
Идеальная палитра цветов для сайта ТОП6 сервиса
Приветствую Вас! На связи с Вами снова Владимир Савельев. Сегодня статья будет ориентирована в основном на новичков. Именно на начальном этапе многие не могут «на глаз» сказать какая палитра цветов для сайта подойдет идеально?!
Те, кто уже достиг определенных успехов в области сайтостроения, прочитав статью, сможет проверить свои знания и опыт в вопросе выбора цветовой гаммы.
Читай так же:
- В чем преимущества дизайна «минимализм»?
- Лучшие онлайн сервисы для вебмастера
- Уникальные шаблоны для WordPress: практические рекомендации
Встречают по одежке, а провожают по уму, гласит всем известная народная поговорка. Тоже самое можно сказать и про сайты, созданные и расположенные в сети Интернет. Палитра цветов для сайта – это прежде всего цветовая гамма, которая присутствует на Вашем сайте. В основном, на сайтах присутствует основной цвет и далее к нему идут несколько вспомогательных цветов, которые улучшают восприятие информации.
Бывают сайты такие, заходишь на них и получаешь истинное удовольствие. Сразу же хочется нажать на кнопочку подписаться. А когда дочитал статью до конца – уходить не хочется, начинаешь просматривать название других статей, чтобы ознакомиться с их содержанием и еще хоть немножко получить моральное удовлетворение от изучаемого сайта.
И есть сайты, на которых, наоборот, испытываешь определенное отвращение. На таких сайтах, как правило, пользователь даже статью до конца не дочитывает и уходит без возвратно. Я думаю у Вас тоже такое бывало?!
Вы, как начинающий веб-мастер должны это понимать и уметь подбирать правильную цветовую палитру на сайте, чтобы радовала глаза нашего пользователя. Итак, поехали.
Для того, чтобы определить палитру цветов для сайта можно воспользоваться либо сервисами в интернете, либо программами. И тех и других, в настоящее время, развелось столько много, что выбирай – не хочу.
Палитра цветов для сайта ТОП-6 сервиса
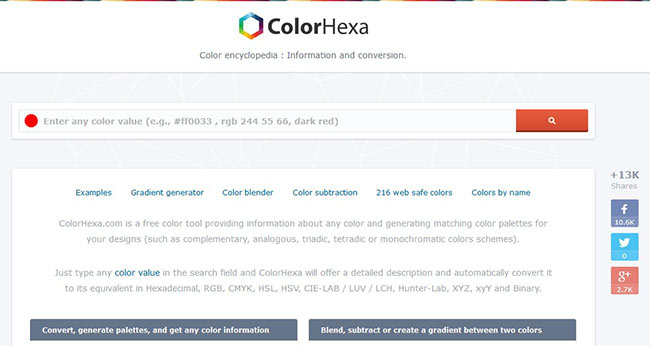
1. Начну я с обзора самого моего любимого сервиса — colorhexa.com.
Почему я начал именно с этого сервиса? Все просто, просто этот сервис действительно подойдет для самых ленивых пользователей. Однако, несмотря на свою простоту – этот сервис настоящая находка для веб-дизайнеров.

Тут все просто при работе – вводите цвет или несколько цветов для своего сайта – и сервер Вам самостоятельно подбирается палитру, какие цвета еще можно использовать с Вашими основными цветами. При этому свою цветовую палитру для сайта можно посмотреть в двух основных вариантах – в темных и светлых тонах – что очень даже неплохо скажется на первоначальном этапе.
