
Вывод похожих статей WordPress Related Posts и кодом!
Приветствую Вас дамы и господа! На связи Владимир Савельев с очередной статьей об эффективном ведении блога на WordPress движке. И эту статью я решил посвятить вопросу о выводе ссылок на похожие статьи (записи) с помощью плагина WordPress Related Posts. А для более продвинутых чуваков и чувих приведу код, который можно легко настроить и внедрить в тему сайта.
Как уж завелось, перед тем как перейти к теме статьи, расскажу немного о последних своих новостях...
Я лох ![]() Представляете, совсем забыл о конкурсе который проходил в этой статье...
Представляете, совсем забыл о конкурсе который проходил в этой статье...
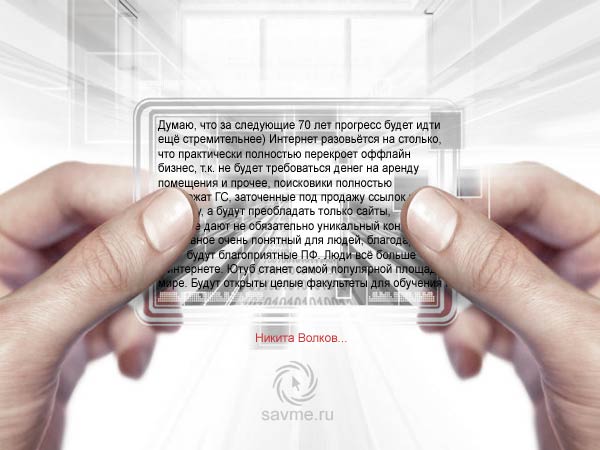
В этом конкурсе, я предложил пофантазировать и рассказать, что будет с интернетом, сайтами, компьютерами... Так как Никита Волков, единственный кто предложил свою версию развития событий, то само собой и приз его ![]()

