
Сделай адаптивную страницу 404 ошибки за 5 минут!
Здравствуйте друзья! Рад снова видеть Вас на страницах моего скромного блога. Сегодня, я наконец то довел до ума страницу 404 ошибки и сверстал адаптивной версткой! В этой статье я расскажу Вам, как сделать такую страницу за 5 минут — самостоятельно!
Рекомендую так же прочитать:
- Лучшее адаптивное меню для сайта
- Как создать адаптивный сайт (мобильная версия)
- Почему не стоит использовать бесплатные шаблоны?
У меня сегодня просто отличное настроение улыбаюсь весь день как дурачок — Просто так! Без повода! А причину не знаю ![]() А у Вас бывало такое?!
А у Вас бывало такое?!
Как же описать свое состояние?! Это такое чувство спокойствия, гармонии, беззаботности... Может быть я просто доволен своей жизнью?! Да скорее всего именно так — я счастлив и меня все устраивает, по этому и настроение замечательное ![]()
Желаю и Вам дорогой читатель счастья в личной жизни! Побольше любви, здоровья, позитива и удачи! А остальное все будет. Спасибо за то, что читаете меня!
Кстати, если у Вас еще нет сайта и делать его самостоятельно нет никакого желания, закажите сайт у веб-студии, например lancio-studio.ru!
Ну хорошо, о приятном поговорили, теперь поговорим о важном, то есть о создании и оформлении не найденной страницы — ошибка 404.
Что означает ошибка 404 — страница не найдена?
А что собственно это за страница такая и какую функцию она выполняет? Ведь ошибок существует масса, а все говорят именно о 404 ошибке! О том, как она важна и что нужно уделить ей должное внимание!
На самом деле все очень просто друзья! Дело в том, что эта ошибка возникает в случае изменения или удаления ссылок на Вашем сайте (блоге), либо была допущена ошибка при вводе адреса (ссылки).
Допустим была у Вас какая то страница на сайте, а Вы взяли и удалили ее или изменили адрес ссылки... Посетитель, в интернете где-то нашел эту ссылку, перешел и... опа! А странички то нет )))
Ваша задача, удержать посетителя, который попал на страницу 404 ошибки!
Что делает посетитель, когда видит перед собой подобные страницы?
 Правильно, как бы не печально это было для админа, но он закроет ее тут же! В интернете информации хоть отбавляй — найдет на других сайтах, более продуманных!
Правильно, как бы не печально это было для админа, но он закроет ее тут же! В интернете информации хоть отбавляй — найдет на других сайтах, более продуманных!
Вы ведь не хотите, чтобы и с Вашего сайта уходили посетители?! Нет? И правильно, зачем их отпускать — нам нужно увеличивать аудиторию, а не уменьшать ее!
Давайте этим сейчас и займемся, согласны?! Эх, посетитель, так просто ты от нас не уйдешь =)
Чтобы удержать человека на Вашем ресурсе, нужно ответить на вопрос — что может привлечь внимание посетителя? Я считаю, что оригинально оформленная 404 страница, с интересной картинкой, подойдет как нельзя лучше!
Эффектное изображение удержат взгляд человека и в большей доле вероятности, он останется на вашем ресурсе (перейдет на главную, воспользуется поиском или еще что-нибудь поделает).
Значит нам нужно красиво и уникально оформить эту страницу! Вот оно решение! Но, возникает другой вопрос — как это сделать?
Как сделать страницу 404 ошибки?
Чтобы реализовать нашу задумку, существует четыре пути решения:
- Делаете все сами, самостоятельно — этот путь подойдет для тех, у кого есть талант дизайнера и знания верстки (html и css);
- Заказываете у спецов — нанимаете двух работников — дизайнера и верстальщика! Естественно, им нужно будет заплатить за работу! Разместить заявку можно на этих биржах — freelance.ru или www.fl.ru;
- Халява, найти шаблон бесплатно — я всегда относился к халяве, крайне негативно! И Вам не советую! Потратите уйму времени на поиск и скачаете шаблон, уникальность которого близка к нулю!
- Купить готовый дизайн страницы — на мой взгляд, это лучшее решение! Покупаете готовый, профессиональный дизайн, стоимостью 3 доллара! И Вам останется, лишь сверстать его. Потребность в дизайнере исчезает =)
Лично для себя, я выбрал четвертый вариант, так как это быстро и дёшево! Мог бы и сам конечно что-нибудь придумать, но не хочу))) Мне так проще... В итоге, если не считать затраченное время на покупку шаблона, я сделал страницу 404 ошибки за 10 минут!