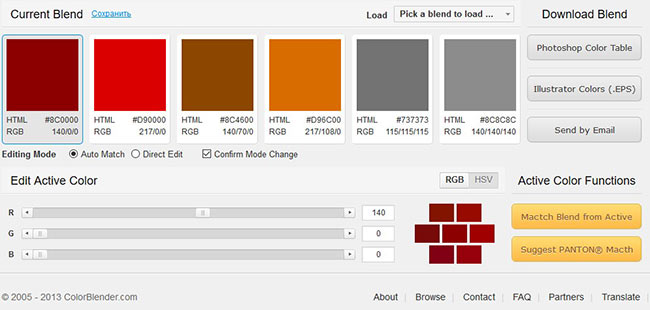
2. Сервис Color Blender
Вот так название! Вы пользовались когда-нибудь блендером? Думаю, что да, потому как соки, мороженное, молочные коктейли и многое что еще – делаются именно в этой чудо-технике.

Так и тут – название говорит само за себя. Очень аккуратный и удобный сервис тем, что можно перетаскивать ползунки вверх или вниз. И система сама изменяет выбранные цвета.
Для более опытных существует еще и ручной режим, когда Вы можете выбрать нужный цвет с помощью ручных настроек. В общем – рекомендую!
3. Сервис для палитры цветов сайта – Кулер от Адобе
Один из самых известных сервисов. На нем, Вы сможете не только подобрать цветовую гамму для сайта, но еще использовать рейтинг, который имеется на этом сервисе.
Рейтинг поможет Вам сориентироваться Вам, где цвета подобраны очень хорошо, где цвета подобраны так себе, а где цвета подобраны настолько плохо, что, как говорится, без слез и не взглянешь.
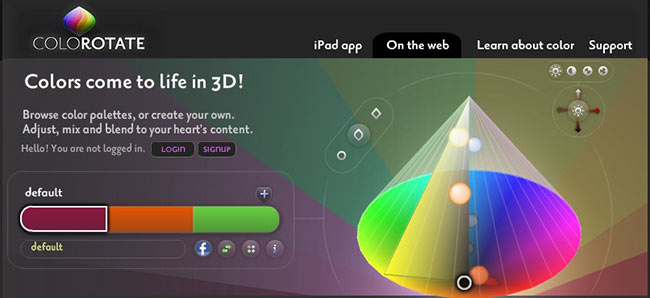
4. Сервис — Color Rotate
Очень мощный и по истине является одним из лидеров рынка. На сервисе есть все, что потребуется дизайнеру и даже намного больше.

Подбирать цвета для сайта можно не прост ов обычном режиме, а даже в 3-D. По праву можно сказать, что этот сервис – для профессионалов дизайнеров, которые связали свою жизнь с веб-дизайном.
5 и 6. Еще стоит упомянуть об онлайн сервисах paletton.com и Сolor scheme designer, с их помощью Ваша палитра цветов для сайта будет идеальна!
Конечно, сервисов по подбору палитры цветов для сайта – очень много. Но те сервисы, которые были сегодня мною рассмотрены – этого вполне достаточно для решения вопроса о выборе цветовой гаммы. Изучите их и Ваша палитра цветов для сайта будет сверкать долгие годы и привлекать на Ваш сайт все новых и новых пользователей.
Программа подбора цвета для сайта
А Вы слышали про программу Color Browser, которая позволяет вам найти очень даже интересные цвета для своего сайта. Данная программа работает без Интернета. Вы ее скачиваете здесь и устанавливаете на свой ПК. Далее для работы Вам потребуется такая программа как Adobe AIR. Скачать данную программу можно здесь.
Стоит упомянуть так же, о таблице безопасных цветов... Они одинаково отображаются на любых мониторах!
