
Лендинг пейдж создать бесплатно: инструкция для чайников
Сегодня будет гостевой пост от Галиулина Руслана (автора SEO блога firelinks.ru). Потенциальный покупатель почему-то уходит со страницы товара, начинает бесцельно бродить кругами или вообще покидает сайт, ничего не заказав. Знакомо?
Просмотр вебвизора и тепловых карт не дает однозначного понимания, чего не хватает посетителю, чтобы он превратился в клиента. А не хватает, как правило, концентрации и внятности. Для решения проблемы нужна лендинг пейдж, или, говоря по-русски, посадочная страница. Она не позволяет размыть внимание на второстепенные вещи.
Хорошая целевая страница быстро отвечает на четыре важных вопроса:
- Что предлагается?
- Каковы преимущества предложения?
- Почему посетитель должен решиться на покупку/заказ/подписку прямо сейчас?
- Как получить то, что предложено?
Лендинг пейдж создать бесплатно: как и что для этого нужно?
Подобный вопрос встает в рамках ограниченного бюджета. Рассмотрим бесплатные варианты.
Фрилансер за отзыв — как правило, работает быстро. Заказ выполнит подчас даже без брифа, не вникая в особенности бизнеса и преимущества товара. Стандартный набор текстов, кнопочек. Почему быстро? Шаблон лендинга будет на основе любой готовой грид-системы, чтобы не возиться с прописыванием бесконечных мелочей в коде.
Его не принято подгонять под старые версии браузеров, на которых в рабочее время обитают миллионы платежеспособных клиентов, особенно в России. Он редко адаптирован под все доступные платформы. В большинстве случаев даже отображение шрифтов будет отличаться в зависимости от того, с винды зашел юзер, с мака или убунту. Все это не помешает верстальщику заявить, что шаблон кроссбраузерный и кроссплатформенный.
Скачать готовый макет — один из самых быстрых вариантов. Но есть и минусы. Неуникальный шаблон используете не только вы. Если платные версии имеют тысячи скачиваний, то бесплатные берет каждый второй. В результате потенциальный клиент видит по своим запросам десятки одинаковых сайтов. Влияет ли это на продажи? Несомненно. Неуникальность снижает доверие к странице. Невозможно при таком раскладе удержать клиента ничем, кроме демпинга.
Конструкторы. Макет получится моментально и с приложением минимума усилий. Минусы также имеются – это еще большая потоковость и универсальность, чем при работе с фрилансерами. Вездесущая неуникальность присутствует и здесь. Как правило, у конструкторских страниц тяжелый код и инлайн-стили.
Основные конструкторы:
- lpmotor.ru;
- leadkit.ru;
- lpgenerator.ru;
- bloxy.ru.
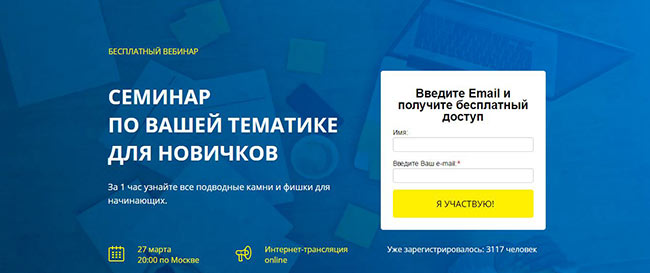
Смотрим лендинг от первого же конструктора из списка lpmotor.ru — выглядит аккуратно. Все, что нужно, есть.

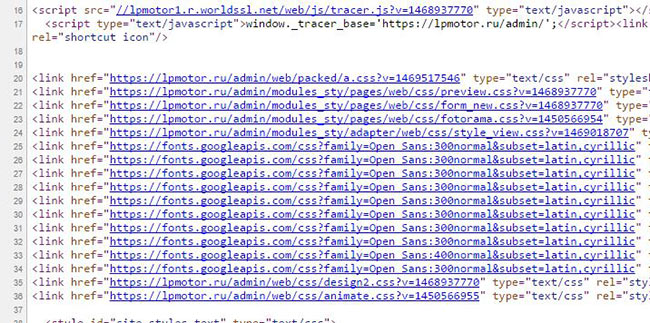
Заглянем в исходный код.

