
Настройка WordPress миниатюры + видео
Всем привет Дамы и Господа! На связи у микрофона Владимир Савельев и сегодня я Вам расскажу все что нужно знать про WordPress миниатюры и даже продемонстрирую в видео, как я их делаю сам ![]()
Видео будет в конце статьи... Кстати в прошлом материале я рассказал как сделать форум на Вордпресс, если интересно рекомендую почитать... Так же продолжается интересный конкурс Барахло-Ё-моё! Принимайте участие...
Ну а пока вернемся к теме: WordPress миниатюры или превью-изображения – это уменьшенные копии картинок, предназначенные для комфортной презентации визуальной информации на интернет-ресурсе. Для чего web-мастера создают mini-картинки? Функциональные миниатюры используют в различных областях сайта, делая его дизайн более притягательным, стильным и структурированным.
Представьте себе, что каждая запись на ресурсе сопровождается собственной миниатюрой, отражающей ее содержание. При этом все миниатюры сконструированы в определенных размерах и расположены в определенных местах. Пользователь всегда с удовольствием вернется на такой сайт, где ему все видно и понятно.
Миниатюры широко применяют при использовании популярных, последних или похожих записей wordpress с изображениями. Mini картинки добавляют в RSS ленту web-проекта, придавая визуальному анонсу контента наибольшую привлекательность.

Также превью-изображения пригодятся, если вы будете пользоваться плагином для показа материалов с мелкими картинками к ним.

Существует множество плагинов, помогающих использовать mini картинки для вывода различной информации. Давайте изучим, как быстро конструировать и генерировать превью-изображения на вордпресс сразу для всех опубликованных статей.
Как создавать wordpress миниатюры?
Сначала обязательно посмотрим, держит ли ваш шаблон вордпресс создание превью-изображений. Заходим в админку -> записи, выбираем произвольную запись и ищем вкладку «миниатюра записи». В этой вкладке ищем окошко «задать миниатюру». Если подобное окошко уже имеется, значит, в ваш шаблон встроена эта функция — формирование mini-картинок.
- Чтобы создать mini-картинки, нажимаем «задать миниатюру». Потом осуществляем переход в раздел для создания картинок, куда обычно закачиваются изображения для контента;
- Если ваша запись уже создана, а изображения к ней закачаны, конструируем миниатюру к этой записи. Нажимаем кнопочку «галерея», подбираем необходимую картинку и нажимаем на кнопочку «показать»;
- Далее следует нажать кнопочку «использовать как миниатюру» и дождаться появления надписи «готово». Теперь в разделе «миниатюра записи» появится созданная вами mini-картинка. Жмем «сохранить»;
В случае если ваш шаблон не поддерживает реализацию превью-изображений, откройте редактор шаблона в панели админа, воспользуйтесь редактором functions.php и добавьте в самый низ записи такой код:
add_theme_support (‘post-thumbnails’); // включаем миниатюры
set_post_thumbnail_size (540, 230, false); // размер миниатюр в пикселях
Нажмите «сохранить» и выполните действия, описанные выше. Появится новый раздел, позволяющий конструировать миниатюры.
Как быстро генерировать mini-картинки в Вордпресс?
В ситуации, когда на вашем ресурсе уже размещено много готовых записей или вы захотели усовершенствовать дизайн сайта, и, следовательно, необходимо поменять размеры всех превью-изображений, создавать миниатюру под каждую статью – бессмысленная и титаническая работа. Воспользуемся Regenerate Thumbnails – замечательным и функциональным плагином, который быстро сгенерирует миниатюры сразу для всех записей. Для этого достаточно выполнить всего нескольких действий:
Воспользуемся Regenerate Thumbnails – замечательным и функциональным плагином, который быстро сгенерирует миниатюры сразу для всех записей. Для этого достаточно выполнить всего нескольких действий:
- Скачиваем, проводим установку и активацию вышеуказанного плагина, после чего в админ панели в главе «инструменты» увидим новое окошко «генерация миниатюр»;
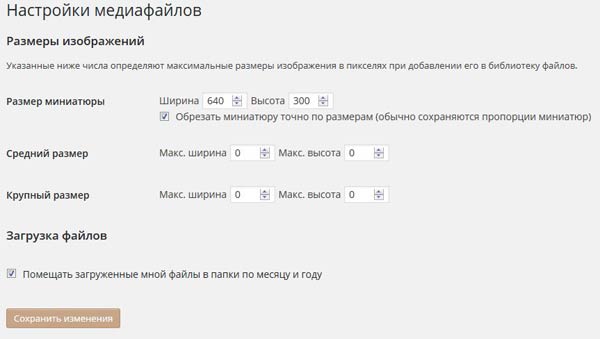
- Но перед этим, переходим в Настройки --> Медиафайлы, и зададим новые размеры миниатюр.