Почитайте друзья, очень интересный сюжет будущего у Никиты! Фантазия у тебя, будь здоров ))) Поздравляю тебя дружище и дарю тебе лицензию БаннерБро! Я знаю ты давненько хотел ее заполучить )))
Владимир Савельев — рекомендует!
Совсем недавно купил систему Азамата Ушанова — Инфобизнес за 60 дней с нуля!
Я считаю это лучший курс из его арсенала! Все разжевано до мелочей, просто и понятно. Фишка курса в том, что все делается поэтапно в свободное время! Для новичков в инфобизнесе самое то! Ну что сказать автор молорик, сделал с душой классный курс! Обязательно напишу статью в будущем...
На днях кстати куплю плагин wppage и сделаю подробный обзор по нему, не пропустите... Кто еще не подписан на новости моего блога, милости прошу сюда!
Совсем скоро опубликую полную статью, с моими новостями и новым конкурсом! А пока, вернемся к плагину Related Posts...
Описание плагина WordPress Related Posts
 Итак, чтобы вывести ссылки на похожие статьи нам потребуется — либо плагин, либо специальный код! Для новичков и тех, кто не обладает навыками верстки, я рекомендую поставить плагин и не мучатся!
Итак, чтобы вывести ссылки на похожие статьи нам потребуется — либо плагин, либо специальный код! Для новичков и тех, кто не обладает навыками верстки, я рекомендую поставить плагин и не мучатся!
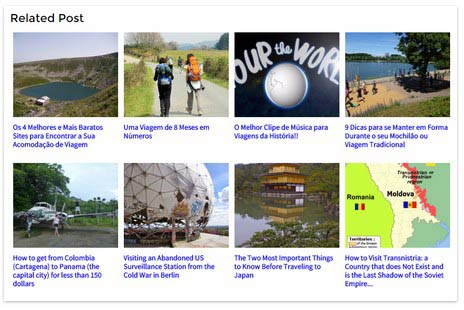
А для всех остальных — сделайте кодом, который найдете в конце статьи! В моей теме уже предусмотрена такая функция, только она выводит последние записи из рубрики... Вот так у меня организованы ссылки! А зачем вообще нужно выводить ссылки на похожие материалы?
Вот так у меня организованы ссылки! А зачем вообще нужно выводить ссылки на похожие материалы?
Приведу пример — человек перешел к вам на какую либо статью, прочитал ее, увидел в конце статьи еще интересные материалы и перешел на другую статью! Здорово правда! Тем самым мы увеличиваем поведенческие факторы, а это очень благоприятно отразится на ресурсе.
Каждый веб-мастер желает, чтобы зашедший на его сайт посетитель, оставался на нем — как можно дольше. Интересные и познавательные статьи, которые будут нравиться читателям — это безусловно хорошо! Но, так же существуют и другие моменты, которые требуют особого внимания! К ним относится и грамотная перелинковка страниц.
Специальный плагин для WordPress Related Post, поможет организовать перелинковку и отобразит список похожих статей (записей) на странице. Это, несомненно, повысит время нахождения человека на сайте и увеличит количество просматриваемых страниц вашего ресурса. Список похожих записей формируется согласно содержанию и названию статей вашего сайта, благодаря чему он станет интересным и актуальным для ваших посетителей.
Список похожих записей формируется согласно содержанию и названию статей вашего сайта, благодаря чему он станет интересным и актуальным для ваших посетителей.
Ведь, если человек перешел на ваш сайт по определенному поисковому запросу, то будет большая вероятность того, что его заинтересуют другие статьи, схожие по тематике с той, которую он читает. Кроме того, плагин позволит, так сказать, обновить старые посты. Зачастую на сайте выводятся на общее обозрения списки последних статей и популярных записей, а вот тексты, написанные давно, уходят на второй план. С плагином Related Posts посетителям будут предложены и давнишние записи.
Кроме того, плагин позволит, так сказать, обновить старые посты. Зачастую на сайте выводятся на общее обозрения списки последних статей и популярных записей, а вот тексты, написанные давно, уходят на второй план. С плагином Related Posts посетителям будут предложены и давнишние записи.
Теперь предлагаю поговорить более подробно о возможностях этого плагина и о том, как его установить и настроить.
Возможности плагина WordPress Related Posts
- поддержка миниатюры статьи;
- автоматическая и ручная установка;