Неприличное количество встроенных скриптов. Среди них целая пачка относится к шрифтам. Знаете ли вы, что каждый сторонний шрифт увеличивает время загрузки сайта? Десяток подключенных шрифтов затормозит страницу более чем на 30 секунд.
Хорош ли лендинг, время загрузки которого придется ожидать так долго? Нет. За это время замученный клиент 5 раз успеет уйти на сайты конкурентов. И это всего лишь шрифты, а ведь в коде хватает и иных элементов, тормозящих загрузку.
Целевая страница с сумасшедше высокой конверсией может быть создана только двумя способами:
- Заказана у профессионалов — долго, дорого, индивидуально. Придется заполнять бриф, но оно того стоит.
- Сделана самостоятельно — с полным пониманием своих задач, особенностей предложения и целевой аудитории.
Если ситуация позволяет выбрать лишь второй вариант, сконцентрируйтесь и приготовьтесь впитывать информацию. Далее пойдет рассказ, как лендинг пейдж создать бесплатно, имея минимум навыков верстки или вообще не имея их.
Лаконичность, ясность, призыв к действию
У тех, кто знаком с html и css, есть преимущество — они могут себе позволить сверстать с нуля легкий и удобный лендинг даже в блокноте на коленке. Ну а товарищам без навыков поможет Bootstrap. Это фреймворк — набор рутинных кодов, которые чаще всего используются при верстке с учетом респонсивности.
Чтобы создать лендинг, потребуется лишь дополнить код удобной цветовой гаммой и html. Скачать наборчик можно на официальном сайте. В распакованном виде он состоит из папок со скриптами, CSS и шрифтов. Не хватает html файла, который приведет начинку в действие, а также папки для картинок.
Как это работает? Бутстрап имеет встроенный набор классов. Полный список доступен как на официальном сайте, так и на сторонних (в том числе, русскоязычных). Например, если нужна кнопка, она прописывается одним словом btn вместо верстки десятков строк сложного кода.
Ознакомившись с классами-словами для создания того или иного элемента, можно сделать шаблон, используя минимум CSS — только для перекрашивания или смены размеров. Это легко нагуглить точечно.
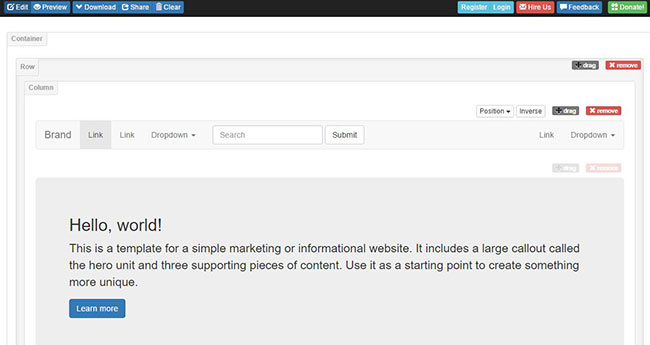
Шаг 1: добыть html. Воспользуемся любым сервисом, облегчающим эту задачу для бутстрапа. Мы выбрали layoutit.com. Жмем старт и переносимся в окно сборки. Там ожидает начальный макет, любые его элементы можно подвинуть, заменить или удалить. Интерфейс интуитивен. Когда макет будет собран, скачайте его — это бесплатно. В наборе будет полностью готовый html код будущего лендинга.

Шаг 2: избавляемся от лишнего. Посадочная страница не должна содержать элементов, отвлекающих внимание от сути предложения. В идеале, не должно быть ссылок на иные страницы, все действия адаптированы на минимальное количество кликов.
Считается, что у вас есть около 8 секунд, чтобы убедить пользователя остаться на странице — предложение должно быть быстрым и убедительным.
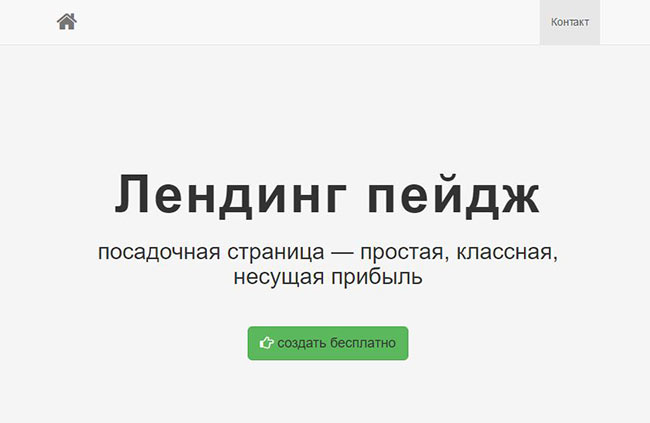
Выделите главное, используя стандартный джамботрон бутстрапа (с кнопкой) или сделав свой элемент.

