
Моя скорость загрузки сайта быстрее 87%, ускоряйся!
Сегодня хотелось бы поговорить о таком важном моменте в развитии вашего ресурса, как скорость загрузки сайта, факторы влияющие на это и попробуем ускорить сайт до предела! Приветствую Вас читатели и гости блога savme.ru! На линии Владимир Савельев с очередной порцией знаний в области создания и продвижения (раскрутки) сайтов!
Так же рекомендую к прочтению:
- Базовая раскрутка сайта или блога
- Микроразметка своими руками
- Оптимизация WordPress — SEO плагины и ЧПУ
- Адаптивная верстка или делаем мобильный сайт
- Создай сайт или блог на Вордпресс
Сейчас «современный интернет» уже не тот что был вчера. Поисковые системы постоянно улучшаются и меняют правила игры! Игра с веб-мастером под названием — seo, продвижение, раскрутка, в общем называйте как хотите...
То что было дозволено вчера и ПС могли на какие то вещи закрыть глаза — сегодня уже непростительно и жестко карается (понижение в выдаче, фильты, баны и прочее).
Интернет перенасыщен информацией — сайтов становится все больше с каждым днем, а задача поисковых систем на запрос пользователя выдать лучший результат (лучшие сайты). Ранжировать сайты становится все труднее и труднее... критерии отбора все жестче и жестче!
К таким критериям относится и скорость сайта. На самом деле таких критериев очень много, но сегодня я буду говорить только о скорости...
У Вас медленный сайт? Вы никогда не попадете в ТОП ))) Возможно только чудом каким... Да кстати чудеса случаются! Но мы не будем ждать чуда, возьмем и собственноручно будем ускорять сайт, блог или что у Вас там?!
От того на сколько быстро загружается и работает Ваш сайт зависит и его успешность в целом.
Скорость загрузки непосредственно влияет на такие параметры как:
- посещаемость, трафик;
- отказы, глубина просмотра, время нахождения на сайте;
- поведенческие факторы;
- индексация;
- ранжирование и прочее.
Вот сами представьте, человек переходит на Ваш сайт и ждет когда же появится информация?! А она все грузиться и грузиться... Как думаете на сколько у него хватит терпения?! Обычно посетитель тупо закрывает такие сайты и переходит на другие более быстрые!
Обычно посетитель тупо закрывает такие сайты и переходит на другие более быстрые!
Вы и сами так делаете и даже не замечаете, все происходит на автомате! Я вот часто это делаю. Таково поведение людей в интернете...
И вот от таких закрытий портится общая картина сайта! Но мы же этого не хотим правда?! Тогда читайте дальше, хватит теории перейдем непосредственно к практике.
Готовы? Сейчас буду напрягать Ваш мозг и впихивать туда нужную информацию. Устройтесь поудобнее в кресле, сделайте чашечку кофе и оденьте шлем — будет очень быстро )))
На старт! Внимание! Поехали!
Первым делом давайте с Вами проверим скорость загрузки сайта и узнаем, над какими параметрами стоит поработать. Давно кстати сам не проверял свой блог. А давайте вместе сейчас и проверим наши ресурсы?!
Для таких целей в интернете существуют различные онлайн сервисы, которые помогут нам определить скорость и подскажут что нужно сделать чтобы ее увеличить.
Проверить скорость загрузки сайта — ТОП 5 лучших онлайн сервисов!
- https://developers.google.com/speed/pagespeed/insights/ — это google сервис куда же без него! Поможет замерить скорость сайта, а так же подскажет что мешает его ускорению!
- http://tools.pingdom.com/fpt/ — Довольно качественный сервис, частенько его использую.
- http://whichloadsfaster.co/ — прикольный тест, который позволит сравнить 2 сайта! Хм, кто же быстрее?!
- http://gtmetrix.com/ — Мой любимый сервис проверки! Правда все на забугорном языке, но это и не мешает.
- http://sitespeed.ru/ — Не так много функционала как у тех что выше, но цифры показывает.
Думаю, вы без труда разберетесь, как измерить скорость, так как абсолютно ничего сложного в этом нет. Конечно точных показателей нам не увидеть, так как они постоянно меняются — но определенные выводы сделать можно!
