
Интересное адаптивное меню для сайта
Приветствую Вас друзья! С Вами Владимир Савельев с продолжением интересной темы — адаптивная верстка. Из этой статьи Вы узнаете, как сделать адаптивное меню для сайта (мобильное меню).
Кстати, я уже писал о том как сделать выпадающее меню на WordPress. Так вот, теперь мы усложняем себе задачу и делаем его адаптивным, то есть наша менюшка будет отлично смотреться и на смартфоне и на планшете.
Когда я только начал получать знания в сфере адаптивной верстки и применять их на практике, то я очень долго искал красивое и простое адаптивное меню для сайта. Просмотрел множество вариантов на различных ресурсах и все-таки нашел интересное решение, теперь делюсь находкой с Вами.
В принципе данное меню подойдет к любому сайту (на любой CMS), главное чтобы на нем была реализована адаптивная верстка!
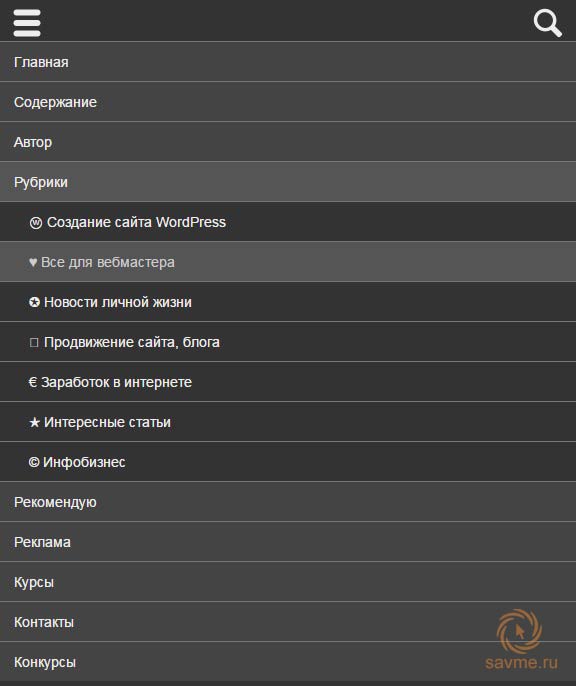
Я же в этой статье, покажу как установить мобильное меню на блог, под управлением WordPress. Хотя принцип будет одинаков для всех. Вот так выглядит адаптивное меню, которое мы с Вами будем устанавливать на сайт!
Чтобы посмотреть на мобильное меню в действии зайдите на мой блог со своего смартфона например или сожмите окно браузера!
Но перед тем как начать практическую часть статьи, хочу объяснить, почему я выбрал именно это меню, а не другие варианты.
- Вам не потребуется менять основную версию сайта — при разработке адаптивного дизайна, нужно скрыть основное меню (display:none;) и показать мобильное (display:block;);
- Удобство навигации с мобильных устройств — выпадающее меню удачно вписывается в дизайн сайта и занимает меньше пространства;
- Валидный код — не содержит ошибок в коде и проходит проверку на ура;
- Возможности css — с помощью стилей мы можем легко настроить внешний вид;
- Мне оно очень понравилось

Если я Вас убедил и Вы тоже решили использовать это меню, то сейчас я попробую показать, как просто его установить на сайт или блог.
Я кстати доработал чуток меню — добавил форму поиска и сделал раскрывающиеся рубрики! Поиск будет очень кстати если сайт объемный. Посетитель сразу им воспользуется и найдет нужную информацию! Так же форма поиска в самом меню экономит пространство. По многочисленным просьбам, сделал чтобы и рубрики сворачивались и разворачивались!
Установка адаптивного меню на WordPress
Наверное стоит предупредить, что если не уверены в своих знаниях web-разработчика, то лучше поручить эту работу тому, кто в этом разбирается! Для удобства я запаковал инструкцию в архив, в нем Вы найдете саму инструкцию, картинки и исходные коды.
Установка меню делиться на 7 простых шагов:
[sociallocker]
- Cкачайте архив с инструкцией и исходниками;
- Подключаем библиотеку jquery (если ее нет) в шапку сайта ;
- Прописываем маленький код в файл functions.php, который добавит новое меню в Вашу тему;
- Создайте новое меню в Вашей теме (перейдите в раздел — внешний вид — меню);
- Пропишите непосредственно само меню в шапке сайта header.php;
- Установите в подвал сайта footer.php функциональный скрипт;
- И пропишите собственно стили, по умолчанию style.css.