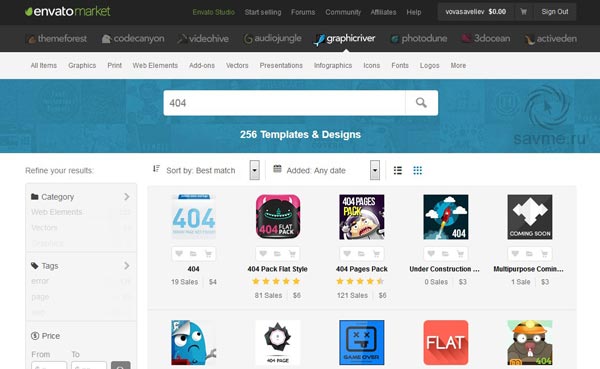
А помог мне в этом, популярный интернет-магазин Envato Market!
 Ребята, это просто рай для веб-мастеров! Там есть абсолютно все! И цены вполне адекватные! Я даже и не знал, что там и шаблоны 404 страничек продаются =) Случайно обнаружил...
Ребята, это просто рай для веб-мастеров! Там есть абсолютно все! И цены вполне адекватные! Я даже и не знал, что там и шаблоны 404 страничек продаются =) Случайно обнаружил...
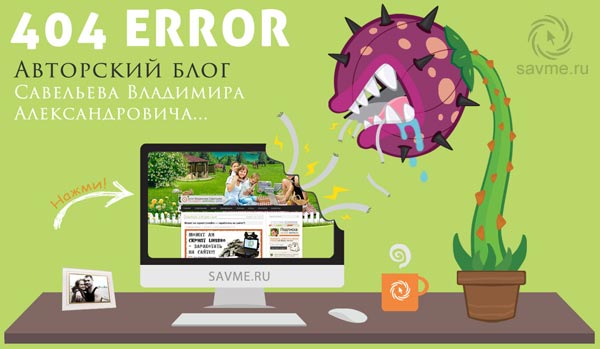
Купил шаблон за 3 доллара!!! И сверстал адаптивной версткой! Вот посмотрите что получилось:  Малость подкорректировал дизайн, добавил кое-какие свои элементы и логотип — готово!
Малость подкорректировал дизайн, добавил кое-какие свои элементы и логотип — готово!
Делаем адаптивную верстку страницы!
В HEAD пишем следующие коды (цвета и шрифты измените на свой вкус):
[sociallocker]
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style type="text/css">
html {background:#bad768;}
a{outline:none;color:#6699cc;text-decoration:none;}
a:hover{color:#669966;text-decoration:underline;}
body {font-family:Arial;font-size:18px;color:#444;margin:0 auto;line-height:130%;}
</style>
В BODY я сделал так:
<body><a style="width:100%;max-width:1000px;display:block;margin:0 auto;" href="https://savme.ru"><img style="width:100%;max-width:1000px;display:block;margin:0 auto;" src="https://savme.ru/wp-content/themes/city_portal/images/fon-bg-404.jpg" alt="Страница не найдена 404"></a>
<div style="background:#eee;border-radius:10px;display:block;margin:10px auto;max-width:720px;padding:10px 0;text-align:center;width: 90%;">Привет, Друг! Я очень рад, что тебя заинтересовал мой ресурс - savme.ru!<br><b>К сожалению, ссылка по которой ты перешел - не найдена!</b><br>Заходи на <a href="https://savme.ru">главную страницу</a> и воспользуйся поиском!
</div>
</body>
[/sociallocker]
Не забудьте поменять ссылки на свои и путь к своей картинке! Картинка должна иметь ширину (width) — 1000px!
Если уж совсем не получается, то обращайтесь — помогу сверстать за символическую сумму! Но надеюсь, что все у Вас получится!

С уважением, Владимир Савельев







Получилось весьма неплохо, но только вот проматывать страницу немного вниз, чтобы увидеть ссылку на главную страницу блога, это лишние действия для пользователя, с учётом того, что на других ресурсах ссылка на главную находиться сразу на первом экране браузера.
А у вас какое разрешение? Странно у меня все умещается... Может планшет?
Ух ты, прикольно получилось. Нужно и себе что то в этом роде забацать.
Мне тоже очень понравилось. И у меня все отлично поместилось.
Ну не знаю и на компе и на ноутбуке и на нетбуке,все отлично выглядит и все везде умещается.
Ребят просто у Дениса маленькое разрешение, по этому не влазит... нужно учесть и этот факт! Чуток переделаю будет еще круче!
Понятно,Тогда нужно блог адаптировать
А, у каждого свой агрегат, поэтому не поняли сразу.
Владимир все неисправности быстро устраняет. Респект ему.
Ну так можно на любом месте вверху страницы нажать и на главную попадешь. Даже не надо листать, случайно пальцем на планшете щелкнул и ты уже там, где надо
Нет, у меня ноутбук 1366×768...