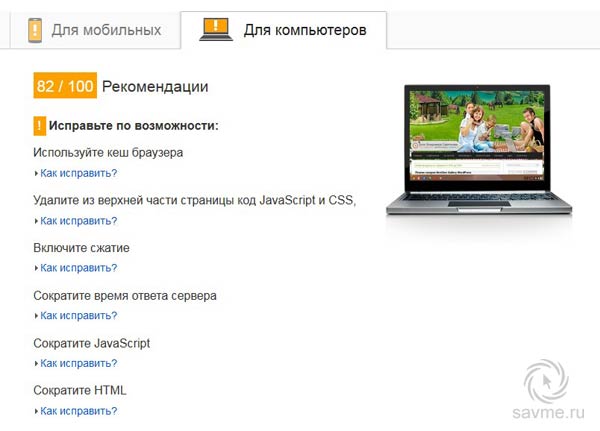
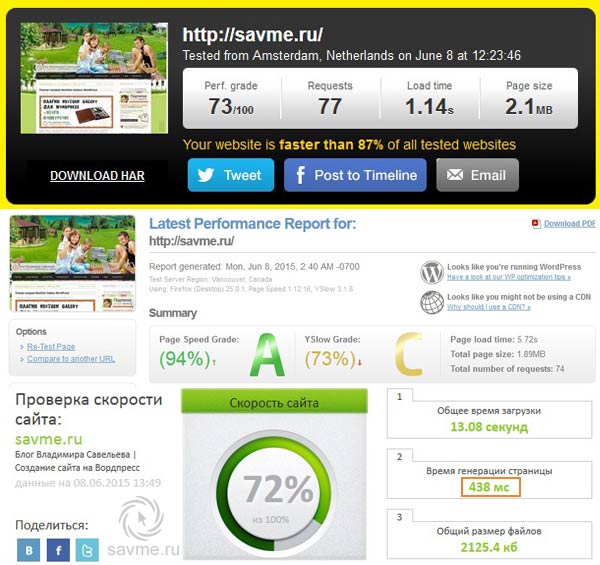
Тесты показали у меня следующие результаты! А какие у Вас?! Как видим дедушка Google говорит, что есть над чем еще поработать! Прислушаемся к нему и по возможности устраним замечания. Идем дальше, что покажут другие тесты
Как видим дедушка Google говорит, что есть над чем еще поработать! Прислушаемся к нему и по возможности устраним замечания. Идем дальше, что покажут другие тесты Больше всего мне понравилась надпись в сервисе tools.pingdom.com, правда она на английском языке, но она гласит что мой сайт быстрее 87% ресурсов, которые делали тесты ))) Радует!
Больше всего мне понравилась надпись в сервисе tools.pingdom.com, правда она на английском языке, но она гласит что мой сайт быстрее 87% ресурсов, которые делали тесты ))) Радует!
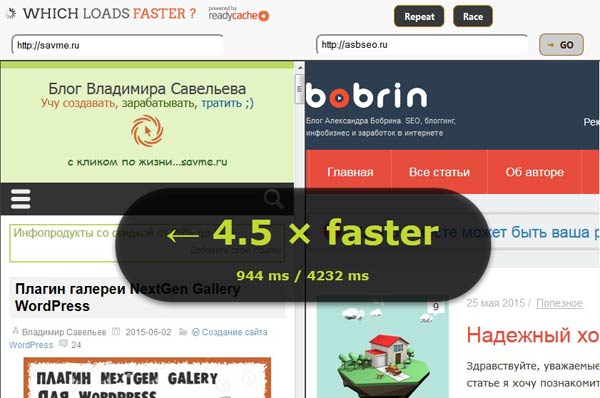
Еще я сравнил свой блог с другими! Сделать это нам поможет сервис whichloadsfaster.co. Довольно любопытные результаты, смотрите скрины!



 Мне понравились результаты сравнения — так и должно быть
Мне понравились результаты сравнения — так и должно быть ![]() Вы можете тоже сравнить свой блог и определить на сколько он быстрый!
Вы можете тоже сравнить свой блог и определить на сколько он быстрый!
Если скорость вас не устраивает и страница генерируется медленно — более 3х секунд, то обязательно нужно провести мероприятия по ускорению сайта! Если же показатели в норме, то Вы большой молодец, хвалю! Хотя, всегда можно результаты свои улучшить!
Итак показатель мы выяснили, нас он не устраивает, что же делать Владимир?! Для начала давайте разберемся, какие факторы влияют на скорость сайта.
Почему сайт долго грузится или как увеличить скорость сайта?
