
Как установить яндекс метрику на сайт?
Здравствуйте! На связи Владимир Савельев и в этой статье я расскажу Вам, как установить яндекс метрику на сайт... Если честно, то я не понимаю чего тут сложного?! Взял код, да разместил на своем сайте... Но статистика запросов показывает, что у новичков не все так гладко, как хотелось бы =)
А еще я писал про:
- Что делать если не посещают сайт?
- Выбираем лучший хостинг для WordPress
- Лучший скрипт для работы с социальным трафиком
Если Вам что-то не понятно и есть вопросы, то прошу писать в комментариях к данной статье. А я пожалуй продолжу...
Одним из главных инструментов статистики в сайтостроении являются так называемые счетчики посещаемости. Их насчитывается довольно-таки много: это и «liveinternet», это и «Google аналитика» и многие другие. Одним из наиболее популярных инструментов среди владельцев сайтов – является счетчик посещаемости Яндекс Метрики.
Как установить яндекс метрику
Для получения заветной статистики от Яши, Вам надо сделать всего четыре шага:
- Регистрация в Яндексе — получение паспорта;
- Зарегистрировать счетчик в системе Яндекс Метрики;
- Настроить зарегистрированный счетчик;
- Установить счетчик Яндекс Метрики на все страницы сайта.
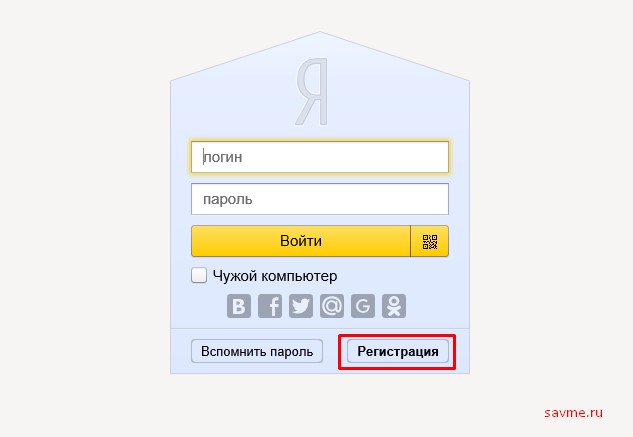
1. Получаем аккаунт Яндекса
Для того, чтобы использовать сервисы «Яши», нам потребуется создать аккаунт. Я не буду расписывать процедуру регистрации, заполнения анкеты и так далее, там все просто и я думаю разберетесь...

У кого уже есть аккаунт, переходим к следующему пункту...
2. Заводим счетчик Яндекс Метрики
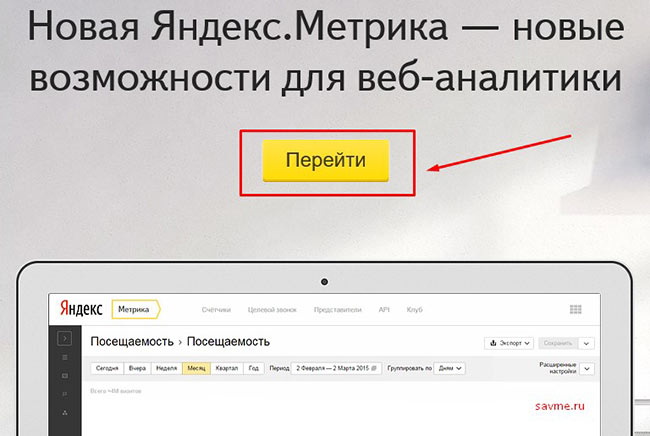
После того, как вход в Ваш аккаунт был произведен, просто переходим по ссылке https://metrika.yandex.ru.

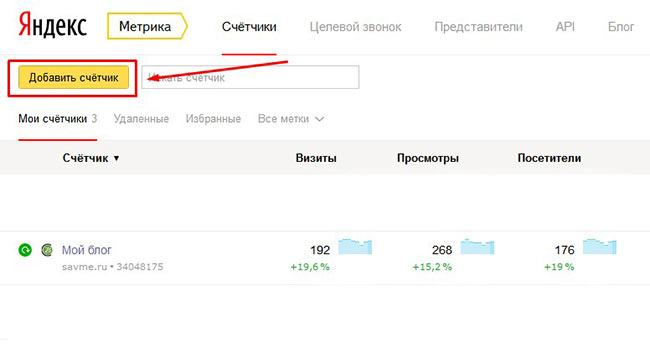
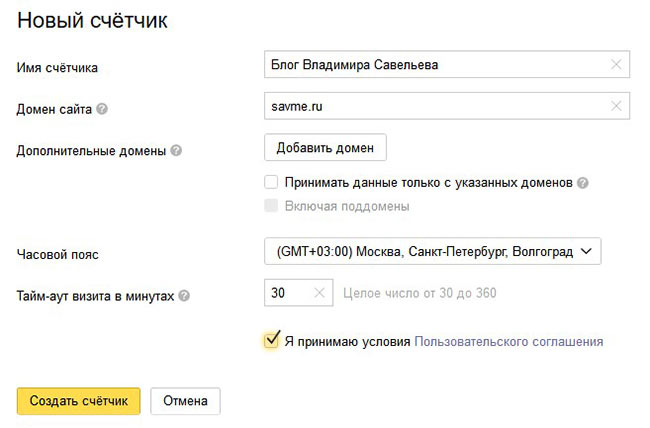
В открывшейся странице мы выбираем: «Добавить счетчик». Далее система предлагает нам заполнить следующие поля:

- Имя счетчика – Блог Владимира Савельева
- Домен сайта – savme.ru
- Дополнительные домены – если у Вас есть дополнительные (так называемые поддомены) – то их также указываем. Если нет – то указывать ничего не надо.
- Далее ставим галочку – принимаем данные только с указанных доменов!
- Выбираем часовой пояс. По умолчанию в системе стоит часовой пояс, соответствующий московскому времени. Вам необходимо выбрать свой часовой пояс. Это необходимо для отражения полной и не противоречащей информации.
- Тайм-аут для посетителя – тут ставим минимальное значение.
- Далее соглашаемся на условия и жмем кнопочку «Создать счетчик».
Вот, смотрите как у меня получилось:

Поздравляю! Ваш счетчик зарегистрирован в системе Яндекс Метрика. Теперь, чтобы получать информацию о действиях всех Ваших посетителей – необходимо данный счетчик настроить и прикрепить к Вашему сайту.
3. Настройка счетчика Яндекс Метрики
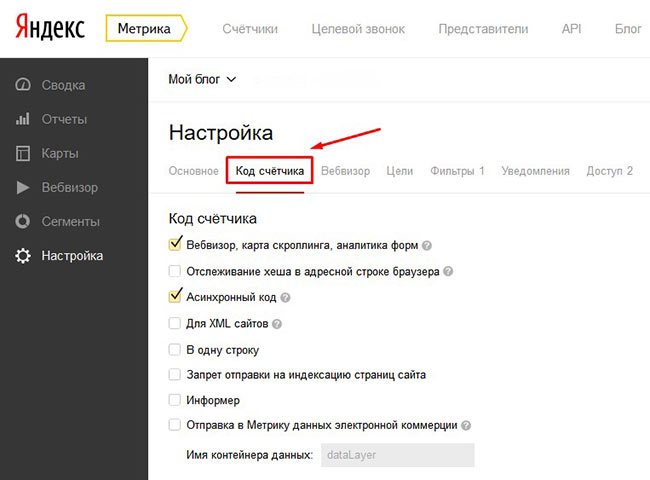
К сожалению, мало счетчик зарегистрировать. Его еще необходимо настроить, чтобы счетчик выдавал именно ту информацию, в которой мы нуждаемся. Для настройки счетчика переходим в меню «КОД СЧЕТЧИКА» и выбираем там (проставляем галочки напротив соответствующих пунктов) следующие поля:

- Вэбвизор – обязательно, так как он показывает в формате видео все действия Ваших пользователей на сайте;
- Карта кликов — покажет Вам, на какие ссылки чаще всего кликают;
- Точный показатель отказов;
- Информер — показывает кнопку со статистикой посещений;
- Асинхронный код, что позволит нашему счетчику Яндекс Метрики ни в коем случае не замедлять работу сайта или блога.
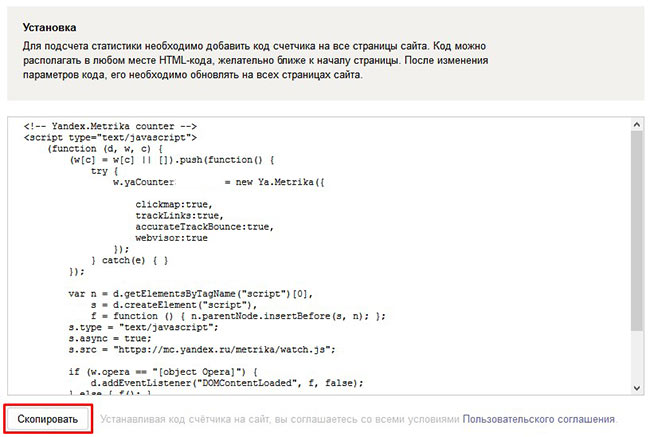
Далее, когда настройки выбраны – внизу страницы появляется код. Этот код выделяем и копируем. На всякий случай нажимаем кнопочку «Сохранить» для того, чтобы не потерять наш код счетчика.