Откуда взялась иконка домика? Из бутстрапа. Она задана шрифтом, который лежит в папке fonts по умолчанию. Достаточно изменить слово — и появится любая иконка набора.
В коде это выглядит так:
Html
<a class="navbar-brand" href="#"><i class="fa fa-home"></i></a>
fa-home — выбранная иконка.CSS
.navbar-brand {
font-size: 30px; /* задаст размер иконки */
}
В CSS задан ее размер — можно делать больше или меньше, качество не пострадает.
Шаг 3: наводим красоту. Подключим шрифты для заголовков. Не в таком диком количестве, как в конструкторах — хватит одного или двух. Идем в гуглфонтс.
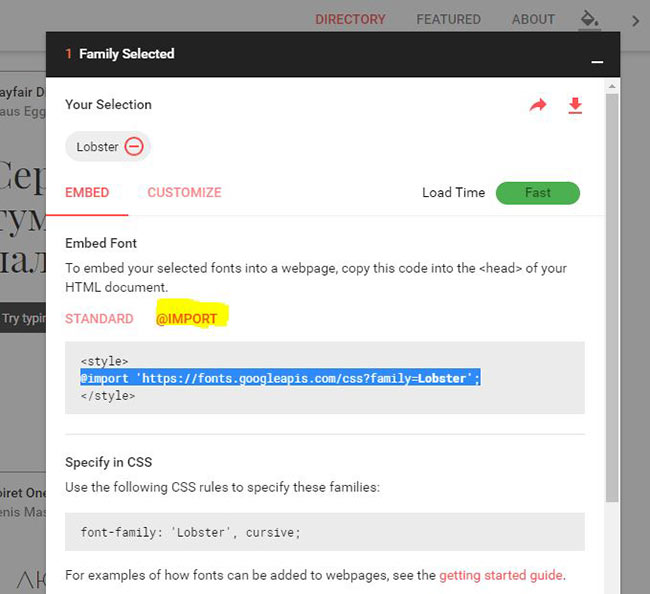
Выбираем любой шрифт, какой понравится. Не забываем о том, что для сайта на русском языке должна быть поддержка кириллицы — задается в правом меню. Далее потребуется скопировать содержимое вкладки «импорт» выбранного экземпляра. Нужны две строки — непосредственно шрифт (выделен на скрине), и ниже подсказка, как он должен быть прописан.

Затем вверху своего файла стилей вставляем:
@import 'https://fonts.googleapis.com/css?family=Roboto+Condensed';/* импорт шрифта для заголовков */
И определяем место, в котором должен отобразиться шрифт. В примере это заголовки.
h1, h2, h3, h4, h5, h6 {
font-family: 'Roboto Condensed', sans-serif; /* шрифт вывод */
font-weight: 300; /* толщина букв */
color: #333; /* цвет текста */
}
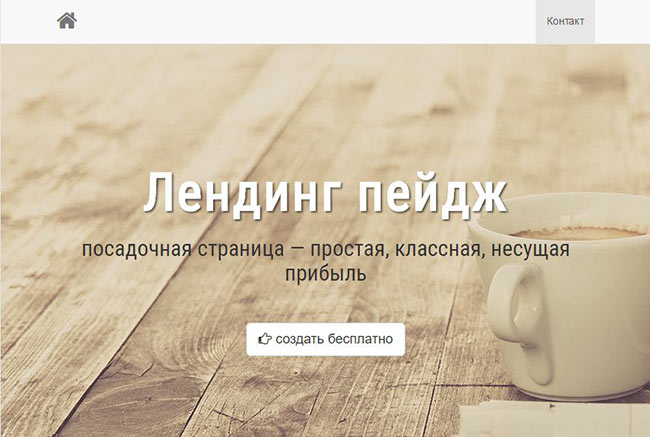
Добавим фон в виде изображения для своего главного элемента, который используем вместо джамботрона, и поля, чтобы все влезло:
#svoy {
width: 100%; /* ширина фона 100% */
padding-top: 150px; /* верхнее поле, размер в пикселах */
padding-bottom: 250px; /* нижнее */
background: #f5f5f5 url(../img/fon.jpg); /* свой фон */
}
Изменим внешний вид букв с учетом фона: перекрасим заголовок в белый цвет и добавим тень, чтобы он выделялся:
#svoy h1 {
font-size: 70px; /* высота букв */
font-weight: 700; /* толщина букв */
letter-spacing: 3px; /* интервал между символами */
color: #fff; /* цвет текста */
text-shadow: 2px 2px 3px rgba(0, 0, 0, 0.6); /* тень букв */
}
Зеленая кнопка бутстрапа выбивается из общей картины, нужно изменить и ее. Стоп. А как же растиражированное мнение о том, что кнопка должна быть непременно зеленой или красной? А никак. Кнопка должна быть заметной — только и всего. Индивидуально подбирается цвет или эффекты, чтобы этого добиться. В нашем случае кнопка будет белой. Эта задача выполняется средствами бутстрапа.
Html код кнопки изначально был таким:
<button class="btn btn-success btn-lg">
Меняем среднюю часть:
<button class="btn btn-default btn-lg">
Результат