- медленный хостинг
- количество и ресурсоемкость плагинов;
- некачественный шаблон или тема, ошибки в коде, не оптимизированный код;
- не оптимизированные изображения;
- большой объем скриптов и стилей;
- сторонние виджеты;
- различный кодовый мусор;
- не используется сжатие и кеш. Сжатие сайта поможет уменьшить вес сайта, а кеш снять огромную нагрузку с сервера. Допустим посетитель зашел к Вам на блог, браузер считал кеш сайта и при последующих визитах, загрузка происходит уже не с сервера, а с сохраненного кеша браузера.
Ну тут все понятно, хороший хостинг — быстрые сервера, высокий Up-taim, грамотная тех-поддержка. Я рекомендую использовать такие хостинги как — adminVPS и Mchost, надежны как китайская стена ))) Еще советую почитать обзоры и отзывы и сделать выбор! Чуть позже дам купон на 3 месяца бесплатного хостинга от Mchost!!!
Все просто, оставляем только крайне важные плагины, а остальные за борт! Чтобы проверить как «тормозят» установленные плагины на WordPress, существует модуль P3 (Plugin Performance Profiler), который подробно покажет влияние каждого плагина на скорость загрузки.
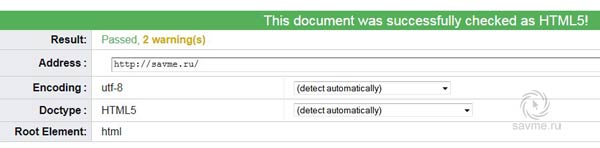
Чем больше разнообразных ошибок в коде, сценариях скриптов и неграмотное их построение, так же увеличивают нагрузку, так как браузеры с трудом читают такой код! Проверить наличие ошибок можно с помощью Валидатора, а так же есть такой удобный плагин для firefox браузера — firebug, которым я постоянно пользуюсь! И советую использовать платные темы, но об этом я писал в этой статье. Нам нужно минимизировать количество ошибок на сайте. Некоторые ошибки убрать не получиться, но есть и те, которые можно исправить! У меня вот на главной странице savme.ru — ошибок нет вообще )))
Нам нужно минимизировать количество ошибок на сайте. Некоторые ошибки убрать не получиться, но есть и те, которые можно исправить! У меня вот на главной странице savme.ru — ошибок нет вообще )))
Эта вообще огромная ошибка новичков, когда изображения закидывают на хостинг как есть — жесть! Во первых место на хостинге не безгранично, правда) Во вторых это просто колоссальная нагрузка на сервер!
Запомните правило оптимизатора — чем меньше вес, тем быстрее загрузка! Перед тем как закидывать картинку на хостинг, откройте ее в любом графическом редакторе и проделайте следующее — уменьшите физические размеры (1200 на 1900 для сайта не годятся), а так же сожмите качество!
Есть у меня статья как я делаю миниатюры для блога — почитайте обязательно! Так же в конце статьи выложу видео — как я сжимаю картинки в Фотошопе.
Оптимизируйте файлы CSS и Java скрипты — удалите не нужные. Чем меньше скриптов и стилей, тем лучше! Еще лучше, создать один документ, например «moi_skrypti.js», прописать все скрипты в нем и разместить его ближе к тегу </body>. Чем меньше скриптов и стилей в <head>, тем лучше.
Так же оптимизируйте код, уберите лишние пробелы, комментарии и прочее. Сделать это можно вручную, а можно с помощью этого сервиса. Все эти мероприятия помогут сайту быстрее загружаться. Да-да работа кропотливая и требует особой внимательности, но иначе никак!
Будьте особо внимательны!!! Во время чистки можно нарушить работоспособность сайта. Рекомендую изначально сделать бекап сайта (резервную копию), а только потом ковыряться...
А Вы знали что сторонние виджеты тоже тормозят загрузку сайта? Нет?! Ну вот теперь знаете ))) Дело в том, что когда сайт загружается и если на нем размещен сторонний виджет (всякие там погоды, курсы валют, виджеты от каких-либо сервисов и так далее), то делается запрос на источник! Загрузка сайта будет завершена тогда, когда будет получен ответ с этого источника, а он не всегда бывает быстрым! Бывает что и вовсе недоступен или перегружен. Млин, ну уж не знаю как еще проще объяснить — если не поняли ничего спрашивайте в комментариях.
Загрузка сайта будет завершена тогда, когда будет получен ответ с этого источника, а он не всегда бывает быстрым! Бывает что и вовсе недоступен или перегружен. Млин, ну уж не знаю как еще проще объяснить — если не поняли ничего спрашивайте в комментариях.
