нас раскроются дополнительные возможности настройки для пункта меню.
В поле «Атрибут title» впишите какое-то пояснение к пункту. Это пояснение будет всплывать при наведении на пункт меню курсора мыши. Если Вы хотите, чтоб этот пункт открывался в новом окне браузера, поставьте галочку напротив «Открыть ссылку в новом окне/вкладке».
Таким же образом настройте и все остальные пункты меню. Когда все будет готово, нажмите кнопочку «Сохранить меню». Все, можете обновлять Ваш сайт и смотреть результат.
Теперь давайте вспомним все мои капризы про выпадающее меню на WordPress и посмотрим, что мы еще можем сделать...
- Во-первых, мы можем все наши пункты простым перетягиванием левой кнопкой мыши расположить в удобном для нас порядке.
- Во-вторых, мы имеем возможность сделать выпадающие подпункты для любого пункта просто передвинув дочерний подпункт немного правее.
Таким образом пункт, который находится выше будет родительским, а тот, который ниже и сдвинутый правее, будет дочерним. Нажмите «Сохранить меню» и посмотрите, как это выглядит на сайте.
Так мы можем строить многоуровневые выпадающее меню WordPress. Смотрите видео!
Вот, кажется, все свои капризы я выполнил и создал классное выпадающее меню на WordPress. Можно и заканчивать пост. Единственное, что еще хочу сказать — для грамотной перелинковки Вашего сайт сделайте еще и нижнее меню в футере Вашего сайта.
Если Вам понравилась данная статья, и Вы хотите получать похожие статьи в моем исполнении к себе на почтовый адрес, то подпишитесь на обновление блога. В ближайшее время я планирую написать статьи — Создание кнопки вверх/вниз для сайта, варианты создания логотипа и много других интересностей.


С уважением, Владимир Савельев







Да, такое выпадающее меню — мечта каждого блоггера! Правда, не все оказывается так сложно, как кажется на первый взгляд.
Ну Юра ты быстр как молния Только только статью запостил
Только только статью запостил
Есть программка у меня полностью бесплатная QuiteRSS — рекомендую. Вот сижу за компом — в течении 10 секунд знаю о появлении материала (автопроверка каждых 10 секунд стоит по всем блогам) — вот собственно и реагирую (когда время есть и желание). А так как у тебя идет конкурс комментаторов — то почему бы и не оставлять комментарии в числе первых?
Кстати, было бы хорошо, чтобы в ТОП Комментаторов, внизу текст «засвети себя!» вел куда либо — ибо так и рука тянется кликнуть, посмотреть как же себя засветить... Может создашь страничку где расскажешь о полезности комментирования как для авторов блогов, так и для участников конкурсов и также для простых людей?
Хм интересная идея Юра! Обязательно реализую Как тебе моя зимняя шапка
Как тебе моя зимняя шапка 
Шапка что надо! Просто как говорит Борисов — ВЗРЫВ МОЗГА — ведь представить себе только белого снеговика летом на зеленой лужайке
Точно, точно все таки новый год скоро надо
Юра, а программка QuiteRSS платная или нет? А то я вообще расширением пользуюсь в хроме для таких вещей, но она только через минуту говорит о публикации.
Вроде тема не такая сложная, но расписал хорошо, молотог! А отличия были не сложными .:)
Значит Вы Денис очень внимательный
Старался как можно понятнее писать...
Я раньше думала, что для создания выпадающего меню нужен специальный шаблон или обращение к специалисту, а все оказалось намного проще. Не так давно научилась его делать ):
Нашла целых 6 отличий
Хм Женя а их там 10
Да меню на Вордпресс сделать легче простого, в этом плане движок рулит
Кися какая красивая)) Моя дуреха тоже любит по ноуту топтаться или по клавиатуре у компа.)) Чем уж им так полюбилась техника.))
Я тоже, кстати, раньше думала, что для выпадающего меню нужен плагин или вообще там программистом надо быть.))
Нашла 9 отличий, больше не смогла, что за дела, не вижу десятое отличие.))
Она всегда со мной рядом когда я возле компьютера работаю, может быть поближе к хозяину хотят
Или ревнует к компьютеру?
Влад, ты где такую видео заставку сделал, а?)) У меня тоже есть, неплохая, но в серых тонах. Купила за 2$ вроде, не помню уже.)) А ты где делал?))
И я заказал только уже за 1500 руб.
Ну у меня котяра всегда на коленках спал.
А осенью пока отопления не было,но уже прохладно было,залазил под рубашку.
Блога своего нет, так что читала начало и конец статьи. Позавидовала морозу.У нас такого лет 10 уже не было. Рассмотрела помощницу Боню. И минут 10 искала все отличия. Внимание развивать тоже ведь нужно!
Это точно, внимание нужно развивать — так что нашли все отличия?
Нашла, пришлось даже ветки на деревьях считать.
А ты нашел Юра все 10
Нашел все отличия.Специально время засек.Ну в 4 с половиной минуты вложился
Ага а сегодня уже -6 ) ППЦ скачки в погоде...
А Вы Татьяна от кудава? Где мороза нет интересно?
Я из Беларуси, живу в 15 км от польской границы и 20 км от литовской. У нас сегодня +4.
Вау круть Тепло... Не то что бы я зиму не люблю... лето люблю больше
Тепло... Не то что бы я зиму не люблю... лето люблю больше
Офигенно! Давно хотел себе выпадающее меню!
Да, смотрится круто. У меня как то Виталий Охрименко спрашивал, как я это сделал, а у меня оно в теме сразу было, не смог ему ничем помочь.
На некоторых блогах я видел выпадающее меню. Но думаю, что для блога это излишество.
Да и у тебя, Володя, тоже нет этого выпадающего меню
Обычно выпадающее меню используется на тех сайтах, где много страниц, а у меня всего 6 страничек
О, а мне не пришлось с этим заморачиваться. У меня в теме сразу по умолчанию выпадающее меню было.
Ну да бывает и такое.
Тема теме рознь
От души благодарю за помощь. Перелопатил половину инета чтоб найти твою статью.
А я нашла ещё способ. Правда, не знаю, правильный он или нет. В общем, создаём все страницы, какие надо. А потом в свойствах каждой страницы указываем родительскую. Вот, собственно, и всё. И там же указываем порядковый номер страницы.
Так сделала на новом сайте выпадающее двухуровневое меню.
Про меню в настройках вордпресса я знала, но понятия не имела, что это такое и как его настроить
Сейчас обнаружила проблемку: я бы хотела, чтобы некоторые пункты меню не открывались, а просто вели к следующему выпадающему меню. Не знаю, как исправить. Заглушки что ли какие-то надо? Видимо, придётся-таки сделать по-человечески)).
Видимо, придётся-таки сделать по-человечески)).
Блин мой кот точно также любит развалится между монитором и клавой, и зовут его тоже Боня))) Сокращенное от Бонифаций.
Бывают же такие совпадения =)
Спасибо большое за помощь, столько пришлось «голову ломать», но оказалось все просто куда некуда)))
Рад был помочь =)