Таблица безопасных цветов для сайта
| 255.255.204 | 255.255.153 | 255.255.102 | 255.255.51 | 255.255.0 | 204.204.0 |
| FFFFCC | FFFF99 | FFFF66 | FFFF33 | FFFF00 | CCCC00 |
| 255.204.102 | 255.204.0 | 255.204.51 | 204.153.0 | 204.153.51 | 153.102.0 |
| FFCC66 | FFCC00 | FFCC33 | CC9900 | CC9933 | 996600 |
| 255.153.0 | 255.153.51 | 204.153.102 | 204.102.0 | 153.102.51 | 102.51.0 |
| FF9900 | FF9933 | CC9966 | CC6600 | 996633 | 663300 |
| 255.204.153 | 255.153.102 | 255.102.0 | 204.102.51 | 153.51.0 | 102.0.0 |
| FFCC99 | FF9966 | FF6600 | CC6633 | 993300 | 660000 |
| 255.102.51 | 204.51.0 | 255.51.0 | 255.0.0 | 204.0.0 | 153.0.0 |
| FF6633 | CC3300 | FF3300 | FF0000 | CC0000 | 990000 |
| 255.204.204 | 255.153.153 | 255.102.102 | 255.51.51 | 255.0.51 | 204.0.51 |
| FFCCCC | FF9999 | FF6666 | FF3333 | FF0033 | CC0033 |
| 204.153.153 | 204.102.102 | 204.51.51 | 153.51.51 | 153.0.51 | 51.0.0 |
| CC9999 | CC6666 | CC3333 | 993333 | 990033 | 330000 |
| 255.102.153 | 255.51.102 | 255.0.102 | 204.51.102 | 153.102.102 | 102.51.51 |
| FF6699 | FF3366 | FF0066 | CC3366 | 996666 | 663333 |
| 255.153.204 | 255.51.153 | 255.0.153 | 204.0.102 | 153.51.102 | 102.0.51 |
| FF99CC | FF3399 | FF0099 | CC0066 | 993366 | 660033 |
| 255.102.204 | 255.0.204 | 255.51.204 | 204.102.153 | 204.0.153 | 153.0.102 |
| FF66CC | FF00CC | FF33CC | CC6699 | CC0099 | 990066 |
| 255.204.255 | 255.153.255 | 255.102.255 | 255.51.255 | 255.0.255 | 204.51.153 |
| FFCCFF | FF99FF | FF66FF | FF33FF | FF00FF | CC3399 |
| 204.153.204 | 204.102.204 | 204.0.204 | 204.51.204 | 153.0.153 | 153.51.153 |
| CC99CC | CC66CC | CC00CC | CC33CC | 990099 | 993399 |
| 204.102.255 | 204.51.255 | 204.0.255 | 153.0.204 | 153.102.153 | 102.0.102 |
| CC66FF | CC33FF | CC00FF | 9900CC | 996699 | 660066 |
| 204.153.255 | 153.51.204 | 153.51.255 | 153.0.255 | 102.0.153 | 102.51.102 |
| CC99FF | 9933CC | 9933FF | 9900FF | 660099 | 663366 |
| 153.102.204 | 153.102.255 | 102.0.204 | 102.51.204 | 102.51.153 | 51.0.51 |
| 9966CC | 9966FF | 6600CC | 6633CC | 663399 | 330033 |
| 204.204.255 | 153.153.255 | 102.51.255 | 102.0.255 | 51.0.153 | 51.0.102 |
| CCCCFF | 9999FF | 6633FF | 6600FF | 330099 | 330066 |
| 153.153.204 | 102.102.255 | 102.102.204 | 102.102.153 | 51.51.153 | 51.51.102 |
| 9999CC | 6666FF | 6666CC | 666699 | 333399 | 333366 |
| 51.51.255 | 51.0.255 | 51.0.204 | 51.51.204 | 0.0.153 | 0.0.102 |
| 3333FF | 3300FF | 3300CC | 3333CC | 000099 | 000066 |
| 102.153.255 | 51.102.255 | 0.0.255 | 0.0.204 | 0.51.204 | 0.0.51 |
| 6699FF | 3366FF | 0000FF | 0000CC | 0033CC | 000033 |