Почистите header и footer от ненужных и нежелательных ссылок — уберите все ненужные запросы, отключите все элементы, которые вы не используете. Благодаря этому загрузка станет намного быстрее. Так как мой блог на движке WordPress, то чуть ниже, я дам код, который удаляет ненужный мне мусор.
Я считаю грех не воспользоваться данным инструментом. Узнайте у своего хостера включена ли функция «кэширование статических файлов», а так же «сжатие страниц». Если нет, то включаем и радуемся ))) Еще я использую замечательный плагин кеширования для Вордпресс «Hyper Cache».
ВЫВОД: Ускорение сайта на WordPress, да и любого другого — процесс довольно кропотливый, основанный на анализе сайта и устранении неполадок. Однако очень важно добиться того, чтобы скорость сайта была на должном уровне. Ведь от этого зависит успех вашего сайта и его быстрое продвижение в поисковой выдаче. Ускорению нет предела!
Эта информация для тех, у кого сайты на WordPress
Чтобы удалить ненужный мусор, скопируйте код в functions.php, куда-нибудь в конец:
[sociallocker]
remove_action( 'wp_head', 'wp_shortlink_wp_head', 10, 0 );
remove_action( 'wp_head', 'rsd_link' );
remove_action( 'wp_head', 'wlwmanifest_link' );
remove_action( 'wp_head', 'feed_links_extra', 3 );
remove_action( 'wp_head', 'wp_generator' );
remove_action( 'wp_head', 'adjacent_posts_rel_link_wp_head', 10, 0 );
remove_action( 'wp_head', 'rel_canonical');
add_filter('xmlrpc_enabled', '__return_false');
add_filter('the_generator', 'remove_wp_version');
[/sociallocker]
Владимир Савельев — рекомендует!
В заключении я отобрал для Вас лучшие курсы данной тематики! После изучения любого курса, Ваш сайт будет просто летать! Курсы проверены и одобрены savme.ru!
- Полный курс оптимизации сайтов! (WebForMyself)
- Как стать блоггером тысячником 3.0 (А.Борисов)

С уважением, Владимир Савельев








Отличные советы по ускорению блога. Я использую почти все. Вот только с кодом я не очень балуюсь, боюсь и не очень уж и разбираюсь, а все остальное задействовал и так и да, есть результаты.
Очень крутая статья Владимир
Игорь чуть позже еще добавлю видео полное о том как WordPress сайты можно ускорить
О, и мне такое видео будет полезно. Мало ли, может быть смогу еще что то доработать. А так, в принципе, всех правил стараюсь придерживаться.
Сравнил ради интереса дважды в разных фреймах Ваш и мой блоги через сервис whichloadsfaster.co. Т.е. в первом случае сначала вводился адрес моего блога, а потом Вашего. Во втором случае — наоборот. Так во втором случае Ваш блог оказался еще на 9% быстрее )))))
Супер,воспользовался сервисами,оказывается блог немного подтупливает.
Но это не беда,пойду исправлять проблему.
А у меня для мобильной версии скорость печальная. Тоже нужно будет решать данный вопрос.
Хорошо что хоть проблемы решаемыми оказались.
Не решаемых проблем нет. Как говорится в любой ситуации есть выход.
Круто. А вот наш сайт совсем сожрал CSS и всякая хрень. Проверяд и выдает не более 67 процентов. Печально!
Печально еще от того, что я не айтишник и не знаю как это все подправить...
За автора рад — очень больших результатов он добился в последнее время.
Всем удачи!!!


Дмитрий привет! У тебя еще ничего, есть сайты на много хуже
Процесс оптимизации не быстрый по тихоньку улучшишь показатели...
Услугу оптимизации сайтов чтоли ввести Где только время на все найти
Где только время на все найти 
Спасибо Владимир!!!! Спасибо за добрые успокаивающие слова. За твой блог — спасибо...
Будем стараться.
А что, Владимир, не плохая подработочка будет. К тому же вы не плохо в этом разбираетесь.
Согласен! Уговорили
Привет Владимир! А мой то сайт быстрее твоего
я тоже делал как-то обзор на этот интересный сервис whichloadsfaster и попросил всех сравнить скорость с моим. Так все проиграли. С тех пор я добавил на мой блог 6 плагинов (не лёгких) и...как видишь, скорость загрузки блога не пострадала. Это был намёк для противникам плагинов
Да Игорь у твоего блога хорошая скорость загрузки — зачет!