Если бы я не был более продвинутым пользователям интернета, то подумал бы, что это главная страница блога, так как не сразу видно надписи 404 error
Нда Дениска ты прав Значит нужно доработать! Спасибо за подсказку )))
Значит нужно доработать! Спасибо за подсказку )))
Денис переделал! И сделал маленькую хитрость Теперь должно корректно отображаться и на 1366 на 768
Теперь должно корректно отображаться и на 1366 на 768 
Как думаешь так лучше чем было
Безусловно, читать чёрную надпись, что ты пролетел никому не нравится, и редко кто пытается продолжить на сайте поиск. Но вот если его перенаправляют вежливо и с умом, есть шанс, что он останется. Именно поэтому я тоже рекомендую использовать шаблоны, в которых эта функция вежливого удерживания уже присутствует.
Привет Николай! Полностью с тобой согласен
Да да, а если еще и флэш игра на странице 404 расположена интересная, то и ПФ можно увеличить
Точно,зашел ошибка и игрушка интересная.Сел и заигрался.
Сегодня нельзя заигрываться. День напряжный.
Прикольная картинка получилась. я до своего 404 еще пока не добралась, так что статья полезная.
Прикольно,себе тоже закажу в этом магазине)
Я когда шаблон покупал новый, он на Envato Market стоит на 8 долларов дешевле, чем у разработчика. Я долго колебался, но все-таки решил купить у разработчика. Сейчас понимаю что это были выброшенные на ветер деньги. Адекватной поддержки от этих буржуев не добьешься, а 8 долларов лучше бы я на что-то другое потратил
Да Виталь,каждый на чем то пролетал.
Я вот тоже правда не шаблон покупал,а пару курсов бесполезных.
Я о них другого мнения был,а там пустышка и возврата денег не было.
Хотя пишут с гарантией возврата,а тут даже не ответили.
Игнор включили.
Это сейчас речь о Envato Market, или в других местах покупал?
Именно о нем Виталий =)
Конечно очень красивая у тебя страница 404 ошибки. Но вот если быть честным, не совсем уверен что так стоит заморачиваться по этому поводу. Мне кажется вполне хватит сделать эту страницу в шаблоне и не морочить голову
Самое главное,что бы посетитель не сбежал,а вернулся обратно на блог.
И не единожды.
согласен полностью. Зачем замарачиваться так сильно!!!!
Ребята. Я тут почитал статьи на эту тему — тему страницы ошибки 404. Что это такое — это когда пользователь набирает адрес страницы, которой нет на блоге.
Что мы имеем. Чисто логически рассуждаю (об этом кстати тоже многие говорят)
Вот подумайте, Вы набираете как правило в поисковике что? Правильно — главную страницу какого-либо сайта. А теперь ответьте вопрос — как часто Вы промахивались? Ошибались?
А теперь ответьте на вопрос, если Вы вдруг ошиблись — Вы перестанете искать этот сайт? Практика доказывает, что если ошибся — то пытаюсь исправить и начинаю заново, проверяя буквы домена печатать еще раз.
А страница 404 — что адаптированная, что нет — переход на нее — это по сути (для Яндекса) переход на сам сайт. Пусть не качественный, пусть мало времени пробыл и так далее — но это переход!
Теперь возьмем поиск.
Допустим я набираю как создать блог. Мне выдает в ТОП много-много полезных сайтов. Там уже проставлены ссылки. Нажимаю и попадаю на сайт на нужную уже страницу.
Теперь вопрос к Вам — а как часто Вы попадали из такого поиска на страницу 404 и с чем это было связано?
Правильно — редко и в основном причина — это неправильно написанная ссылка, либо страница исчезла с блога или сайта.
Тут уже виноват автор — лучше пишите и следите за ссылками.
Но тем ни менее — переход будет оформлен.
Все вышесказанное я увидел из анализа счетчика лайфинтернета.
А если делать верстку этой страницы — это получится лишняя нагрузка на сервер, в результате сайт будет грузиться дольше.
На такую страницу попадает 1 из 1000. Ну и смысл какой нагружать сайт?
Кто как думает? По живее, присоединяемся к дискуссиям.
Дмитрий,все это понимают,что страница 404 появляется ,в основном по вине автора.
Но все же,пусть лучше она будет оформлена.
Зачем? Какой смысл перегружать блог? Ну, даже если такое произойдет, то на 1000 человек это произойдет один раз. Т.е. из 1000 клиентов — Вы потеряете всего 1 человека.
Ну и зачем Вам такой «тупой» нужен среди клиентов? Это первое.
Чуть позже Владимир писал пост про генератор создания страниц. Мне кажется через тот генератор все таки проще будет сделать...
Но, все же — нафиг это удовольствие не нужно...
Я полностью согласен. Оформить то страничку нужно как-нибудь, но сильно заморачиваться над ней...нет уж, увольте
Я же не говорил что сней нужно сильно замарачиваться.
Дмитрий я не пойму, а чем вы будете перегружать блог?