| 0.102.255 | 0.102.204 | 51.102.204 | 0.51.255 | 0.51.153 | 0.51.102 |
| 0066FF | 0066CC | 3366CC | 0033FF | 003399 | 003366 |
| 153.204.255 | 51.153.255 | 0.153.255 | 102.153.204 | 51.102.153 | 0.102.153 |
| 99CCFF | 3399FF | 0099FF | 6699CC | 336699 | 006699 |
| 102.204.255 | 51.204.255 | 0.204.255 | 51.153.204 | 0.153.204 | 0.51.51 |
| 66CCFF | 33CCFF | 00CCFF | 3399CC | 0099CC | 003333 |
| 153.204.204 | 102.204.204 | 51.153.153 | 102.153.153 | 0.102.102 | 51.102.102 |
| 99CCCC | 66CCCC | 339999 | 669999 | 006666 | 336666 |
| 204.255.255 | 153.255.255 | 102.255.255 | 51.255.255 | 0.255.255 | 0.204.204 |
| CCFFFF | 99FFFF | 66FFFF | 33FFFF | 00FFFF | 00CCCC |
| 153.255.204 | 102.255.204 | 51.255.204 | 0.255.204 | 51.204.204 | 0.153.153 |
| 99FFCC | 66FFCC | 33FFCC | 00FFCC | 33CCCC | 009999 |
| 102.204.153 | 51.204.153 | 0.204.153 | 51.153.102 | 0.153.102 | 0.102.51 |
| 66CC99 | 33CC99 | 00CC99 | 339966 | 009966 | 006633 |
| 102.255.153 | 51.255.153 | 0.255.153 | 51.204.102 | 0.204.102 | 0.153.51 |
| 66FF99 | 33FF99 | 00FF99 | 33CC66 | 00CC66 | 009933 |
| 153.255.153 | 102.255.102 | 51.255.102 | 0.255.102 | 51.153.51 | 0.102.0 |
| 99FF99 | 66FF66 | 33FF66 | 00FF66 | 339933 | 006600 |
| 204.255.204 | 153.204.153 | 102.204.102 | 102.153.102 | 51.102.51 | 0.51.0 |
| CCFFCC | 99CC99 | 66CC66 | 669966 | 336633 | 003300 |
| 51.255.51 | 0.255.51 | 0.255.0 | 0.204.0 | 51.204.51 | 0.204.51 |
| 33FF33 | 00FF33 | 00FF00 | 00CC00 | 33CC33 | 00CC33 |
| 102.255.0 | 102.255.51 | 51.255.0 | 51.204.0 | 51.153.0 | 0.153.0 |
| 66FF00 | 66FF33 | 33FF00 | 33CC00 | 339900 | 009900 |
| 204.255.153 | 153.255.102 | 102.204.0 | 102.204.51 | 102.153.51 | 51.102.0 |
| CCFF99 | 99FF66 | 66CC00 | 66CC33 | 669933 | 336600 |
| 153.255.0 | 153.255.51 | 153.204.102 | 153.204.0 | 153.204.51 | 102.153.0 |
| 99FF00 | 99FF33 | 99CC66 | 99CC00 | 99CC33 | 669900 |
| 204.255.102 | 204.255.0 | 204.255.51 | 204.204.153 | 102.102.51 | 51.51.0 |
| CCFF66 | CCFF00 | CCFF33 | CCCC99 | 666633 | 333300 |
| 204.204.102 | 204.204.51 | 153.153.102 | 153.153.51 | 153.153.0 | 102.102.0 |
| CCCC66 | CCCC33 | 999966 | 999933 | 999900 | 666600 |
| 255.255.255 | 204.204.204 | 153.153.153 | 102.102.102 | 51.51.51 | 0.0.0 |
| FFFFFF | CCCCCC | 999999 | 666666 | 333333 | 000000 |
На сегодня все! Надеюсь, с помощью этой статьи у Вас получилась идеальная палитра цветов для сайта?! Если есть какие-то свои любимые средства напишите о них в комментариях! Удачи Вам и до скорого...

С уважением, Владимир Савельев







Цвет — это очень важный момент, безусловно! Чтобы не резало глаз и привлекало, одновременно, посетителя — не простая задача.