Мой блог весит 2,10мб — твой 937.3kB — чем меньше тем лучше
Но все равно я иногда выигрываю, так как скорость постоянно динамично меняется
Ну это тебе повезло единожды
Наверно всё-таки скорость загрузки не в малой степени зависит и от шаблона тоже, не так ли? Но лично моё мнение, самый главный фактор быстроты сайта это. качественный хостинг! Но это лично моё мнение
Ты прав Игорь хостинг занимает далеко не последнюю роль
Видел, что кто то писал, если на выделенный сервак перейти, то скорость еще лучше будет. И не нужно будет заморачиваться с сильной оптимизацией.
А мне кажется, что на скорость, на развитие сайта в сети влияет ни хостинг, ни шаблон, ни CSS. Все в совокупности, а также главный критерий — удобство для пользователя.
Если хостинг слабоват — медленная загрузка — пользователю не нравится...Если хостинг слабоват, да еще и CSS там напичкано — то здесь вообще попа...
В общем все в совокупности... Идеальных нет сайтов. У всех есть какие нибудь проблем (вспоминается поговорка — для всех хорошим не будешь).
Но вот все в совокупности и дает результаты...
опять таки — я не программист и не сеошник, но я люблю эксперименты и анализы делать... Так вот — это чисто мое мнение.
У меня кстати показатели изменились и дошли до 75 процентов... Небольшой — но все таки прогресс.
А у меня вопрос: нужно тестить только главную страницу сайта или все? Просто, если смотреть по главной, у меня скорость более менее, а вот если другие страницы тестить, то все печально
Саня естественно все Посетители гуляют по всем страницам сайта
Посетители гуляют по всем страницам сайта 
Эх, тогда скорость у меня печальная. Думаю во многом из-за картинок, которые уж очень не хочется обрезать (имею ввиду качество). Они и так не вау, а то вообще будет. Да... нужно что-то думать.
Да, качеством картинок из-за скорости жертвовать не хочется, хотя как по мне этот сервис _optimizilla.com практически никак не влияет на качество сжатых картинок (по крайней мере на своем моники я разницы особой не вижу), а вот на показатели гугля это очень позитивно сказывается
Спасибо, Виталий, попробую воспользоваться этим сервисом. Если понравится, придется все картинки к статьям сжать))) Ох это и долго будет...
Есть плагин для автоматического сжатия картинок (ток извини, не помню как называется)
Я сейчас на тестовом блоге его тестирую (пардон за каламбур), если результат оправдает доверие скину сюда его название
наличие vps позволяет сильно не убиваться оптимизацией. минимализм это удел пользователей с shared hosting. у меня по google page insights — 94/100/100, но грузится он у меня не сильно быстрее вашего. посещаемому ресурсу проще отдать денежку за хостинг чем урезать функционал и оформление.
А сколько в год стоит vps? Ну понятно, что от того что за хостинг будет, но вы сколько платите?
Саня порядка 12000 руб. и выше! Тебе смысла нет пока на него переходить, вот когда трафик перевалит за 2000 и более и нагрузка будет приличная то обязательно нужно
Ну Володь,до этих показателей мне еще пыхтеть и пыхтеть
Но как знать,а вдруг что нибудь выстрелит.
Да, пока очень рано. Но я так, хоть цены узнать. А то мало ли, может вообще не потянул бы. А так вроде еще ничего. Тем более при такой посещаемости какой-никакой, а заработок будет.
Я свой блог тестила уже, пока результаты не плохие, но это еще не так много плагинов, буду еще добавлять, а там посмотрим.
Вот это скорость. Вот это ракета. Молодец Вовчик, очень классная работа.
Вов, а ты не подскажешь мне такую штуку: за хостинг я плачу ukraine.com.ua и в последнее время гугль выдает мне такую ошибку: Сократите время ответа сервера
даже пробовал на тестовый блог в котором статей нет и плагины никакие не стояли стандартный шаблон вордпресс подключать, и иногда даже на нем ошибка вылазит
Связался с поддержкой, они говорят что 0.3 секунды это вообще не страшно, мол гугль сильно дохрена хочет
А новый шаблон, хоть и в зеленке, а иногда скорость ответа сервера по гуглю аж до 2 секунд достигает
не знаю, может стоит сменить хостинг — провайдера, или что делать?
Виталий не обращай внимания почти у всех присутствует такая проблема — вот что гугль говорит — Большое время ответа может быть связано с десятками факторов: логика приложения, медленная работа с базой данных, маршрутизация, программная платформа, библиотеки, нехватка процессорной мощности или памяти.