- shortcode для вставки на блог в любое место ваших записей,
- возможность выводить похожие статьи в любое место вашего сайта, за счет добавления кода в виджеты вашей Вордпресс-темы;
- возможность выбора. Дополнение может подбирать похожие записи по названию и содержанию, или на ваш выбор только по одному названию постов;
- функция кэширования;
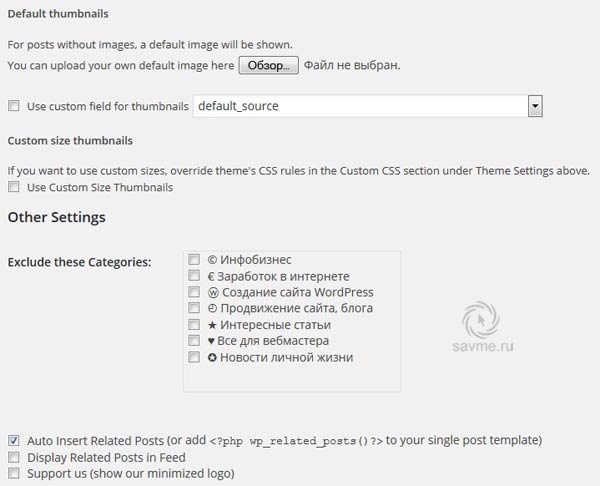
- при необходимости вы можете исключить записи или страницы, которые вы не хотите видеть в списке похожих статей;
- вместо миниатюры к записи вы можете выбрать первое изображение к статье, и именно оно будет отображаться в списке записей;
- кроме миниатюры и названия записи, вы можете добавить выдержку из текста, указав количество слов.
Как видите, этот плагин является мощным дополнением, позволяющим выводить список похожих постов на страницы сайта, а так же имеет гибкие настройки по оформлению списка.
Установка и настройка плагина для WordPress Related Post
Установка плагина стандартная! Для автоматической настройки зайдите в свою административную панель, перейдите в пункт плагины и выберите «Добавить новый». В строку поиска введите «название плагина» и нажмите Enter. После того, как система предложит вам плагин, установите и активируйте его.
Либо, скачайте Related Posts и вручную извлеките содержимое архива в папку wp-content/plugins. После этого у вас появится папка WordPress-related-posts. Перейдя в административную панель, активируйте плагин. Вот и все!
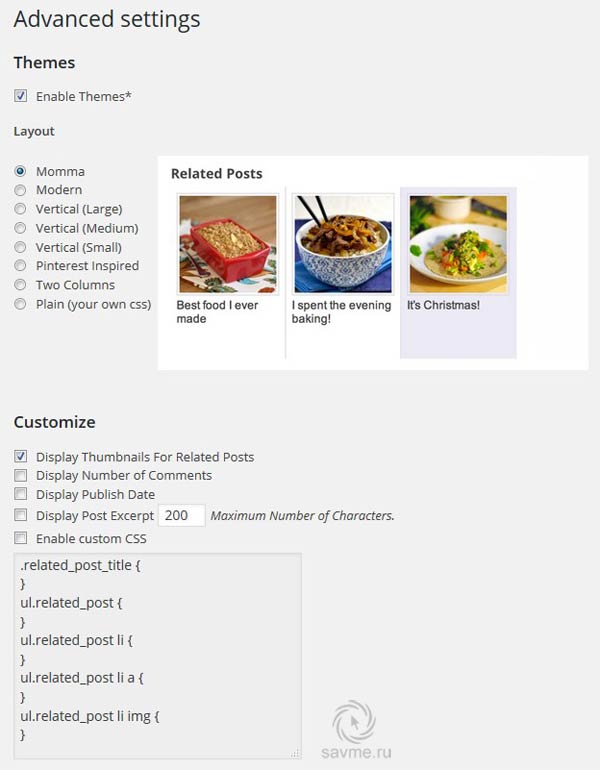
Для того, чтобы настроить список, перейдите в пункт меню «Настройки», и из предложенного списка выберите наш плагин. Абсолютно все настройки собраны на одной странице, на которой мы можем — выбрать вариант отображения списка, указать количество ссылок, настроить миниатюры, добавить css классы и визуально оформить ссылки, вывести короткое описание записи и многое другое...
Абсолютно все настройки собраны на одной странице, на которой мы можем — выбрать вариант отображения списка, указать количество ссылок, настроить миниатюры, добавить css классы и визуально оформить ссылки, вывести короткое описание записи и многое другое... Так же вы сможете изменить название Related Posts, на «Похожие статьи», «Это интересно», «Читайте также» и т.п.
Так же вы сможете изменить название Related Posts, на «Похожие статьи», «Это интересно», «Читайте также» и т.п.
По умолчанию похожие записи выводятся в конце статьи, но с помощью специального кода, мы можем вывести их практически где угодно:
<?php wp_related_posts()?>
Покопавшись в настройках плагина, вы сможете сделать ещё много всего интересного. Главное — не бойтесь экспериментировать, и тогда вы сможете выбрать оптимальное количество похожих записей и их внешний вид.
Выводим записи с помощью кода
Для более продвинутых блоггеров и админов, предлагаю использовать данную функцию с помощью кода и css классов, многие ведь не любят нагружать свой ресурс плагинами верно?!
Этот универсальный php-код для WordPress выводит случайные и последние записи на сайте. Разместить его можно где угодно, например я установил в виджете, в сайдбаре... Цифра 5 — означает количество ссылок, можете сделать больше или меньше. Визуально настраивает каждый сам с помощью стилей естественно!
[sociallocker]
<?php global $post;
$postid = $post->ID;
$args = array('orderby' => 'rand','showposts'=>5,'post__not_in'=>array($postid));
query_posts($args);
echo '<ul>';
while (have_posts()) : the_post();
echo '<li><a href="'.get_permalink().'" title="'.the_title('','',false).'">'.the_title('','',false).'</a></li>';
endwhile;
echo '</ul>';
?>
[/sociallocker]
По умолчанию код выводит случайные статьи, если вы желаете чтобы отображались только последние статьи в категории, то уберите параметр => 'rand'
Альтернативы, на которые стоит обратить внимание
Contextual Related Posts — https://wordpress.org/plugins/contextual-related-posts/