- Теперь переходим во вкладку Инструменты --> Regenerate Thumbnails, и нажимаем «сгенерировать миниатюры»;
- Запускается процесс генерации mini-изображений, занимающий не более минуты. По окончании генерирования можно провести выборочную проверку записей и просмотреть уже созданные миниатюры.
Дело сделано! Теперь все списки анонсов с mini-картинками структурируются и станут выводиться красиво. В результате на каждой странице со списком статей будет отображаться краткий текст + превью-изображение, а на полной записи – оформление и картинки, заданные в редакторе.
Видео — как я делаю миниатюры для своего блога
[sociallocker][/sociallocker]
PS: Кстати Вы уже составили семантическое ядро для сайта или блога? Это просто потрясно, больше не надо думать, о чем писать сегодня или завтра! Я заказал составление семантического ядра у Сашки Павлуцкого и больше не парюсь о чем писать, так как у меня на целый год составлен список статей, ключи, обьем и т.д.
Вообще Сашка профессионал с большой буквы «П» ![]() Я рекомендую только проверенные услуги и товары, которые использую сам — так вот Сашка проверенный чувак, заказывайте семантическое ядро и не парьтесь...
Я рекомендую только проверенные услуги и товары, которые использую сам — так вот Сашка проверенный чувак, заказывайте семантическое ядро и не парьтесь...
Эх побыстрее бы лето.
Хочу с палатками, с ночевкой на природу — Любимое место отдыха — это Котловская Шишка, река Кама ) Правда здорово?! Кто любит отдыхать с палатками на природе?


Не забываем подписаться на блог — впереди еще много интересных статей и конкурсов...

С уважением, Владимир Савельев







а у тебя на блоге главная картинка миниатюрой показывается?
Да Денис! Ты абсолютно прав миниатюрой
Я как то все руками делаю раньше кошек делал, сейчас оставил их только на себяшные статьи!
раньше кошек делал, сейчас оставил их только на себяшные статьи! 