ответ для Никита Волков:
Безусловно это так =)
Таблица полезная, но если говорить о совместимости цветов, то можно использовать различные онлайн сервисы, дающие возможность быстро подобрать цвета, которые будут неплохо сочетаться.
ответ для Дмитрий:
Да Дмитрий это так, а ты какими сервисами пользуешься?
ответ для Владимир Савельев:
Мне нравится paletton.com
Уже привык к нему, на мой взгляд там все просто и доступно. Причем можно даже посмотреть как может выглядеть сайт в выбранных цветах
Давно слышал об этом сервисе, пробовал подбирать гамму по нему. Всё интуитивно просто, хоть сайт на английском и чешском языках только.
Я также бывает с ним работаю, когда очень нужно — но все же обычнее использовать обычную таблицу сочитания.
И как тебе удало и на каком цветовом исполнении ты остановился?
Добавил в статью ссылку на этот сервис, спасибо Дмитрий
Дизайн на paletton_е прикольный, а ссылка очень полезна для начинающих веб дизайнеров
Хм нужно глянуть, спасибо за инфу =)
Полезная табличка — с её помощью можно сделать действительно хороший дизайн с сочитаемыми цветами!
Юрий, таблица цветов для это как своеобразный так званый «каталог безопасного кода», который будет отображаться на каждом дисплее практически одинаково и ты прав что таблицы кодов цветовой гаммы дизайнеру легше буде сделать хороший дизайн с сочетаемыми цветами!
Есть ещё такая штука, что от цветов в середине спектра (зелёный, голубой) глаз быстрее устаёт. В этом плане я немного не тот цвет выбрал) Хотя главное, чтобы смотрелось всё гармонично.
ответ для Никита Волков:
Очень важно, чтобы глаза пользователей, читателей, не уставали — если подобрать гамму коряво, то посетители просто из за соображений сохранения зрения не будут возвращаться на блог.
Я лично серьезно обращаю на это внимание — так как работаю в интернете уже около 10 лет (7 лет аттестату WebMoney).
ответ для Юрий Йосифович:
Да это всё ясно. Я тоже на это серьёзно обращаю внимание.
Подбор цвета, это очень важный момент. Тяжело выбрать что то среднее, чтоб большинству пользователям было конформно время провождение на блоге. Мне кажется нужно социологическое исследование о деноминации цветовой гаммы которой дадут предпочтение пользовотели
ответ для Иван Зелинский:
Можно сделать так, но думаю, главное, чтобы самому нравилось, а те кто оценят, всегда найдутся.
ответ для Никита Волков:
Для людей надо делать, если рассчитываешь их удержать на блоге. Если только чтоб только тебе нравилось от сам будешь там зависать без желательного результату
ответ для Иван Зелинский:
Нет универсальной гаммы, которая понравилась бы всем. А если подобрать на свой вкус цвета, которые будут хорошо сочетаться, то почему бы и не оставить.
На эту тему можно бесконечно дискутировать. Думаю, что стоит остаться при своих мнениях.
ответ для Никита Волков:
Вы правы Никита, на цвет и вкус ... — это ведь личное
Я раньше тоже пользовался подобными таблицами, или искал через поисковик палитру цветов. А сейчас использую программу bColor. Это очень удобный инструмент. Просто наводишь указку на нужный цвет и тебе сразу предоставляется его цифровое значение.
Да сейчас много разных программ.А также есть расширения в браузере.
Игорь, только вот расширения для браузеров я бы не советовал устанавливать, они реально будут замедлять работу. Я у себя вообще все отключаю, чтобы браузер быстрей работал.
У меня только нужные расширения установлены,но правда отключены.
Когда нужны бывают,не долго и подключить.
Доброго времени суток. Спасибо за таблицу, несколько недель назад требовалась, теперь если нужно, знаю где искать)))