[/sociallocker]
Если Вы все правильно сделали, то адаптивное меню для сайта уже находится и у Вас, поздравляю с этим событием! Трудно было?! Я думаю нет...
Надеюсь Вы оцените мои труды и поделитесь ссылкой на эту статью в любой социальной сети! Сделать это можно кнопками в конце статьи! Возможно кому то эта информация будет весьма кстати!
Для тех, у кого ничего не получается посмотрите видео инструкцию
P.s: Если Вы до сих пор пренебрегаете мобильным трафиком и понимаете что это большая ошибка, а решить эту проблему Вам не хватает знаний или желания, то я Вам могу помочь. Пока есть свободное время, я могу сделать Ваш ресурс адаптивным, за скромную цену. Совсем скоро начну создание авторского курса и времени уже на это не будет.
Пишите мне через контакты, все обсудим. Часть моего портфолио:
Кстати завершил все таки работу над бесплатной книгой «справочник Версталя», скоро вышлю ее своим подписчикам! Подпишись на обновления блога, будешь в числе первых!
МММ... Хотите научиться качественно верстать сайты и быть востребованным верстальщиком? Ко мне на почту ежедневно приходят заявки — сверстать то, сверстать сё, помогите тут и там =)
Профессия «версталя» — это постоянный доход в интернете, так как Вас будут ценить и обращаться к Вам снова и снова! За одну лишь услугу адаптивной верстки сайта я получаю 5000 рублей и более... Вы тоже так сможете, я уверен!
Мне очень понравились уроки Евгения Попова — курс по CSS (45 видеоуроков), курс по HTML (33 видеоурока) и CSS практика (36 видеоуроков)! Все уроки в видео формате, по этому их легко освоить! Это то, что Вам нужно! Я считаю, что самостоятельное изучение этих материалов даст 100% результат! Главное требование — желание учиться! Курсы проверены и одобрены savme.ru!
Я считаю, что самостоятельное изучение этих материалов даст 100% результат! Главное требование — желание учиться! Курсы проверены и одобрены savme.ru!
В будущем я сам планирую обучать этому ремеслу, но на данный момент у меня совершенно нет времени на это! По этому, для нетерпеливых, я решил найти достойные альтернативы! А кто хочет обучаться именно у меня, подпишитесь на обновления — я сообщу когда будет набор!
До скорой встречи в новой статье!

С уважением, Владимир Савельев







жалко что видео нельзя расширить на весь экран. Мелковато.
Почему нельзя можно Там же кнопочка есть на весь экран и ставите HD качество на 720 пикселей
Там же кнопочка есть на весь экран и ставите HD качество на 720 пикселей 
Наверное не заметила,тем более с телефона.
Ну это так предположение
На крайний случай его же в ютубе можно найти. А там я думаю проблем не будет на весь экран его сделать.
Здравствуйте, Владимир, ничего не получилось. Отображение идет, но меню не открывается, и не идет замены стандартного, в чем может быть проблема, библиотеки вроде подключены а в чем дело понять не могу.
Стандартное меню прячем display:none в css! Посмотрите внимательно видео и код для css ! Не открывается потому что не работает скрипт меню... Где то допустили ошипку наверное! Еще раз внимательно все сделайте по пунктам если не получится отпишите на почту
блин совсем забыл про этот стиль, завтра попробую, отпишусь, спасибо за совет.
Было интересно почитать мнение автора! Сам являюсь начинающим блоговедом, поэтому взял кое-что на заметку!
Будет еще много чего интересного Леонид
Мы это уже заметили.Новшество появляется и появляется
Да, уже много полезной информации перенял с вашего блога. Надеюсь и еще много чего полезного почерпнуть
В основном,я на шести блогах черпаю новую информацию.
Включая и ваш блог,Владимир.
Я интересуюсь вопросами вордпресс, сайто созданием. Но для меня пока все это темный лес. Но я не устаю себя вдохновлять, что когда нибудь все эти моменты мне станут понятными...
Трудно учиться онлайн. Проще вживую.
Дмитрий нет не трудно Нужно просто больше практики, взять сделать один сайт, затем другой и с каждым разом будет получаться все лучше и лучше
Нужно просто больше практики, взять сделать один сайт, затем другой и с каждым разом будет получаться все лучше и лучше 
Со временем и опыт придет и знания, теорию трудно понять не испытав на практике, как и везде
И глядишь в будущем,уже другим будете блоги создавать.