Как видим, дизайн минималистичен, он не перегружен лишними деталями, дает ответы на два вопроса из обозначенных четырех — что предлагается, как это получить. Навигация очевидна и проста. Ничего не стоит между посетителем и его решением нажать кнопку. Есть четкий призыв к действию — создать бесплатно.
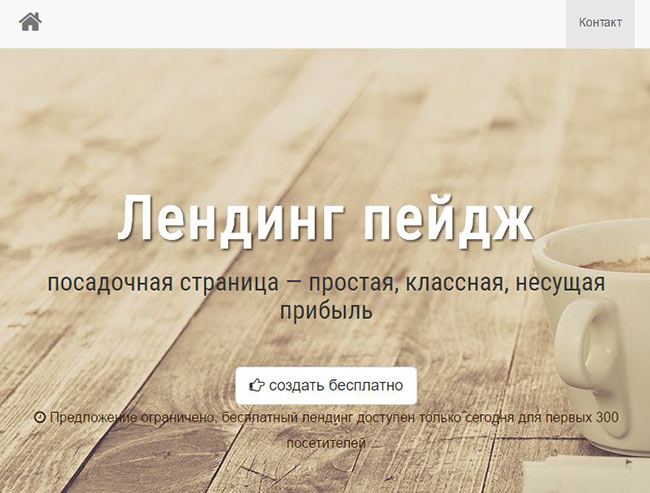
Добавляем ответ на вопрос, почему юзер должен нажать кнопку быстрей — создаем ограничение по времени «только сегодня» и количеству — «для первых 300». Излишне задавать ограничениям вид гигантских таймеров или букв на половину экрана. Если юзер смог прочесть текст на кнопке, он обратит внимание и на то, что находится прямо под ней. Неброские буквы заставляют всматриваться, от этого лучше усваивается информация.

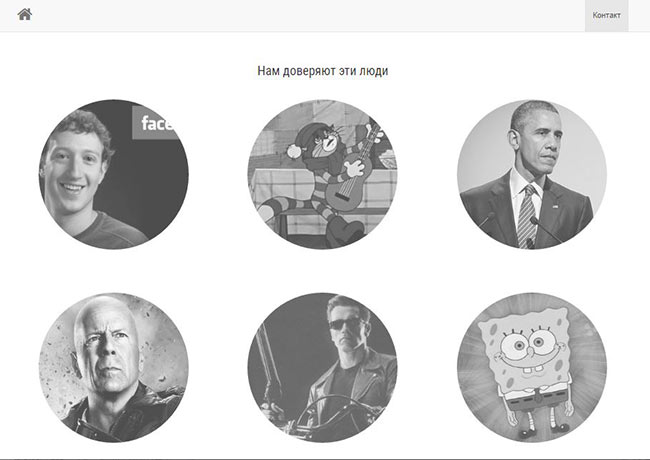
Осталось ответить на последний вопрос, который задается при создании лендинга. Какие преимущества у предложения? Для этого кратко или структурированно описывается его суть. Важно развеять сомнения посетителя, подкрепив текст фактами. В качестве фактов могут выступать отзывы, лицензии, цифры, награды, перечисление именитых клиентов.
Место под эти вещи задается еще при создании макета. В примере использованы именитые клиенты, способные повлиять на выбор юзера. Для лучшего восприятия их фотографии сделаны круглыми. Для этого в html прописан класс бутстрапа img-circle:
<a href="#"><img class="img-circle" src="assets/img/1.jpg" alt=""></a>
В CSS добавлены эффекты изменения прозрачности при наведении мыши на фото:
.grid img {
opacity: .7;
}.grid img:hover {
opacity: 1;
}
Результат

Остался последний штрих — добавить кнопки шеринга или карту. В нашем случае уместнее кнопки. Вставлены в заранее подготовленный контейнер внизу страницы. Реализованы иконками из базового набора, в коде CSS прописывался лишь их цвет и размер:
#social i {
font-size: 50px; /* размер */
color: #999; /* цвет */
}

Описанных шагов достаточно для самостоятельного создания простой и лаконичной посадочной страницы на основе Bootstrap. Их можно применить и для уникализации паблик-шаблона, если предпочли его самостоятельной верстке.

С уважением, Владимир Савельев








У меня процесс создания лендинга протекает несколько иначе: сперва составляется структура страницы, затем рисуется дизайн, а уже потом вёрстка по дизайн-макету.
Хорошие Руслан советы в статье дают. Главное, чтобы лендинг красивый был и быстро грузился. Часто в интернете встречаются лендинги, которые очень долго грузятся. Если честно, то нет желания ждать полной загрузки, обычно просто закрываю такие и всё.