Yuzo Related Posts — https://wordpress.org/plugins/yuzo-related-post/

Related Posts Lite — https://wordpress.org/plugins/related-posts-lite/

На этом я заканчиваю! Хорошего Вам настроения, до встречи в новой статье...
P.S: Друзья! Если Вам помогла эта статья, прошу поделиться ею в соц.сетях! Буду безгранично благодарен в развитии моего ресурса ![]()

С уважением, Владимир Савельев







Долгое время пользовался плагином WordPress Related Posts.
Отличный и многофункциональный.
Поздравляю Никиту с победой. Весьма интересно описано будущее интернета.
Да Катя ему бы книги писать фэнтези
Кстати, а вы замечали, что если взять фантастику 90-х годов, то многое уже воплотилось в реальность? Так что фантастика, это почти предсказание будущего, вернее тех навороченно-выдуманных вещей, которые появятся в будущем.
Саня думаю это происходит по тому, что человеческий мозг на большее пока не способен! Например выдумать что то такое...от чего бы волосы дыбом встали... все банально и предсказуемо
Саня,а может технологию под фантастику подгоняют
Мне кажется просто фантасты являются генераторами идей для изобретателей. Ну или как еще объяснить этот феномен.
Очень яркий пример — работы Жюля Верна. Почти все его фантастические штуки в книгах уже имеют место среди нашей жизни
Во Виталий,точно вы выразились. Что вертелось на языке,вы озвучили
Никита, поздравляю с выигрышем! Желаю дальнейших побед в конкурсах!
Никита молодчик.Клевый рассказ у тебя вышел.
Победа так и так заслуженная.
Только хард корд, только по взрослому, вывод записи с помощью кода. Та как на мой взгляд, нагружать блог плагинами нет смысла, когда есть более лучший вариант!
Да Денис, полностью с тобой согласен! Но есть такие люди которые в плагинах то разобраться не могут, да что уж там обновить движок бояться ))) Какой там уж код... А так да, код лучший вариант!
Наверное, это я такая. Боюсь лишнюю кнопку нажать. Спасибо мужу, он всегда мои бока исправляет. А код однозначно лучше, чем плагин.
Помню я когда код вставлял совсем зелен был, в кодах и скриптах полный нуль. Собственно говоря потому что не сумел разобраться с позицированием текста сделал просто миниатюру с крупным названием под картинкой, а текст выкинул нафиг. По идее это не есть хорошо для сео-продвижения, надо будет со временем пересмотреть это решение
Аха) Вов, привет!!!!!! Даже не ожидал, что начав читать статью увижу своё имя) Я и забыл про этот конкурс уже) Просто когда-то для кайфа написал)
Спасибо тебе за лицензию Баннер Бро! Пока что ставить не буду, может устрою конкурс потом на него))) Огромное спасибо! Получил приз. У тебя всегда крутые конкурсы.
А я жду отпускных и зарплату, чтобы ордер мастер у тебя купить))) Уже запланировано)))
Всегда приятно получать такие нежданчики. Вот так сидишь, ничего не ждешь, не подозреваешь, а тут оп и подарочек
Саня согласен с тобой! Я и сам любитель получать подарочки
Такие нежданные подарки очень радуют самолюбие, сразу приходит понимание что не зря пальцы об клавиатуру стираешь
По моему нежданные подарки все приятно получать.
А еще такой ценный подарок
Окей Никита! Сейчас вышлю серийный ключ и ахивчик тебе на почту
Хорошо, Вов!) Спасибо большое)))
Поздравляю Никита — Так держать!!!
Никита — мои поздравления...
Я вывожу плагином. Мне так удобнее.


Владимир. Вот я не понял. В статье грубые ошибки новичков ты говорил про перелинковку. Я по ссылке, что можно делать с помощью плагина — перешел сюда. Это и есть перелинковка?
Т.е. я к тому спрашиваю, вот смотри. Если у меня такой плагин стоит — то в тексте я могу не делать ссылки и люди тогда не будут переходить. Они с перелинковкой столкнуться только в конце статьи (многие не дочитают).
А смысл перелинковки — это улучшение поведенческих факторов.
Так что в статье тоже должны быть ссылки. А как правильно тогда делать перелинковку?
Совсем запутался со своим блогом... У меня прям какой то хаос в душе, паника...
Дмитрий самый лучший способ делать перелинковку ручками Пишешь пишешь статью, опа коснулся темы которая уже у тебя есть и ставишь на нее ссылку — все просто!
Пишешь пишешь статью, опа коснулся темы которая уже у тебя есть и ставишь на нее ссылку — все просто!
Владимир. А обратную ссылку. Т.е. поставил ты в новой статье на старую статью... Методом ручного ввода... А вот на старой статье, на той, на которую ты поставил в новой статье ссылку — ссылку на новую статью — обязательно? Или нет.
Это я спрашиваю к тому, что где-то читал, что статьи должны быть взаимосвязаны. Ссылкой передается так называемый «вес». И чтобы этот баланс как то отрегулировать — необходимо и обратные ссылки делать...
Хотя многие говорят — что такая схема — давно в прошлом...
Вот так...
Да нет Дмитрий,не в прошлом.
Так же и продолжается распределение веса.
В виду того что блог обрастает новыми статьями приходится поднимать старые статьи и ссылать на новые по теме конечно...
Я так и понял... Значит статьи должны быть взаимосвязаны ссылками... Спасибо.
Спасибо большое помогли очень!