Это точно, поначалу можно и на бесплатных хостингах попрактиковаться. И на счет практики — это верно. Как говориться сколько правила дорожного движения не учи, а научится водить без практики не получится.
Согласен с тобой...
Но без теории и не будет практики.
Подскажите как реализовать картинку в меню вместо поиска по сайту?
Выложил в статье
Добрый день, Владимир. Все бьюсь вопросом, как в адаптивном меню кроме списка страниц вывести еще и раздел рубрик, как это реализовано у вас. Не подскажите реализацию? Установил меню, которое вы даете в данной статье, но рубрики не выводятся. Их можно вывести только списком рядом со списком всех страниц. Хотелось бы выпадающий список. Заранее спасибо за ответ)
Константин данное меню в статье не имеет функции раскрытия подкатегорий!
Для этого нужно написать скрипт — который за это будет отвечать! Обратитесь к фрилансерам — за 300-500 руб напишут Вам скрипт!
Либо чуть подождите выложу еще дополнительные менюшки с функцией раскрытия!
Данная функция не терпит, поэтому подожду, когда вы поделитесь информацией. Буду благодарен, да и многие другие тоже).
Без нее можно обойтись. Просто хотелось бы иметь более функциональное меню с выводом рубрик, т.к. проанализировав сайт, могу с уверенностью сказать, что довольно много посещений идет именно на страницы рубрик после прочтения материалов. Поэтому, не мешало бы сделать такое меню в моб. версии, так как до рубрик в сайдбаре посетитель вряд ли дойдет (листать слишком долго).
Костя сделал меню с выдвижными рубриками Забирайте!
Забирайте!
Владимир! Сделал все как описано в статье, меню появилась, нажимаю на меню, чтобы посмотреть страницы, рубрики, но почему-то странички они не появляются! В админке вордпресс добавил необходимые странички! Подскажите пожалуйста в чем может быть такая причина?
Покажите сайт Дмитрий! Скорее всего дело в библиотеке джеквери
Владимир вот мой сайт — temowind.ru
Ну так библиотеки то у Вас нет — Jquery... Прочтите внимательно инструкцию в архиве
Владимир, отличное решение адаптивного меню, спасибо за разъяснение! Ещё такой вопрос, подскажите пожалуйста, если это возможно объяснить в коментариях, как реализовать плавающий блок в сайтбаре, как у вас на сайте «Обрати внимание», ну а если невозможно объяснить в 2-х словах, то очень будем рады если появится статья по этому поводу у вас на блоге, или может направите ссылкой где можно почитать об этом. Спасибо!
Приветствую! Рад что моя менюшка Вам понравилась! Реализовать бегающие блоки можно плагином — Q2W3 Fixed Widget!
Спасибо большое за помощь! У Вас тоже реализованно данным плагином? Как то не очень доверяю я плагинам, после того как однажды через какой то из плагинов полезли вирусы мне на хостинг, с тех пор стараюсь делать всё без них, а без плагина можно как то такой же блок организовать? может с помощью каких джава скриптов?
Можно и скриптом, только разницы практически нет! Это нормальный, проверенный плагин, можете смело ставить! Или поищите в инете скрипт, где то я видел и даже устанавливал...
столько всего нового Вы советуете. Нужно будет воспользоваться таким меню)
Много нового и это еще не придел.
Вообще познавательный блог.
Пример бы еще с меню...
Так я и использую это меню на блоге, сожмите браузер или с мобилки зайдите
Володь,так он просит на страничке поста пример
Да я понял... некогда пока =)
Да тоже не много времени.Но все же стараешся по возможности исполнять желание посетителей
Владимир, а подскажите как заменить надпись «Поиск по блогу» просто на «Поиск» в поле ввода?
ищите такой вот код:
<input type="text" class="in-search" name="s" value="Поиск по блогу..." onfocus="this.value=(this.value=='Поиск по блогу...') ? '' : this.value;" onblur="this.value=(this.value=='') ? 'Поиск по блогу...' : this.value;" />И замените все на просто поиск =)
А где этот код искать? В каком меню админки?
в архиве есть все инструкции
спасибо.
Хочу задать вопрос, нигде не могу найти информацию. При установке скрипта jquery перестает работать выпадающее меню подрубрик, может подскажете, что можно сделать в этом случае?
Тут все просто либо версия jquery не подходит, либо идет конфликт (если несколько библиотек), либо проблема в самом скрипте выпадающего меню =)
Я думаю здесь проблема в чем то другом. Конфликт библиотек проверял методом исключения, искал jquery в других файлах темы, не нашел, менял версию jquery. Убираю скрипт jquery -меню работает, адаптация нет. Делал это на «чистой» теме вордпресс. Скорее это проблема моей темы. Может быть такое?