4. Установка кода счетчика Яндекс Метрики на сайт
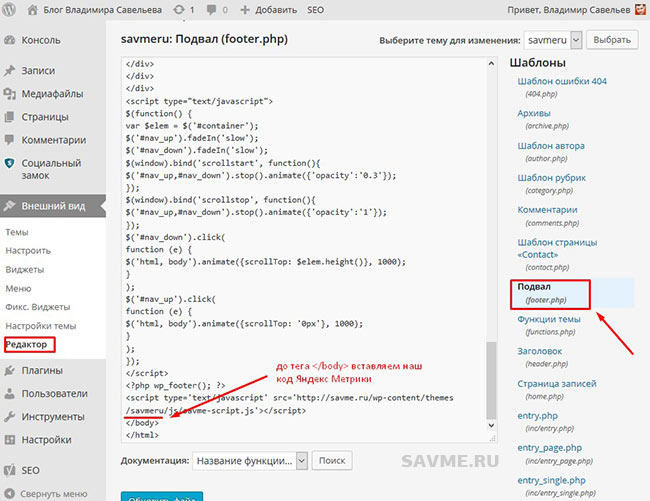
После того, как мы настроили счетчик и скопировали его код – мы переходим с Вами в админ панель Вашего сайта... Системы управления сайтом (CMS) у всех разные, но принцип вставки кода метрики будет одинаков для всех! И неважно что Вы используете — WordPress, Joomla, 1С-Битрикс или Ucoz... Главное разместить код статистики в шаблоне footer.php, перед тегом </body> и сохранить.
Покажу на своем примере, как установить яндекс метрику на WordPress — выбираем пункт «Внешний вид» и далее выбираем «Редактор», с правой стороны ищем шаблон footer.php и кликаем на него, именно в него и будем вставлять код счетчика Яндекс Метрики! Для тех же, кто не хочет или боится ковыряться в коде, установите плагин yandexmetrika!

После того, как код счетчика Вы установили в нужное Вам место, не забудьте обновить страницу для того, чтобы внесенные Вами изменения сохранились.
Обращаю Ваше внимание на то, что код статистики должен быть на каждой странице сайта, иначе статистика будет не точной!
Теперь мы переходим в панель управления счетчиком – на сайт Яндекс Метрики. Выбираем там вкладку «Все счетчики» и видим, что наш счетчик имеет зеленый кружок, а это значит, что мы все правильно сделали! Молодцы!
Если статус счетчика светится красным или желтым цветом – просто нажмите на счетчик, данные обновятся и цвет должен поменяться на зеленый. Если после обновления данных, статус счетчика не поменял своей окраски – значит, что-то пошло не так и Вы неправильно установили счетчик. Возвращайтесь назад к пункту — как установить яндекс метрику и ищите свою ошибку.
Выводы
Статистика от Яши представляет собой достаточно мощный инструмент вэб-аналитики. С помощью данного инструмента, Вы сможете:
- просмотреть всю необходимую информацию о действиях Вашего читателя;
- увидеть, что делал пользователь во время нахождения на сайте, какие слова выделял, на какие ссылки или кнопочки он нажимал, какие страницы посещал;
- увидеть точки входа и выхода посетителя на Ваш сайт;
Все это Вам даст возможность проанализировать поведение пользователя и сделать соответствующие выводы: либо улучшить что-либо, либо изменить, либо оставить без изменения данную страницу.
На этом буду заканчивать! Теперь Вы знаете, как установить яндекс метрику на сайт! Если что-то не получается пишите в комментариях... До скорого!

С уважением, Владимир Савельев







Прикольненько. Но я все-таки больше доверяю Лайфинтернету. Мне кажется, яндекс метрика более ориентирована на яндекс. Может конечно и заблуждаюсь...
Но в метрике есть очень неплохой инструмент — можно просматривать действия пользователя. Вот это круто — действительно!
«Обращаю Ваше внимание на то, что код статистики должен быть на каждой странице сайта, иначе статистика будет не точной!»
Мне не понятно: футер один на весь сайт. Как вставлять на каждую страницу?
«Внешний вид» для всего сайта один. Нет, не понятно!
Тамара привет! Все правильно вставляйте в шаблон футера... Просто не у всех сайты построены на шаблонах... есть и статичные сайты!
Привет! Спасибо, теперь понятно.
Долго мучилась с установкой яндекс метрики, пока не нашла эту статью. Огромное спасибо, все подробно
описали и еще дали инструкции по настройке))