Саш я тож по началу все ручками делал сейчас стараюсь все автоматизировать
сейчас стараюсь все автоматизировать 
Прикольно получается! и намного быстрее по идее. Но я пока все-таки ручками постараюсь, пока не могу позволить себе автоматизацию, хочется все процессы собственными руками прочувствовать, мож со временем
Как я ждал эту статью) Огромное спасибо за статью.
Не за что Алексей! Вы просили я выложил! Плюс статьи в том, что и другие смогут узнать что то новое нежели ответ по почте, правда?!
Правда)
Чтобы вывести миниатюры на вашем RSS канале берем вот этот код и пихаем его в функтионс.php:
function diw_post_thumbnail_feeds ($content) {
global $post;
if (has_post_thumbnail ($post->ID)) {
$content = '<div><a href="'. get_permalink ($post->ID) . '">' . get_the_post_thumbnail ($post->ID) . '</a></div>' . $content;
}
return $content;
}
add_filter ('the_excerpt_rss', 'diw_post_thumbnail_feeds');
add_filter ('the_content_feed', 'diw_post_thumbnail_feeds');
Надо бы этот код себе замутить в RSS, только сначала с RSS разобраться...эх, сколько еще нужно по технической части сделать, даже стремно как-то
да уже зима поднадоела. Лето и отдых на природе этого уже не хватает.
Точно Александр! Да еще эти перепады температуры то 0 то -25 это ппц
А как тебе плагин WP Related Post? Тоже выводит запаси с миниатюрами)
Люблю в палатках отдыхать)))) Даже как-то статью писал помню с видосом прикольным. Эх... Лето вообще клёво) Хотя и зиму просто обожаю! Сноубординг, все дела)
Да тож ниче такой плагинчик Палатки эт тема... поскорее бы
Палатки эт тема... поскорее бы 
Зато зимой можно на зимнюю рыбалку)) У нас в Карелии она просто огонь!) Ну и покататься можно) Зима тоже классно) Вот поздняя осень, это дааа... Отстой ещё тот.
Я люблю зимнюю рыбалку ток давно чет не ездил, да и снастей зимних нету Никита в Карелии наверно классная природа, да? Я вообще обожаю природу...
Никита в Карелии наверно классная природа, да? Я вообще обожаю природу...
Давно искал ответ на данный вопрос. Спасибо автору
Не за что еще много что интересного напишу...знаний много — времени не очень, сначала фундамент по Вордпрессу, затем может о других CMS расскажу, про интернет-магазины, короче в голове много чего сидит
Владимир — приезжай в рыболовный край — в Астрахань. Здесь проблем со снастями нету. Сами делаем.
Дмитрий я тоже люблю все сам делать Просто в последний раз на зимней рыбалке был где то лет так 20 назад
Просто в последний раз на зимней рыбалке был где то лет так 20 назад  Ни как не соберусь чет...
Ни как не соберусь чет...
А летом я постоянно снасти в багажнике вожу мимо речки проезжаю если время есть рыбачу. Люблю спининг, донку, резинку. Еще лодку хочу нормальную...
А камыш и у нас в избытке
Владимир. Я зимнюю рыбалку вообще никак не приемлю... Попу только морозить. При нашей температуре — максимум 3 градуса ниже нуля — и то, фиг меня заставишь ехать куда-то... А у Вас на Родине — тем патче.
А вот летом выехать можно. Можно даже с ночевой. Вообще такие вот выезды мы любим.
Спасибо за внимание.
из природы — камыш. Казалось бы ничего особенного — но в нем есть что-то особенное, экзотическое. Не знаю — но меня камыш успокаивает.
Интересный подробный видео урок,некоторые новшества узнал,хорошие подсказки.
И кодом воспользовался,он мне как раз в тему.
А у меня другая проблема. Так то мне все понятно. Доходчиво, все вроде кажется не сложно...
А вот начинаешь сам делать — и... понеслась проблема за проблемой.
В общем пытался я сам все устроить — и так и не смог. Спасибо люди добрые помогают с этими картинками (надеюсь этот человек поймет меня...). Спасибо ему огромное!!!
Дмитрий,ну по немногу нужно самому обучаться.Так и научитесь.
Все с чегото начинали.
Привет, Володя, у меня совсем другая проблема, это с картинками, где ты их берёшь? Сам рисуешь, или база есть какая???
Я иногда покупаю, а иногда беру из открытых источников с повышенной уникальностью
А если не секрет? То что за источники??
Да обычный поиск Яндекс и Гугля
Привет!
Как сделать что бы в ленте на главной у новостей были разные превью, в зависимости от типа поста (пользовательский тип записи) например:
Если тип записи post, то такое превью
Если тип записи video, то другое...
Без плагина... спасибо!
привет! Нужно изменить код в шаблоне который отвечает за вывод постов =)
Здравствуйте, Владимир! Я установил плагин, активировал его, дал задание на создание миниатюр, однако прошло несколько часов, а миниатюр так и нет. Правда, там была информация, что это происходит не сразу, все зависит от скорости хостинга и прочее. Не подскажете, как решить проблему?
А можно как-то на миниатюра поставить анимацию?