А у Вас адаптация как реализована? Плагином? Темой? В любом случае нужно смотреть... так гадать можно только
Использую тему которая не была приспособлена для мобильных устройств. Адаптацию темы делал примерно на основе, как представлено у Вас на сайте. Проблема появилась сразу после адаптации, но что интересно, что в мобильном устройстве структура меню отображается правильно, на десктопе нет. Т.к. для меня адаптация пока важнее, все оставил, но провел эксперимент на «чистой теме», ставлю скрипт jquery- перестает работать в меню вывод подрубрик.
Значит гдето присутствует ошибка кода.
А скорей всего,ваша тема вступает в конфликт.
Очень удобное и приятное решение, вот только пока небольшая проблема с «submenu», вроде сделал все по инструкции, но вот только открывается меню без стрелок для развертывания «submenu». Полагаю что это может быть из-за того что я в css не указал значения «Класс рубрики», если причина в этом, не могли бы Вы пояснить, что туда нужно прописать?
Именно — там где должен быть субменю смотрим класс строчки и прописываем в css...
Прописал, класс в итоге появилась стрелка, для открытия submenu, но она не кликабельна
Значит в скрипте смотреть нужно...
Здравствуйте, Владимир!
Очень заинтересовалась Вашей статьей про адаптивное меню и стала пытаться ее реализовать. По ходу возникли вопросы. Надеюсь на разъяснение. Благодарю заранее! Вот вопросы:
1) Если я не нашла строчки скрипта jquery в header.php своего сайта, значит у меня ее нет? И надо вставить скрипт туда между тегами head ... /head
2) Нужно вставить картинки из Вашей папки с инструкцией в public.html своего сайта, так?
3) Все вроде вставила по инструкции, но адаптивное меню появляется вместе с обычным одновременно. Как это исправить?
Спасибо!
Татьяна привет! Отвечаю на вопросы — 1. Да нужна библиотека и ее нужно подключить... 2. Картинки можно вставить в любое место, главное в коде прописать путь к ним... 3. Вместе с обычным появляется, так как в мобильной версии нужно спрятать основное меню display:none; А в основной версии спрятать мобильное )))
Спасибо, Владимир! Я так и подумала. Уже почти получилось) Только вот картинка- кнопка никак не хочет подгружаться. Попробую указать путь полностью.
Что то у Вас Татьяна как то ни так менюшка работает — ищите ошибку...
Здравствуйте, по третьему пункту Вашего ответа, в исходном коде будет же появляться и основное и мобильное меню, не подскажите как это устранить?
Приветствую! В исходном коде никак... Если я правильно Вас понял...
Еще раз внимательно пересмотрела видео и совсем запуталась, Например, в видео Вы говорите, что назвать новое меню надо primary mobile, а в инструкции menu_mobile... Может из-за этого не получается? И коды в инструкции и видео немного отличаются. Надеюсь на Вашу помощь. Спасибо!
Делайте по инструкции в архиве — коды отличаются потому что я доработал меню добавил кое-какие фишки!
Действительно, как только указала путь к картинке полностью — заработало! Только строчки немного длинноваты. Посмотрите, Владимир! Теперь правильно работает?
Нет! Должно быть при нажатии на иконку — вылазить меню! А у Вас сейчас при нажатии вылазит слово МЕНЮ, а потом уже само меню — с кодом ошиблись где то
А понятно... Просто я через ссылку # делала «меню» и еще обнаружила что рубрики не раскрываются. Это в коде учтено? Или другой код нужен?
Огромное Вам спасибо! Все работает)) Кое-что еще надо улучшить, но это позже. Ваша статья была для меня, как хлеб насущный! Буду дальше изучать Ваш сайт! Удачи Вам и успехов!!
Не за что Татьяна
Вполне рабочее меню
Доброго дня! У меня проблема в следующем — использую тему «BeHealthy», у нее уже есть адаптивная версия сайта для мобильного, но меня не устраивает адаптивное меню. Сделала все, как вы написали, но меню ничуть не изменилось — все такое же стандартное... Что мне надо изменить, что бы получилось такое же как у вас?
Привет! Чтобы сделать новое меню, нужно удалить старое... В любом случае нужно смотреть как реализовано у Вас стандартное меню...
Спасибо! Выручили. Все настроил и прекрасно работает.