
Смотри как я сделал плавающий виджет wordpress
Приветствую Вас друзья! Сегодня я расскажу Вам, как сделать плавающий виджет wordpress, а именно, зафиксировать его, чтобы виджет был всегда виден посетителям. Применяют в основном плавающий виджет wordpress на страницах с объемным контентом, заполняя тем самым пустое пространство в сайдбаре.
Вы и сами наверное уже не раз видели рекламный баннер, который перемещается в след за вами! Хотя, зафиксировать можно что угодно — форму подписки, рубрики, меню и так далее...
Прочти еще:
- Как правильно делать ссылки на HTML
- Как пишут статьи в блог профессионалы?
- Подборка лучших шаблонов для блога на WordPress
Как работает фиксированный виджет
Плагин или же скрипт, считывает высоту, допустим сайдбара, определяет свое положение на экране на основе настроек позиционирования и фиксируется... Мы можем указать в настройках многие параметры, например — отступы, временный интервал считывания, при каких абстоятельствах включать фиксацию и многое другое.
Делаем плавающий виджет wordpress
Существует два способа сделать такую функцию на сайте/блоге, либо с помощью плагина, либо простым кодом. Для себя я выбрал плагин Q2W3 Fixed Widget, так как с ним очень удобно работать и Вам советую не терять времени на ковыряние в кодах, а поставить его и все!
Данный плагин позволит с легкостью сделать плавающий виджет wordpress, без специальных знаний (html, css, php) и прочих ньюансов. Вы сможете зафиксировать абсолютно любой виджет, которые присутствуют в вашей теме (шаблоне). На моем блоге Вы можете увидеть как он работает!
Установка и настройка Q2W3 Fixed Widget
Первым делом переходим в админку своего сайта или блога и переходим в меню «Плагины». Выбираем там: «Добавить новый», и в поиске набираем Q2W3 Fixed Widget. Как правило, данный плагин сразу появляется на верхней строчке, так что найти его не составит особой проблемы. Устанавливаем и активируем. Либо, скачайте тут...
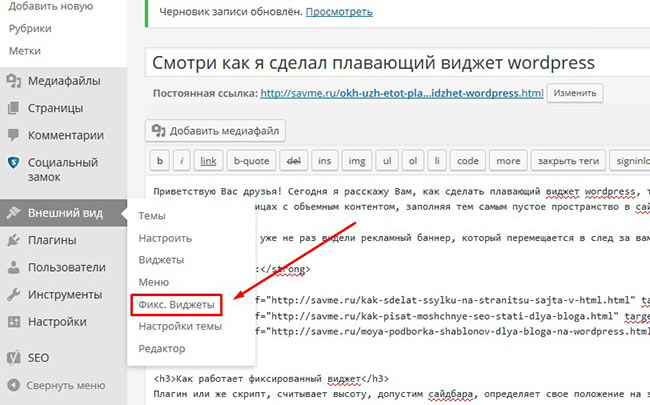
После установки, у Вас в меню «Внешний вид» появится «ФИКС. ВИДЖЕТЫ». Выбираем этот пункт и переходим в окно настроек.

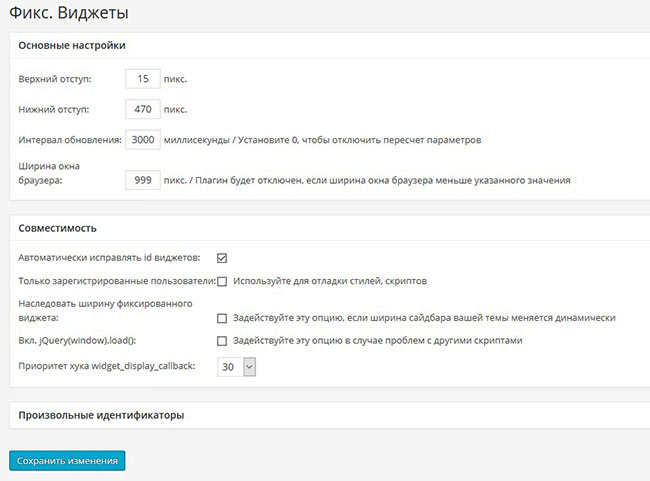
Тут нет ничего особо сложного – посмотрите на скрин, какие параметры выбрал я для своего блога.

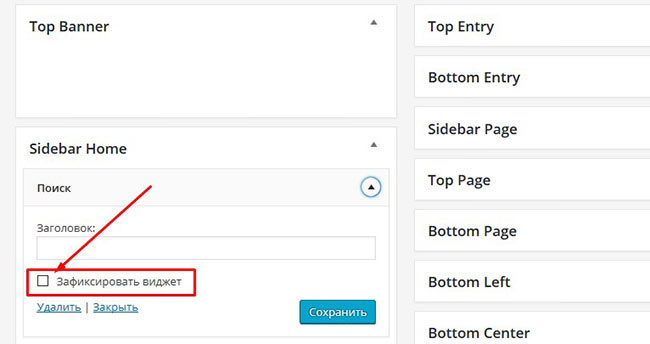
Теперь идем в раздел внешний вид — виджеты, кликаем на любой активный и замечаем, что появился параметр «Зафиксировать». Нам нужно отметить чек-бокс галочкой, только в этом случае виджет станет плавающим.

Хочу заострить Ваше внимание! Фиксировать нужно только последний виджет из списка (можно несколько), иначе сами увидите что будет =)
На этом я заканчиваю. Если есть вопросы, задавайте их в комментариях! До встречи в новой статье!
P.s: На днях скачал и установил программу «букварис» для подбора ключевых запросов. Весит аж 100Гб... 0.о

С уважением, Владимир Савельев







Отлично, это полезный плагин для рекламы, у меня такой стаит тоже и настройки лёгкие, каждый разберётся
100 Геков? Да нафига он нужен?
Дмитрий привет! Я потом напишу зачем =)
Привет Владимир.
У меня как то установлен этот плагин, но в мобильной версии он перекрывал мне весь подвал, а там дофига чего есть
Существует ли возможность отменить фиксирование виджета в мобильной версии?
Игорь привет! В настройках укажи ширина окна браузера 999px как у меня на скрине и будет гуд
Владимир, ты гений!
Владимир, привет. Отличный виджет получился. Как-то нужно и себе такой сделать.
Александр обязательно поставь очень нужный плагин
Мне проще, у меня в платном шаблоне сразу был последний виджет фиксированным.
Но кому нужно, уверен, плагин поможет.