Тем более этот показатель всегда меняется... нужен супер пупер хостинг за который придется платить ого-го сколько
Странно, я у себя никогда такой ошибки не замечал. Может быть внимания не обращал. Так нет же. Потестирую сегодня-завтра, посмотрю.
Я когда свой тестировал твой тоже пару раз тестонул, и Вовин...и ни у кого этой ошибки нет, а у меня почти систематическая.
Хотя, как бы абсурдно это не звучало но пару дней ее небыло, а теперь опять появилась. Чудеса, да и только
информация хорошая, но для начала свой блог нужно создать) А уж потом и скорость сайта пытаться увеличить
Оля это не сложно! Попробуйте сделать сайт, у меня есть все материалы для этого
Ольга,ну так а в чем дело?
В перед и с песней
Создать сайт не сложно.
Но вот потом начинается вся трудоемкая работа.
Хотя мне по кайфу это.
Загрузила самый популярный плагин, сжала картинки раза в три, а результат тот же:( или подождать надо? разве тестеры не в реальном времени работают? или сжатие изображений скомпенсировалось нагрузкой от работы плагина и то на то и вышло?:)
Елена не надо никаких плагинов — зашла на хостинг скачала все картинки — сжала их прогой какой-нибудь и залила все обратно... все
Эх, кабы доступны были мне эти проги:) но Эпл стоит на страже своих интересов:)) у меня нет возможности закачивать НИЧЕГО АБСОЛЮТНО:(( могу работать лишь через вэб интерфейс, даже код из браузера глянуть не могу! у меня ipad 3 на ios, я удивляюсь, как я вообще этот сайт сляпала вслепую можно сказать:)
Да уж интересно.И как это у вас вышло.
И самое интересное,что отлично вышло.
Еще не пойму: почему после сжатия вес страницы как был, так и остался 6 мб, повторно проверяю и ничего как бы не меняется.
Еще от Таймвэба письмо интересное пришло на мой запрос: там якобы ЯМЕТРИКА фигурирует на моем сайте, хотя я ее не подключала и счетчик не ставила! Или сайт автоматом к метрике подключают при подтверждении прав?
Значит, если я поставлю яшин счетчик, нагрузка на сайт не увеличится, раз он и так стоит там как бы, только в скрытом виде?
Еще деталь: со слэшем и без слэша результаты кардинально различаются, в разы! Будто два разных сайта...
Елена это Вы где такое обнаружили?)
через мегаиндекс проверила
Елена чем больше Вы копаетесь в сайте, тем больше у Вас вопросов становиться — удивительно
Так это же хорошо,Елена очень любознательная.
Но нужно сначала одно изучить,а потом другое и т.д.
угу:) и крохотная удача есть:) гугл показал 100/100 юзабилити тн:))
Тут посоветовали:
Первое, что нужно сделать, это добавить вот этот код в конец файла .htaccess:
# сжатие text, html, javascript, css, xml:
AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript
и этот:
# кеш браузера
ExpiresActive On
#по умолчанию кеш в 5 секунд
ExpiresDefault «access plus 5 seconds»
# Включаем кэширование изображений и флэш на месяц
ExpiresByType image/x-icon «access plus 1 month»
ExpiresByType image/jpeg «access plus 4 weeks»
ExpiresByType image/png «access plus 30 days»
ExpiresByType image/gif «access plus 43829 minutes»
ExpiresByType application/x-shockwave-flash «access plus 2592000 seconds»
# Включаем кэширование css, javascript и текстовых файлоф на одну неделю
ExpiresByType text/css «access plus 604800 seconds»
ExpiresByType text/javascript «access plus 604800 seconds»
ExpiresByType application/javascript «access plus 604800 seconds»
ExpiresByType application/x-javascript «access plus 604800 seconds»
# Включаем кэширование html и htm файлов на один день
ExpiresByType text/html «access plus 43200 seconds»
# Включаем кэширование xml файлов на десять минут
ExpiresByType application/xhtml+xml «access plus 600 seconds»
Нужно вставлять ПЕРЕД «# END WordPress», напомню также, что файл .htaccess лежит в корне сайта, там где папки wp-admin, wp-content и другие:
Елена лично Вам я не советую лазить в этот файл
стоит или нет смысла?
А как насчет 4.4? Обновляемся?:)
Я пока не буду и вам советую повременить... многие плагины еще с ней несовместимы...